Maison >interface Web >js tutoriel >JavaScript convertit les hyperliens dans des zones spécifiées des pages Web en URL
Cet article vous présentera comment utiliser JavaScript convertit les hyperliens dans des zones spécifiées des pages Web en URL convertit les hyperliens dans des zones spécifiées des pages Web en URL convertit les hyperliens dans des zones spécifiées des pages Web en URL pour convertir des hyperliens dans des zones spécifiées de pages Web en URL. Examinons le contenu spécifique ci-dessous.

Sans plus tard, regardons directement l'exemple ci-dessous
Le code est le suivant
DropHyperLink.css
.dropArea {
margin-top:8px;
margin-bottom:8px;
width:320px;
height:64px;
background-color:#fff2a7;
border: 1px solid #ff6a00;
}
.longTextBox{
width:80%;
}DropHyperLink.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="DropHyperLink.css" />
<script type="text/javascript">
function load() {
var droparea = document.getElementById('LinkDropArea');
droparea.addEventListener('dragover', onDragOver, false);
droparea.addEventListener('drop', onDrop, false);
}
function onDragOver(event) { //event.stopPropagation();
event.preventDefault();
event.dataTransfer.dropEffect = 'link';
}
function onDrop(event) {
var url = event.dataTransfer.getData("text");
var textBox = document.getElementById('OutputTextBox');
textBox.value = url;
}
</script>
</head>
<body onload="load();">
<div id="LinkDropArea" class="dropArea">把超链接拖到这里</div>
<input id="OutputTextBox" class="longTextBox" type="text"/>
</body>
</html>Description :
Vous pouvez ouvrir le lien du navigateur Web dans la boîte div avec ID = LinkDropArea. Pour accepter un dépôt, gérez l'événement dragode sur l'élément du frame. Lors de la gestion des événements, PreventDefault() est appelé et empêche les opérations qui ne reçoivent pas de glisser par défaut. Définissez-le également sur dataTransfer.dropEffect. Le gestionnaire d'événements drop appelle également la méthode dataTransfer.getData("text") pour obtenir les données texte de l'élément. Dans le cas d'un lien, l'URL du lien est stockée dans les données texte de l'élément stocké. La chaîne de l'URL obtenue sera affichée dans la zone de texte en bas de l'écran.
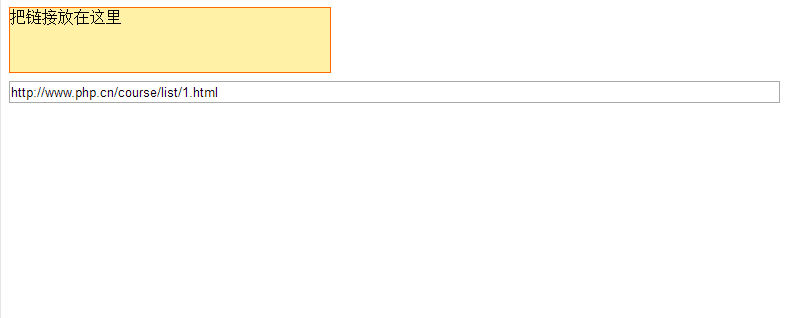
Exécuter les résultats

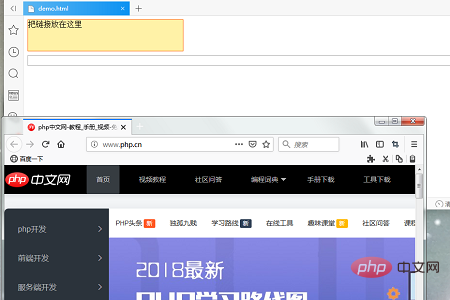
Puis préparez une autre fenêtre de navigateur Web, faites glisser le lien hypertexte dans la page affichée sur le navigateur Web et déposez-le dans le zone de dépôt sur la page.

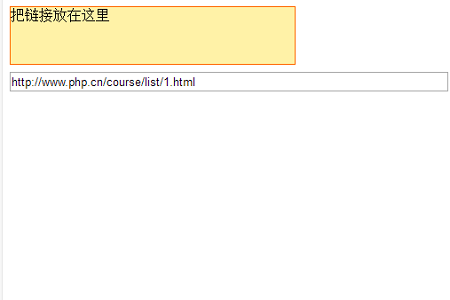
Par exemple, faites glisser "Développement Front-end", le résultat est alors comme indiqué ci-dessous

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!