Maison >interface Web >tutoriel CSS >Comment obtenir un effet d'arrière-plan flou en CSS

Flou d'arrière-plan normal
(Tutoriel recommandé : Démarrage rapide CSS)
Pas pour les par souci de beauté Le texte devant l'arrière-plan est flou et l'attribut filter fera les descendants de l'ensemble du div et aura une bordure blanche. En d’autres termes, cet effet ne peut être obtenu. Ce qu'il faut faire? Nous pouvons utiliser des pseudo-éléments, ce qui résout également le problème des bords blancs.
Idée d'implémentation :
Définissez l'arrière-plan dans le conteneur parent et utilisez le positionnement relatif pour faciliter le chevauchement des pseudo-éléments. Dans :after, il vous suffit d'hériter de l'arrière-plan, de définir le flou et de le positionner absolument pour couvrir l'élément parent. De cette façon, les éléments enfants du conteneur parent ne sont pas affectés par le flou. Parce que le flou d'un pseudo-élément ne peut pas être hérité par les descendants de l'élément parent.
mise en page html
<div class="bg"> <div class="drag">like window</div> </div>
code css :
/*背景模糊*/
.bg{
width:100%;
height:100%;
position: relative;
background: url("../image/banner/banner.jpg") no-repeat fixed;
padding:1px;
box-sizing:border-box;
z-index:1;
}
.bg:after{
content: "";
width:100%;
height:100%;
position: absolute;
left:0;
top:0;
background: inherit;
filter: blur(2px);
z-index: 2;
}
.drag{
position: absolute;
left:50%;
top:50%;
transform: translate(-50%,-50%);
width:200px;
height:200px;
text-align: center;
z-index:11;
}Bien sûr, après avoir lu le code ci-dessus, vous pouvez constater que les éléments enfants sous le parent Le conteneur doit également utiliser un positionnement absolu, mais cela n'affectera pas la mise en page ultérieure, alors n'hésitez pas à l'utiliser. Ce qu'il convient de noter, c'est que pour utiliser z-index pour déterminer la relation hiérarchique, vous devez vous assurer que les éléments descendants (c'est-à-dire le glisser ici) sont en haut. Dans le cas contraire, le texte des éléments descendants n'apparaîtra pas.
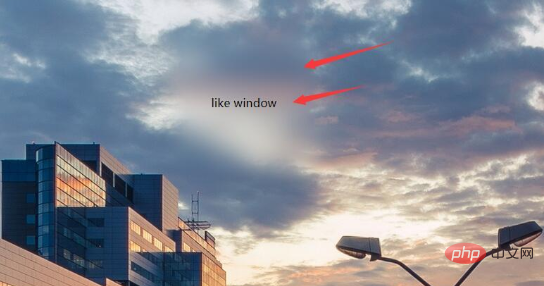
Effet :

Flou partiel de l'arrière-plan
Par rapport à l'effet précédent, le flou partiel de le contexte est C'est relativement simple. À ce stade, l'élément parent n'a pas du tout besoin de définir le pseudo-élément pour qu'il soit flou. Directement analogue au code ci-dessus, les éléments enfants sont flous, mais les descendants des éléments enfants ne peuvent pas être flous (notez ceci, la solution est celle décrite dans l'effet précédent).
Mise en page HTML :
<div class="bg">
<div class="drag">
<div>like window</div>
</div>
</div>Code css :
/*背景局部模糊*/
.bg{
width:100%;
height:100%;
background: url("../image/banner/banner.jpg") no-repeat fixed;
padding:1px;
box-sizing:border-box;
z-index:1;
}
.drag{
margin:100px auto;
width:200px;
height:200px;
background: inherit;
position: relative;
}
.drag >div{
width:100%;
height: 100%;
text-align: center;
line-height:200px;
position: absolute;
left:0;
top:0;
z-index: 11;
}
.drag:after{
content: "";
width:100%;
height:100%;
position: absolute;
left:0;
top:0;
background: inherit;
filter: blur(15px);/*为了模糊更明显,调高模糊度*/
z-index: 2;
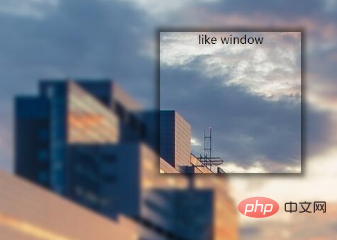
}L'effet est le suivant :

Le fond est partiellement clair
Le fond est partiellement clair Cet effet n'est ni simple ni difficile. La clé est d’appliquer l’attribut background:inherit. Vous ne pouvez pas utiliser transform ici pour le centrer verticalement. Vous devez choisir une disposition flexible. Si l'attribut transform est utilisé ici, l'arrière-plan sera également décalé. De cette façon, il n’y a pas d’effet local clair.
La mise en page HTML est la même que ci-dessus.
Code CSS :
/*背景局部清晰*/
.bg{
width:100%;
height:100%;
position: relative;
background: url("../image/banner/banner.jpg") no-repeat fixed;
padding:1px;
box-sizing:border-box;
}
.bg:after{
content: "";
width:100%;
height:100%;
position: absolute;
left:0;
top:0;
background: inherit;
filter: blur(3px);
z-index: 1;
}
.drag{
position: absolute;
left:40%;
top:30%;
/*transform: translate(-50%,-50%);*/
width:200px;
height:200px;
text-align: center;
background: inherit;
z-index:11;
box-shadow: 0 0 10px 6px rgba(0,0,0,.5);
}Effet :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!