Maison >interface Web >Tutoriel H5 >Utilisez HTML5 pour créer un effet d'animation d'horloge

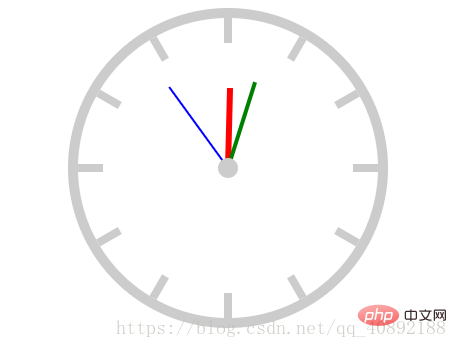
Jetons d'abord un coup d'œil aux rendus (quelle que soit la correspondance des couleurs) :
(Partage vidéo d'apprentissage : Tutoriel vidéo html5)

Il faut d'abord comprendre comment mettre en œuvre cette horloge. Ne pensez pas à l'animation pour le moment, apprenez à démonter le problème et à le mettre en œuvre étape par étape.
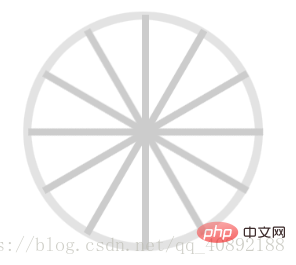
Nous devons d'abord dessiner un carré avec une bordure, lui donner un coin arrondi pour obtenir l'anneau le plus extérieur, puis faire pivoter un long rectangle plusieurs fois pour obtenir l'échelle

Dessinez simplement un autre cercle blanc pour le recouvrir afin d'obtenir l'échelle standard

Ajoutez enfin trois rectangles et le petit cercle au milieu L'état initial de l'horloge peut être réalisé
Implémentation du code
Après avoir compris le processus ci-dessus, l'implémentation du code sera beaucoup plus simple. La seule chose à prendre en compte est l'optimisation du code. simplicité et clarté. Comment mettre en œuvre la première étape, il y a beaucoup de code répété.
Concernant l'animation, il suffit de régler l'animation de rotation. L'animation des aiguilles des heures, des minutes et des secondes n'a besoin que de changer d'heures différentes.
Veuillez consulter le code pour plus de détails :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>时钟</title>
<style>
*{
padding: 0;
margin: 0;
}
.clock{
width: 300px;
height: 300px;
border: 10px solid #ccc;
/*百分比参照的是实际宽高*/
border-radius: 50%;
margin: 20px auto;
position: relative;
}
.line{
width: 8px;
height: 300px;
background-color: #ccc;
position: absolute;
/*实现居中*/
/*参照父元素的宽*/
left: 50%;
top: 0;
/*参照元素本身*/
transform: translate(-50%,0);
/*保留,否则会被覆盖*/
}
.line2{
transform: translate(-50%,0) rotate(30deg);
}
.line3{
transform: translate(-50%,0) rotate(60deg);
}
.line4{
transform: translate(-50%,0) rotate(90deg);
}
.line5{
transform: translate(-50%,0) rotate(120deg);
}
.line6{
transform: translate(-50%,0) rotate(150deg);
}
.cover{
width: 250px;
height: 250px;
border-radius: 50%;
background-color: #fff;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
.hour{
width: 6px;
height: 80px;
background-color: red;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-100%);
/*设置轴心*/
transform-origin: center bottom;
/*动画*/
-webkit-animation: move 43200s linear infinite;
}
.minute{
width: 4px;
height: 90px;
background-color: green;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-100%);
/*设置轴心*/
transform-origin: center bottom;
/*动画*/
-webkit-animation: move 3600s linear infinite;
}
.second{
width: 2px;
height: 100px;
background-color: blue;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-100%);
/*设置轴心*/
transform-origin: center bottom;
/*动画*/
-webkit-animation: move 60s infinite steps(60);
/*linear与step(60)重复*/
}
.center{
width:20px;
height:20px;
background-color: #ccc;
border-radius: 50%;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
/*创建移动动画*/
@keyframes move{
0%{
transform: translate(-50%,-100%) rotate(0deg);
}
100%{
transform: translate(-50%,-100%) rotate(360deg);
}
}
</style>
</head>
<body>
<div>
<div class="line line1"></div>
<div class="line line2"></div>
<div class="line line3"></div>
<div class="line line4"></div>
<div class="line line5"></div>
<div class="line line6"></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>Recommandations associées : Tutoriel HTML5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!