Maison >interface Web >js tutoriel >Comment ajouter du style CSS pour réagir
Méthode d'ajout : 1. Utilisez "style={{style code}}" pour définir le style CSS à l'intérieur du composant ; 2. Créez d'abord un objet de style, puis utilisez "style={{ dans le composant de la fonction de rendu Object}" référence de l'instruction ; 3. Utilisez "import 'css file path'" pour introduire des fichiers CSS externes.

L'environnement d'exploitation de ce tutoriel : système Windows7, version React16, ordinateur Dell G3.
Tutoriels associés recommandés : Tutoriel vidéo React
Par rapport aux trois méthodes de référencement css en HTML, il existe également trois méthodes en React, une par une :
1. Style en ligne : définissez-le directement dans le composant
Le style en ligne est la méthode d'écriture la plus basique, qui ressemble au style en ligne que nous avons écrit lorsque nous avons appris le HTML pour la première fois. .
peut être rarement utilisé dans les projets. Utilisation dans JSX :
class App extends React.Component {
// ...
render() {
return (
<div style={{ background: '#eee', width: '200px', height: '200px'}}>
<p style= {{color:'red', fontSize:'40px'}}>Second Way!</p>
</div>
)
}
}Il convient de noter que le nom du style CSS utilise ici la dénomination en casse chameau : comme font-size → fontSize, Et vous. besoin de mettre les propriétés CSS entre doubles accolades. Pourquoi utiliser deux appareils orthodontiques ? Étant donné que les expressions JS sont rendues en JSX, elles doivent être placées entre accolades, {style} peut être traité comme un objet JS. Ainsi, la première paire d'accolades place l'expression JS dans l'analyse JSX, et la paire d'accolades à l'intérieur crée une instance d'objet de style, donc ici le style est transmis au composant en tant qu'objet
2. :
Le style de déclaration est en fait une manière améliorée d'écrire un style en ligne. Créez un objet de style en dehors de la fonction de rendu, puis transmettez-le au composant pour séparer le CSS de l'étiquette, mais en fait le style. S'il y en a plus, ce ne sera toujours pas joli
class App extends React.Component {
//...
const style1={
background:'#eee',
width:'200px',
height:'200px'
}
const style2={
color:'red',
fontSize:'40px'
}
render() {
return (
<div style={style1}>
<p style= {style2}>Second Way!</p>
</div>
)
}
}Notez que le nom pratique ici est camel case. Deuxièmement, comme l'objet de style a été déclaré en externe, une seule accolade est nécessaire lors de son utilisation. JSX {//.. }
3. Introduire les styles : Introduire les fichiers CSS externes. Le fichier CSS externe est un CSS ordinaire. Utilisez l'instruction suivante après l'instruction d'importation dans le composant js.
Introduire un style signifie écrire le fichier CSS en externe. Après l'avoir importé et utilisé, ce style importé ordinaire aura en fait certains problèmes. Examinons d'abord l'utilisation, puis analysons le problème. >Utilisation :
fichier css
.person{
width: 60%;
margin:16px auto;
border: 1px solid #eee;
box-shadow: 0 2px 3px #ccc;
padding:16px;
text-align: center;
}fichier js
import React from 'react';
import './Person.css';
class App extends React.Component {
//....
render() {
return (
<div className='person'>
<p>person:Hello world</p>
</div>
)
}
}
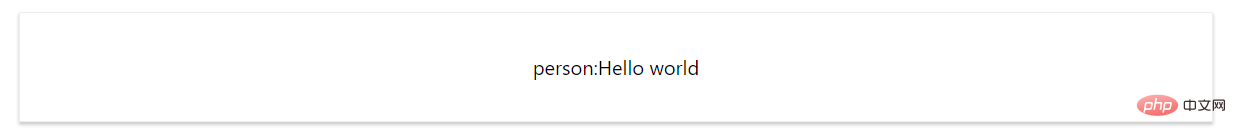
export default App;Affichage du résultat :
 Question :
Question :
Les règles CSS étant globales, les règles de style de n'importe quel composant sont efficaces pour l'ensemble de la page, ce qui peut entraîner un grand nombre de conflits. C'est-à-dire que si j'ai deux fichiers CSS et que certains noms de styles sont identiques, ils seront écrasés. La solution simple consiste à rendre la dénomination des styles complexe et non répétitive, mais de cette façon, il y en a. trop de styles. Il est difficile d'éviter la duplication et le nom n'est pas joli.
Pour plus de connaissances liées à la programmation, veuillez visiter :
Enseignement de la programmationCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!