Maison >interface Web >tutoriel CSS >Comment implémenter la fonction de contrôle de la longueur des bordures en CSS

Dans le passé, lorsque la longueur de la bordure devait être plus petite que le conteneur, j'utilisais l'imbrication div. Plus tard, j'ai découvert que les pseudo-classes sont très pratiques pour obtenir cet effet, et qu'un seul div suffit, et l'ajustement du remplissage et de la marge n'est pas très gênant.
(Tutoriel recommandé : Tutoriel d'introduction CSS)
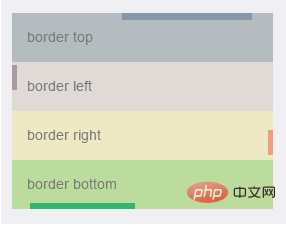
<div class="content-block"> <div class="box-container"> <div class="border-top">border top</div> </div> <div class="box-container"> <div class="border-left">border left</div> </div> <div class="box-container"> <div class="border-right">border right</div> </div> <div class="box-container"> <div class="border-bottom">border bottom</div> </div> </div>rrree
L'effet est le suivant :

Recommandation de didacticiel vidéo connexe : tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!