Maison >interface Web >tutoriel CSS >Comment définir l'élément à afficher horizontalement, verticalement et centré en CSS

Tout d'abord, introduisons les deux attributs suivants :
1. text-align consiste à définir l'alignement horizontal du texte dans l'élément.
Il fonctionne sur le texte, contrôle le texte et n'a aucun effet sur les éléments de bloc. Il ne peut rendre le contenu des éléments de bloc (comme le texte dans la balise p : centrer le texte dans la balise p) que de manière relative. Les éléments du bloc sont centrés.
2. L'alignement vertical consiste à définir l'alignement vertical des éléments.
Il fonctionne sur les éléments ; il ne peut fonctionner que sur les éléments de bloc en ligne ou en ligne. Cet attribut est aligné par rapport à la ligne de base. Introduisons la ligne de base.
Comment définir un élément pour qu'il soit affiché centré horizontalement et verticalement dans l'élément parent ?
1. Écrivez l'attribut text-align sur son élément parent ;
2. Convertissez le type de l'élément à centrer en
. 3 , ajoutez l'attribut vertical-align à l'élément à centrer ;
4. Ajoutez une "règle", qui est un élément frère (span, etc.), et l'élément à centrer est centré verticalement. les uns avec les autres.
(Tutoriel vidéo recommandé : Tutoriel vidéo CSS)
Remarque :
La règle doit ajouter les attributs suivants :
display: inline-block;
width: 0; (le but est de masquer la règle)
height: 100% (la même hauteur que l'élément parent, le la position médiane est la position centrale);
vertical-align: middle;
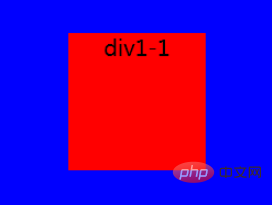
Par exemple : laissez div1-1 être aligné horizontalement et verticalement dans div1 et ajoutez une couleur d'arrière-plan pour la distinction.
<div class="div1">div1
<div class="div1-1">div2</div><span></span>
</div>Partie CSS :
*{
margin: 0;
padding: 0;
}
.div1{
width: 200px;
height: 150px;
background: blue;
margin: 20px 20px;
text-align: center;
}
.div1-1{
width: 100px;
height: 100px;
background: red;
display: inline-block;
vertical-align: middle;
}
.div1 span{
display: inline-block;
width: 0px;
height: 100%;
background: #0681D0;
vertical-align: middle;
}Rendu :

Tutoriel recommandé : Tutoriel de base CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!