Maison >interface Web >Tutoriel Layui >Fusionner les cellules du tableau dynamique layui

Exigences :
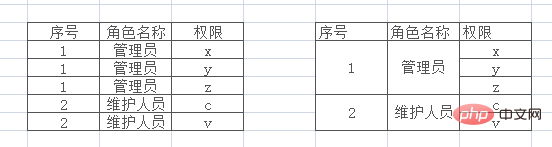
Ce qui suit est une simulation approximative des exigences à l'aide d'un tableau Excel. Le côté gauche est celui d'origine. Il doit être modifié vers la droite. côté :

①Étape 1 : Appelez cette méthode après avoir régénéré le tableau pour fusionner les cellules en double
done : function(res, curr, count) {
merge(res);
}②Étape 2 : Écrivez cette méthode :
function merge(res) {
var data = res.data; var mergeIndex = 0;//定位需要添加合并属性的行数
var mark = 1; //这里涉及到简单的运算,mark是计算每次需要合并的格子数
var columsName = ['id','name'];//需要合并的列名称
var columsIndex = [0,1];//需要合并的列索引值
for (var k = 0; k < columsName.length; k++) { //这里循环所有要合并的列
var trArr = $(".layui-table-body>.layui-table").find("tr");//所有行
for (var i = 1; i < res.data.length; i++) { //这里循环表格当前的数据
var tdCurArr = trArr.eq(i).find("td").eq(columsIndex[k]);//获取当前行的当前列
var tdPreArr = trArr.eq(mergeIndex).find("td").eq(columsIndex[k]);//获取相同列的第一列
if (data[i][columsName[k]] === data[i-1][columsName[k]]) { //后一行的值与前一行的值做比较,相同就需要合并
mark += 1;
tdPreArr.each(function () {//相同列的第一列增加rowspan属性
$(this).attr("rowspan", mark);
});
tdCurArr.each(function () {//当前行隐藏
$(this).css("display", "none");
});
}else {
mergeIndex = i;
mark = 1;//一旦前后两行的值不一样了,那么需要合并的格子数mark就需要重新计算 }
}
mergeIndex = 0;
mark = 1;
}
}Plus Pour connaître le framework layui, veuillez faire attention au framework layui.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!