Maison >outils de développement >VSCode >Comment choisir un navigateur pour vscode

Comment choisir un navigateur pour vscode ? Comment faire un clic droit sur le navigateur pour exécuter un fichier html avec vscode ?
Nous utilisons le logiciel Vscode Lors de l'écriture de code HTML, vous souhaitez généralement faire un clic droit sur le fichier html puis sélectionner directement le navigateur à exécuter, mais cela n'est pas disponible par défaut.
Tutoriels d'articles connexes recommandés : Tutoriel vscode
L'éditeur ci-dessous partagera avec vous comment le configurer.
Nous créons d'abord un nouveau fichier HTML. Vous pouvez utiliser le Bloc-notes pour en écrire un, comme indiqué dans l'image ci-dessous

Ensuite, importez le fichier HTML dans le fichier HTML. Logiciel VsCode. Comme le montre l'image ci-dessous

Nous faisons un clic droit directement sur le fichier html et vous constatons qu'il n'y a pas d'option pour sélectionner le navigateur à exécuter

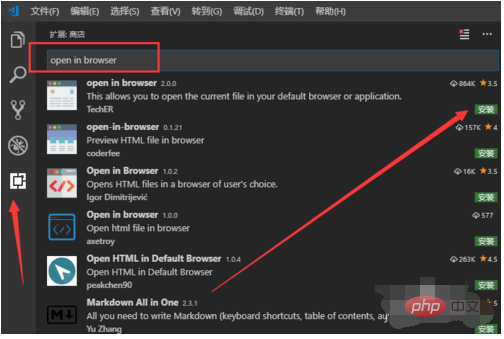
Cliquez ensuite sur le dernier bouton à gauche, saisissez le contenu suivant dans la zone de saisie, cliquez sur la première installation

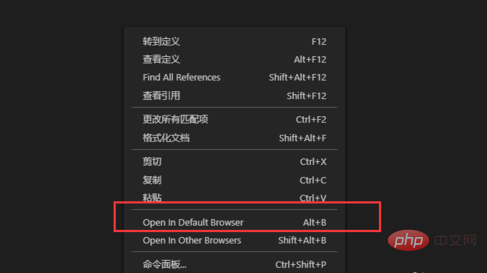
Puis nous faisons un clic droit sur la souris, et il y aura l'option Ouvrir dans la navigation par défaut, comme le montre la figure ci-dessous

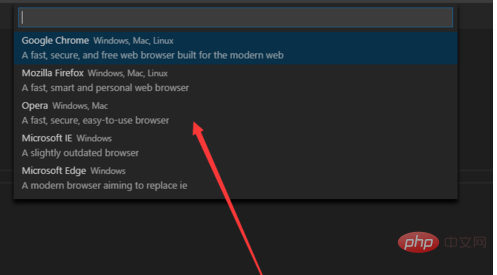
De plus, nous pouvons également choisir Ouvrir dans une autre navigation, sélectionnez le navigateur dans l'interface contextuelle

Introduction associée :
Cet éditeur intègre également toutes les fonctionnalités qu'un éditeur moderne devrait avoir, y compris une syntaxe élevée éclairage, qui peut être personnalisé. Liaisons de clavier personnalisables, correspondance des supports et extraits de code. Somasegar m'a également dit que l'éditeur dispose également d'un support prêt à l'emploi pour Git.
Visual Studio Code fournit une multitude de touches de raccourci [3] . Les utilisateurs peuvent utiliser les touches de raccourci [Ctrl] + [K] + [S] (maintenez la touche Ctrl enfoncée, puis appuyez sur les touches K et S) pour afficher le panneau des touches de raccourci et afficher toutes les définitions des touches de raccourci. Vous pouvez également double-cliquer sur n'importe quelle touche de raccourci du panneau pour attribuer une nouvelle touche de raccourci à une certaine fonction. Certaines touches de raccourci communes prédéfinies incluent : Formater le document (organiser tout le code dans la vue actuelle), [Maj] + [Alt] + [F] Formater le contenu sélectionné (organiser la partie sélectionnée du code dans la vue actuelle), [Ctrl] ; ] + [K] + [F] ; Agrandir la vue, [Ctrl] + [Shift] + [=] ; Réduire la vue, [Ctrl] + [Shift] + [-] ; invite de ligne de commande) : [Ctrl] + [Maj] + [C].
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!