Maison >interface Web >Tutoriel Layui >exemple d'utilisation de la chronologie layui

Utiliser l'enregistrement du processus de la chronologie de Layui :
L'introduction de la chronologie du site officiel de Layui est relativement petite, elle est peut-être trop simple, ici la chronologie est demandée pour les données de base. Remplissez ensuite automatiquement le bloc correspondant et encapsulez-le ;
le code est le suivant :
function timelineshow(url,json,div){
$.ajax({
url: url,
type: "post",
data: json,
dataType: "json",
success: function (res) {
console.log(res);
if(res.SUCCESS===true){
var list = res.data;
var uls = "<ul class=\"layui-timeline\">";
var uls1 = "<ul>";
var uls2 = "</ul>";
var lis = "<li class=\"layui-timeline-item\">";
var lis1 = "<li>";
var lis2 = "</li>";
var is = "<i class=\"layui-icon layui-timeline-axis\"></i>";
var divs = "<div class=\"layui-timeline-content layui-text\">";
var divs2 = "</div>";
var h3s = "<h3 class=\"layui-timeline-title\">";
var h3s2 = "</h3>";
var ps = "<p>";
var ps2 = "</p>";
var br = "</br>";
if(list.length>0){
var content1 = "";
content1 = content1+uls;
for(var i=0; i<list.length; i++){
var content2 = "";
content2 = content2+lis+is+divs;
if(list[i].time!=null&&list[i].time!=''){
content2 = content2+h3s+createTime(list[i].time)+h3s2
}
if(list[i].content!=null&&list[i].content!=''){
content2 = content2+ps+list[i].content+ps2;
}
if(list[i].ul!=null&&list[i].ul.length>0){
var list2 = list[i].ul;
content2 = content2+uls1;
for(var j=0; j<list2.length; j++){
if(list2[j].content!=null&&list2[j].content!=''){
content2 = content2+lis1+list2[j].content+lis2;
}
}
content2 = content2+uls2;
}
//可扩展
content2 = content2 + divs2+lis2;
content1 =content1+content2;
}
content1 = content1 +uls2;
//再跟你想追加的代码加到一起插入div中
document.getElementById(div).innerHTML = content1;
}
}else if(res.SUCCESS===false){
layer.msg(res.msg);
}
}
});
}
function createTime(v){
var date = new Date(v);
var y = date.getFullYear();
var m = date.getMonth()+1;
m = m<10?'0'+m:m;
var d = date.getDate();
d = d<10?("0"+d):d;
var h = date.getHours();
h = h<10?("0"+h):h;
var ms = date.getMinutes();
ms = ms<10?("0"+ms):ms;
var s = date.getSeconds();
s = s<10?("0"+s):s;
var str = y+"-"+m+"-"+d+" "+h+":"+ms+":"+s;
return str;
}Appelez comme suit :
var url = "./json/timeline/dome1.js";<br>var json = {}; <br>timelineshow(url,json,"div1");//url为请求数据地址;json为参数json字符串;打三个参数为时间线显示位置标签idDescription du paramètre :
url : Adresse réelle de la demande d'arrière-plan ;
json : paramètres de la demande
Le troisième paramètre : point de dessin de la chronologie
Formulaire de réponse aux données :
{
"SUCCESS": true,
"data": [{
"time": "2019-01-04 11:00:42",
"content":"这是一条测试内容",
"ul":[{
"content":"子内容1"
},
{
"content":"子内容1"
}]
}, {
"time": 1546571007000,
"content":"这是一条测试内容",
"ul":[{
"content":"子内容1"
},
{
"content":"子内容1"
}]
}, {
"time": 1546571096000,
"content":"这是一条测试内容"
}, {
"time": 1546571118000,
"content":"这是一条测试内容"
}, {
"time": 1546571159000,
"content":"这是一条测试内容"
}, {
"time": 1546571372000,
"content":"这是一条测试内容"
}, {
"time": 1546571458000,
"content":"这是一条测试内容"
}, {
"time": 1546571721000,
"content":"这是一条测试内容"
}, {
"time": 1546572137000,
"content":"这是一条测试内容"
}],
"msg": "查询成功!"
}Description du paramètre :
"SUCCESS" : retour sur l'état de l'interface d'appel ;
"data": contenu de la chronologie
"time": l'heure de la chronologie ; le format de l'horodatage peut être transmis ici ; passer également dans un format d'heure défini tel que : "2019-01-04 11:00:42"
"content":content
"url":sub-content
"content": partie du contenu
"msg": informations de retour sur l'interface d'appel ; lorsque "SUCCESS" est faux, les informations d'invite seront basées sur ce champ
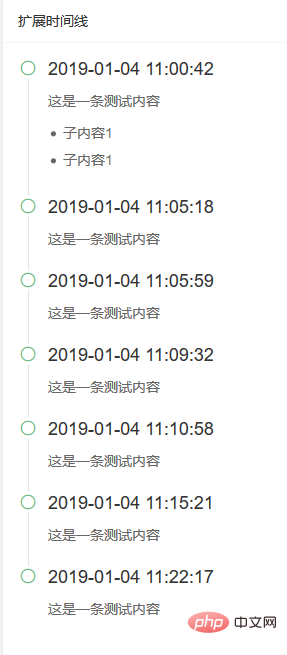
Affichage de l'effet :

Pour plus de connaissances sur Layui, veuillez faire attention à la colonne Tutoriel d'utilisation de Layui.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!