Maison >interface Web >tutoriel CSS >Explication détaillée de l'utilisation de l'attribut position en CSS
Cet article présente l'utilisation, la classification et l'affichage des effets d'utilisation de l'attribut position en CSS. J'espère qu'il sera utile aux amis qui apprennent le CSS !

Explication détaillée de l'utilisation de l'attribut position en CSS
1. Quel est le rôle de l'attribut position ?
La propriété CSS position est utilisée pour spécifier comment un élément est positionné dans le document. Les attributs top, right, bottom et left déterminent la position finale de l'élément. (Définition MDN).
(Apprentissage recommandé : Tutoriel CSS )
2. Quelles sont les classifications de poste ?
1. statique
Comportement de mise en page normal, la position de mise en page actuelle de l'élément dans le flux normal du document. À l’heure actuelle, les propriétés top, right, bottom, left et z-index n’ont aucun effet.
La position reste inchangée.
2. relatif
Sous ce mot-clé, l'élément est d'abord placé à la position où aucun positionnement n'est ajouté, puis la position de l'élément est ajustée sans changer la mise en page (donc, l'élément sera placé lorsque l'élément n'est pas positionné. Laissez l'emplacement vide lors de l'ajout du ciblage). position:relative n'est pas valide pour les éléments table-*-group, table-row, table-column, table-cell, table-caption.
Décalage par rapport à sa propre position.
3. Absolute
ne réserve pas d'espace pour l'élément et détermine la position de l'élément en spécifiant le décalage de l'élément par rapport à l'élément ancêtre positionné non statique le plus proche. Les éléments positionnés de manière absolue peuvent avoir des marges définies et ne seront pas fusionnés avec d'autres marges.
Comme si cet élément n'avait jamais existé, le décalage de l'élément sera déterminé en fonction des éléments ancêtres non statiques de cet élément.
4.fixe
ne réserve pas d'espace pour l'élément, mais précise la position de l'élément en spécifiant sa position par rapport à la fenêtre d'affichage (viewport). La position de l'élément ne change pas lorsque l'écran défile. Lors de l'impression, l'élément apparaîtra à un emplacement fixe sur chaque page. L'attribut fixe crée un nouveau contexte d'empilement. Lorsque l'attribut de transformation de l'ancêtre d'un élément n'est pas aucun, le conteneur passe de la fenêtre d'affichage à cet ancêtre.
Les versions inférieures d'IE ne sont pas compatibles.
5. collant
La position de la boîte est calculée en fonction du flux normal (c'est ce qu'on appelle la position dans le flux normal), puis par rapport à la racine du flux (BFC) et au bloc contenant (ancêtre au niveau du bloc le plus proche). Dans tous les cas (même lorsque l'élément positionné est un tableau), le positionnement de cet élément n'affecte pas les éléments suivants. Lorsque l'élément B est positionné de manière collante, la position des éléments suivants est toujours déterminée par la position de B lorsqu'il n'était pas positionné. position: sticky a le même effet que position: relative sur les éléments du tableau.
En même temps, Sticky présente les problèmes suivants :
1. Sticky ne déclenchera pas BFC.
2. La feuille de style z-index n'est pas valide. Le style d’écriture en ligne est valide.
3. Sticky est lié au conteneur, ce qui signifie que la fonction collante ne prendra effet que dans le conteneur dans lequel elle se trouve. Ce point est souligné car en utilisation réelle, lorsque le corps est réglé en hauteur : 100%, l'élément collant s'arrête à une certaine position.
3. Code de test
Le code public du code de test est le suivant :
<html html>
<head>
<meta charset="utf-8">
<title>position</title>
</head>
<style>
.main-app{
display: flex;
justify-content: center;
align-items: center;
}
.app-container {
width: 100%;
height: 300px;
display: flex;
justify-content: center;
align-items: center;
}
#the-box{
position: static;
/* position: relative;
top:100px;
left:200px; */
}
.sub-box {
width: 50px;
height: 50px;
}
</style>
<body>
<div class="main-app">
<div class="app-container">
<div class="sub-box" style="background: gray;"></div>
<div id="the-box" class="sub-box" style="background: green;"></div>
<div class="sub-box" style="background: yellow;"></div>
<div class="sub-box" style="background: red;"></div>
</div>
</div>
</body>
</html>J'ai sélectionné le deuxième élément comme objet de test ceci À l'heure actuelle, l'environnement de test est la version Chrome 75.
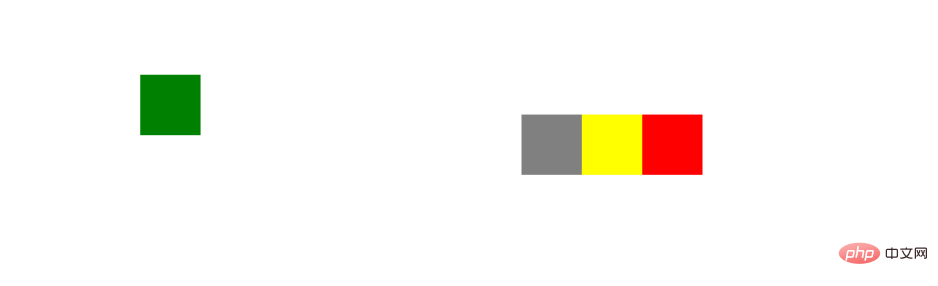
1. statique
#the-box{
position: static;
}Résultat :
Affichage du flux de documents normal

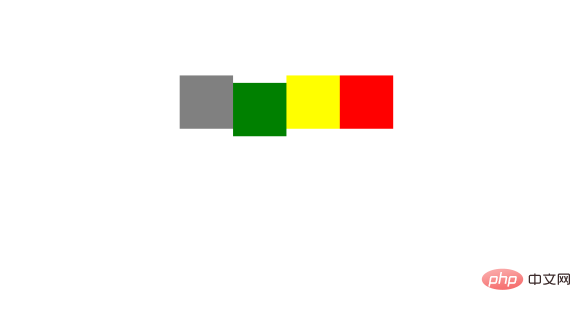
relatif
#the-box{
position: relative;
top:100px;
left:200px;
} Résultat :

La position définie est décalée par rapport à sa position d'origine, mais la position d'origine est conservée.
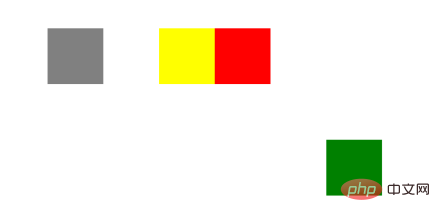
3. Absolu
#the-box{
position: absolute;
top: 100px;
left: 200px;
}Résultat :

La position fixe d'origine est occupée par d'autres éléments, car l'élément parent est non- static (flex ), donc l'élément actuel est décalé de la position définie par rapport à l'élément parent.
4. sticky
Vous devez spécifier l'un des quatre seuils haut, droit, bas ou gauche avant que le positionnement collant puisse prendre effet. Sinon, le comportement est le même que pour le positionnement relatif.
Cette fonctionnalité est que la position de l'élément est fixe dans la fenêtre. Si la page n'a pas d'axe de défilement, la fonctionnalité ne sera pas affichée. À ce moment, nous modifions légèrement son élément parent pour le faire. un axe de défilement apparaît sur la page.
.app-container {
width: 100%;
height: 3000px;
display: flex;
justify-content: center;
align-items: center;
}
#the-box{
position: sticky;
top: 100px;
}Résultat :

Lorsque nous faisons défiler la page et que l'élément est à plus de 100px du haut, la position actuelle de l'élément ne change pas par rapport à la fenêtre lors du défilement vers le bas. Cette fonctionnalité peut être utilisée comme en-tête de tableau fixe.
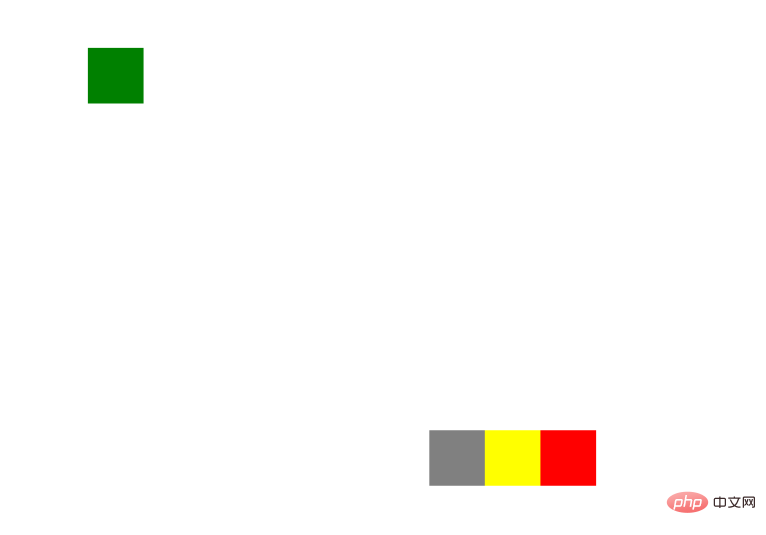
5.fixed
ne peut pas être utilisé pour les versions inférieures à ie7. En fait, cela équivaut à fixer la position de l'élément dans la fenêtre du navigateur.
#the-box{
position: fixed;
top: 100px;
left: 200px;
}Résultat :

Peu importe la façon dont vous faites défiler l'axe de défilement, la position de l'élément reste toujours la même.
6. hériter
Spécifie que la valeur de l'attribut position doit être héritée de l'élément parent.
7. initial
Le mot-clé initial est utilisé pour définir les propriétés CSS à leurs valeurs par défaut et peut être appliqué à n'importe quel style CSS. (IE ne prend pas en charge ce mot-clé)
8. unset
est comme son nom l'indique Nous pouvons simplement comprendre le mot-clé unset comme unset. En fait, il s’agit d’une combinaison de mots-clés initial et d’hériter.
Lorsque nous définissons unset sur une propriété CSS :
Si la propriété est une propriété héritée par défaut, la valeur est équivalente à hériter
Si la propriété est une propriété non héritée propriété, la valeur Equivalent à initial
9, revert
n'est pas encore incluse dans la spécification.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!