Maison >interface Web >Tutoriel Layui >Méthode d'implémentation de suppression de la ligne actuelle dans la table de données layui
Comment supprimer la ligne actuelle dans la table de données layui : créez d'abord un exemple de fichier de code ; puis utilisez la méthode "oldData.splice(obj.tr.data('index'),1);" la ligne actuelle. C'est tout.

Recommandé : "tutoriel layUI"
L'environnement d'exploitation de ce tutoriel : système Windows10, version layui2.5.6 , la méthode est applicable à toutes les marques d’ordinateurs.
Le tableau de données est le suivant :
t2 = {
elem: '#test2',
data: tableData2,
page: false,
width: $(parent.window).width()-50,
cols: [[
{type:'checkbox',field:'id'},
{field:'cstMoldNo', title: '客户模号',edit:'text'},
{field:'cstProdName', title: '产品名称',edit:'text'},
{field:'material', title: '产品材料',edit:'text'},
{field:'firstTryDate', title: '验证日期',edit:'text'},
{field:'deliveryDate', title: '交货日期',edit:'text'},
{field:'unit', title: '单位',edit:'text'},
{field:'count', title: '数量',edit:'text'},
{field:'upTax', title: '含税单价',edit:'text'},
{field:'priceTax', title: '含税金额',edit:'text'},
{field:'remark', title: '备注',edit:'text'},
{fixed: 'right', title: '操作',width: '10%',align: 'center',toolbar: '#barDemo'}
]]
};Cliquez pour supprimer la ligne actuelle :
if(obj.event === "del"){
layer.confirm("你确定要删除么?",{btn:['是的,我确定','我再想想']},
function(){
var oldData = table.cache["test2"];
oldData.splice(obj.tr.data('index'),1);
layer.msg("删除成功",{time: 10},function(){
table.reload('test2',{data : oldData});
});
}
)
}La suppression de la ligne actuelle du tableau dans layui utilise principalement la méthode splice() ,
La méthode splice() ajoute/supprime des éléments dans/d'un tableau et renvoie l'élément supprimé.
Remarque : Cette méthode modifiera le tableau d'origine.
Syntaxe
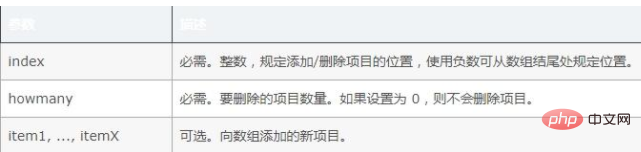
arrayObject.splice(index,howmany,item1,.....,itemX)

Explication
La méthode splice() peut supprimer zéro ou plusieurs éléments à partir de l'index et utiliser Remplace les éléments supprimés par une ou plusieurs valeurs déclarées dans la liste d'arguments.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!