Maison >interface Web >tutoriel HTML >Comment définir une bordure pointillée dans p en HTML
En HTML, vous pouvez définir une bordure en pointillés en définissant le style "border-style: dashed;" sur l'élément de balise p. L'attribut border-style peut définir le style de toutes les bordures de l'élément. Lorsque la valeur de l'attribut est "en pointillés", le style de bordure en pointillés peut être défini.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
En HTML, vous pouvez définir une bordure en pointillés en définissant le style "border-style: dashed;" sur l'élément de balise p.
.dashed {border-style: dashed}
<p class="dashed">A dashed border</p>
l'attribut CSS border-style
l'attribut border-style est utilisé pour définir éléments Stylisez toutes les bordures ou définissez des styles de bordure pour chaque côté individuellement. La bordure ne peut apparaître que si cette valeur n'est pas nulle. [Tutoriels recommandés : Tutoriel vidéo CSS, "Tutoriel vidéo HTML"]
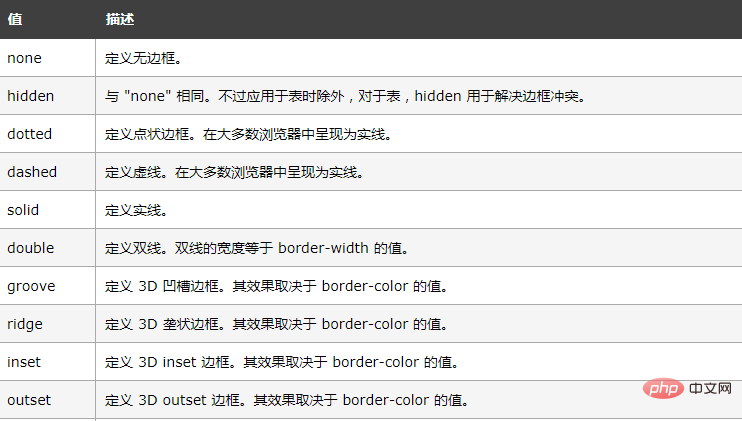
Valeurs d'attribut pouvant être définies :

Exemple :
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
p.dotted {border-style: dotted}
p.dashed {border-style: dashed}
p.solid {border-style: solid}
p.double {border-style: double}
p.groove {border-style: groove}
p.ridge {border-style: ridge}
p.inset {border-style: inset}
p.outset {border-style: outset}
</style>
</head>
<body>
<p class="dotted">A dotted border</p>
<p class="dashed">A dashed border</p>
<p class="solid">A solid border</p>
<p class="double">A double border</p>
<p class="groove">A groove border</p>
<p class="ridge">A ridge border</p>
<p class="inset">An inset border</p>
<p class="outset">An outset border</p>
</body>
</html>Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!