Maison >interface Web >js tutoriel >Explication détaillée du cycle de vie de la réaction
Le cycle de vie de React est divisé en phase d'initialisation, de mise à jour et de destruction. L'initialisation représente le premier rendu du composant dans l'arborescence DOM, la mise à jour représente le processus de nouveau rendu du composant ; la destruction représente le processus de suppression du composant du DOM
React est une bibliothèque JavaScript utilisée pour créer des utilisateurs. interfaces. Il est principalement utilisé pour créer une interface utilisateur, il a des performances élevées et la logique du code est très simple. Ce que je vais vous présenter aujourd'hui, c'est le cycle de vie de React, qui a un certain effet de référence et j'espère qu'il sera utile à tout le monde.

[Cours recommandés : tutoriel React]
Le cycle de vie de React est divisé en trois étapes : l'étape d'initialisation, l'étape de mise à jour et l'étape de destruction. Ensuite, dans l'article, nous présenterons en détail la
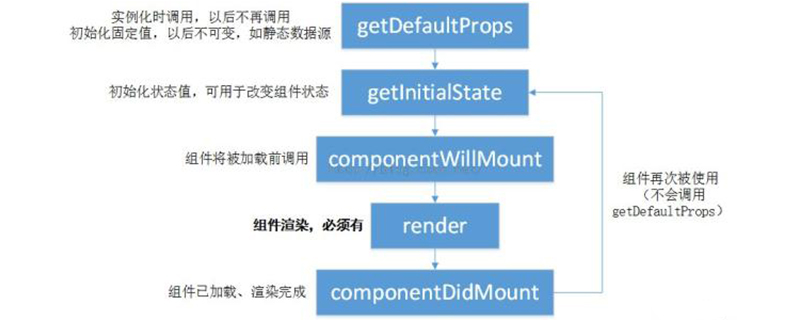
phase d'initialisation :
C'est-à-dire que le composant est rendu dans l'arborescence DOM pour la première fois
import React, { Component } from 'react';
class Test extends Component {
constructor(props) {
super(props);
}
}La phase d'initialisation est la même que la méthode de construction de la classe dans le code ci-dessus. La classe Test hérite de la classe de base du composant React, ce qui équivaut à hériter de la classe de base de React uniquement de cette manière. pouvons-nous avoir render(), c'est-à-dire utiliser le cycle de vie et d'autres méthodes.
Le super(props) dans le code est principalement utilisé pour appeler le constructeur() de la classe de base. Il injecte également les accessoires du composant parent dans le composant enfant pour que le composant enfant puisse les lire. Ce qu'il faut noter ici, c'est que les accessoires du composant sont en lecture seule et immuables, tandis que l'état est mutable.
Le constructeur() est utilisé pour initialiser certains composants, comme par exemple définir le contenu initial dans this.state
Phase de mise à jour :
Indique le processus de rendu du composant
Lorsque les accessoires ou l'état sont modifiés, le processus de mise à jour du composant sera déclenché
componentWillReceiveProps(nextProps)
Lorsque la fonction de rendu du composant parent est appelée, dans Les composants enfants rendus dans la fonction de rendu passeront tous par le processus de mise à jour. Peu importe si les accessoires transmis par le composant parent au composant enfant ont changé ou non, componentWillReciveProps sera déclenché
Notez que la mise à jour a été déclenchée. par this.setState n'appellera pas la méthode ci-dessus. Si l'appel à this.setState déclenche la méthode ci-dessus, cela provoquera une boucle infinie. Ce n'est que lorsque nextProps et this.props changent que this.setState sera appelé pour mettre à jour l'état à l'intérieur du composant
shouldComponentUpdate(nextProps,nextState)
Cette méthode détermine quand un composant n'a pas besoin d'être rendu. S'il est utilisé, des performances appropriées seront obtenues. amélioré
Lorsque true est renvoyé, composantWillUpdate, render, composantDidUpdate seront appelés, sinon il n'y aura pas d'appels de méthode ultérieurs.
En fait, lorsque React effectue un rendu côté serveur, il ne passe fondamentalement pas par le processus de mise à jour, car le rendu côté serveur n'a besoin que de produire des chaînes HTML, et la phase d'initialisation peut être réalisée, donc dans des conditions normales Dans certaines circonstances, le serveur n'appellera pas la méthode compentDidUpdate. Si elle est appelée, cela signifie que le programme a mal tourné et doit être amélioré.
Phase de destruction :
signifie que le composant est supprimé du DOM Le processus de n'a qu'une seule méthode de cycle de vie en phase de destruction :componentWillUnmountCette méthode est appelée avant que le composant ne soit détruit et principalement effectue un travail de nettoyage, comme effacer le minuteur utilisé dans le composant. Éléments DOM créés manuellement dans composantDidMount, etc. pour éviter de provoquer des fuites de mémoire. Résumé : Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à tout le monde.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!