Maison >interface Web >tutoriel CSS >Utilisez CSS pour déplacer le texte à l'intérieur du div vers la droite
En CSS, vous pouvez ajouter le style "text-align: right;" à l'élément div pour déplacer le texte à l'intérieur du div vers la droite. L'attribut text-align peut définir l'alignement horizontal du texte dans l'élément. Lorsque la valeur de l'attribut est définie sur "right", le texte peut être disposé à droite.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
CSS implémente le texte dans le div à droite
//文字右边对齐
div{text-align: right;}L'attribut text-align spécifie l'alignement horizontal du texte dans l'élément.
Cet attribut définit l'alignement horizontal du texte dans un élément de niveau bloc en spécifiant le point auquel la zone de ligne est alignée. La valeur justifier est prise en charge en permettant aux agents utilisateurs d'ajuster l'espacement entre les lettres et les mots dans le contenu de la ligne ; différents agents utilisateurs peuvent obtenir des résultats différents ;
| 值 | 描述 |
|---|---|
| left | 把文本排列到左边。默认值:由浏览器决定。 |
| right | 把文本排列到右边。 |
| center | 把文本排列到中间。 |
| justify | 实现两端对齐文本效果。 |
[Tutoriel recommandé : Tutoriel vidéo CSS ]
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 500px;
padding: 10px;
background: palegoldenrod;
}
.box{
text-align: right;
}
</style>
</head>
<body>
<div>div中的测试文本--默认</div>
<div class="box">div中的测试文本--右边对齐</div>
</body>
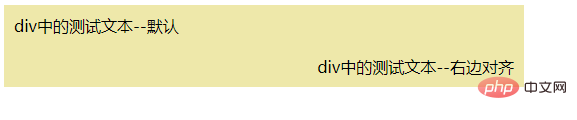
</html>Rendu :

Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!