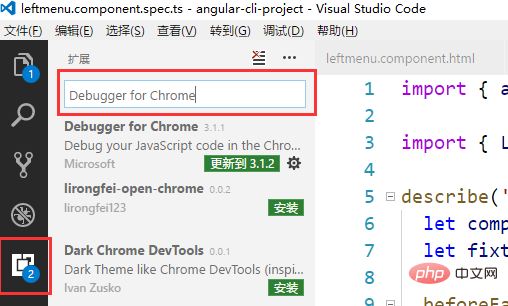
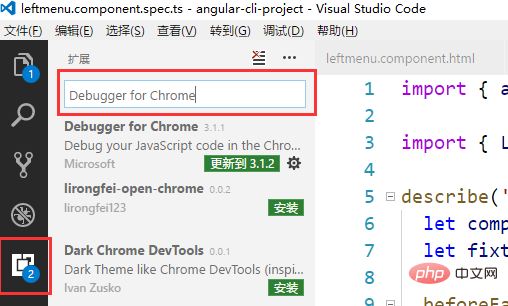
Installez d'abord le débogueur Ceux couramment utilisés sont Debugger for Firefox et Debugger for Chrome,Direct. recherchez Installez-le

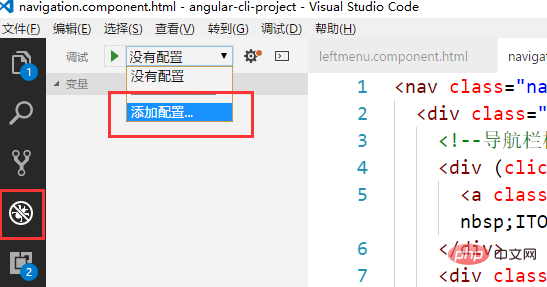
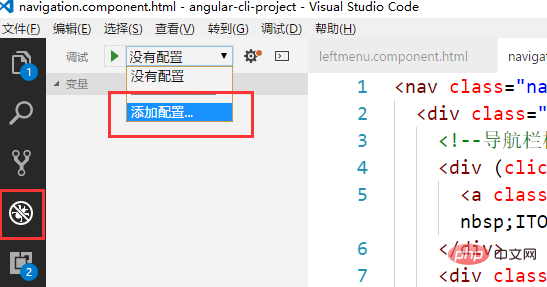
et ouvrez le projet Pour le moment, le navigateur n'est pas configuré

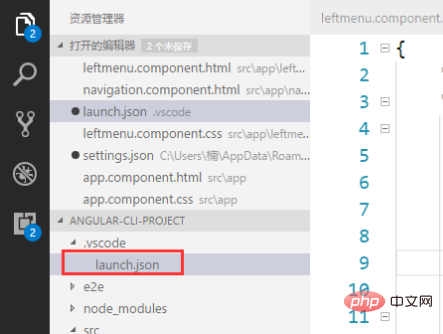
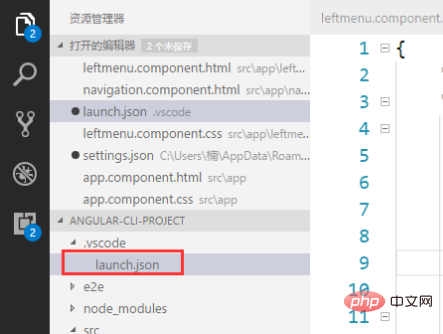
Choisissez d'ajouter une configuration, suivez simplement les invites pour l'ajouter. Une fois l'ajout terminé, un fichier de configuration du navigateur launch.json sera automatiquement généré

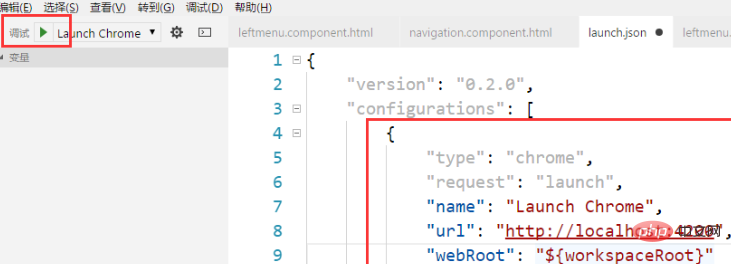
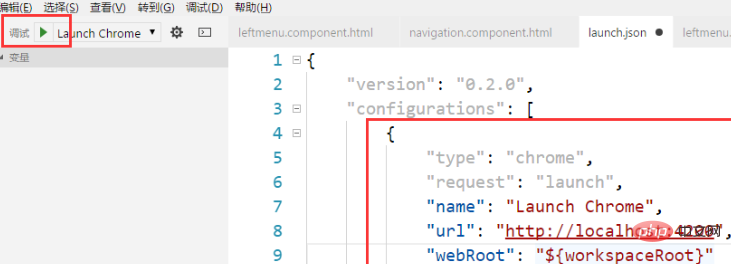
Dans le fichier de configuration, changez le port en 4200, le port de lancement par défaut de ng serve à 4200. Après avoir démarré le service via ng serve, vous pouvez directement cliquer pour exécuter le projet.

Fait !
Articles et tutoriels connexes recommandés :
tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn