Maison > Article > interface Web > Que signifie margin:auto en CSS ? Explication détaillée de l'utilisation de l'attribut margin:auto
Nous savons tous que l'utilisation de margin:auto peut centrer l'élément horizontalement. Mais avez-vous déjà réfléchi à la raison pour laquelle l'utilisation de margin:auto peut centrer un élément horizontalement ? Pour répondre à cette question, nous devons d'abord examiner le fonctionnement de margin:auto ? Si auto convient au centrage vertical, quelle est la situation ? Regardons le contenu spécifique.
Tout d’abord, que fait l’auto ?
Définit l'élément auto, qui varie selon le type d'élément et le contexte. Dans les marges, auto peut signifier deux choses : occuper de l'espace disponible ou 0 px. Ces deux définiront des dispositions différentes pour les éléments.
"Automatiquement" occuper l'espace disponible
C'est la façon la plus courante dont nous utilisons l'auto. En attribuant les marges gauche et droite des éléments auto, ils occupent également l'espace horizontal disponible dans le conteneur de l'élément - l'élément sera donc centré.
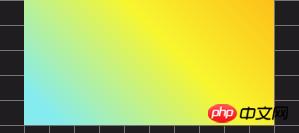
<div id="outer"> <div id="inner"></div> </div>
#inner {
margin: auto;
width: 250px;
height: 125px;
background-image: linear-gradient(45deg, #84ECEF 10%, #F8F62F 60%, #FDC018);
}
#outer {
height: 500px;
width: 500px;
background: #1F1D20;
background-image: linear-gradient(#757575 1px, transparent 1px), linear-gradient(90deg, #757575 1px, transparent 1px);
background-size: 25px 25px;
}L'effet est le suivant :

Cependant, cela ne fonctionne que pour les marges horizontales, cela ne fonctionne pas pour les marges flottantes et en ligne. éléments, Et il ne peut pas être utilisé seul pour des éléments positionnés de manière absolue et fixe.
Manuel recommandé :Manuel CSS en ligne
Étant donné que les marges gauche et droite automatiques occupent uniformément l'espace "disponible", lorsque vous donnez automatiquement laquelle À votre avis, que se passera-t-il lorsque cela se produira ?
La marge automatique gauche ou droite occupera tout l'espace "disponible", donnant l'impression que l'élément est décalé vers la droite ou la gauche.
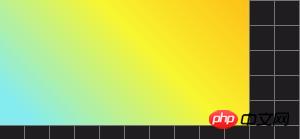
<div id="outer"> <div id="inner"></div> </div>
#inner {
margin-right: auto;
width: 250px;
height: 125px;
background-image: linear-gradient(45deg, #84ECEF 10%, #F8F62F 60%, #FDC018);
}
#outer {
height: 500px;
width: 500px;
background: #1F1D20;
background-image: linear-gradient(#757575 1px, transparent 1px), linear-gradient(90deg, #757575 1px, transparent 1px);
background-size: 25px 25px;
}L'effet est le suivant :

"auto" est 0px
Comme avant Comme mentionné, auto ne fonctionne pas dans les éléments float, inline et absolus. Tous ces éléments ont déjà leur disposition déterminée, donc il n'y a pas d'auto pour les marges et on s'attend à ce qu'elles soient centrées comme ceci.
Cela irait à l'encontre de l'objectif initial de l'utilisation de quelque chose comme float. Définissez donc la valeur automatique de ces éléments sur 0px.
auto ne fonctionnera pas sur un élément de bloc typique s'il n'a pas de largeur. Tous les exemples que je vous ai montrés jusqu'à présent ont une largeur. La largeur automatique de la valeur
aura des marges de 0 px. La largeur d'un élément de bloc couvre généralement la totalité de son conteneur, qui est auto ou 100 %, donc margin:auto sera défini sur 0px.
À quoi cela ressemblera-t-il si le réglage automatique est vertical ?
auto est toujours évalué à 0px dans les marges supérieure et inférieure (sauf pour les éléments absolus). La spécification du W3C dit que c'est ceci :
"Si "margin-top" ou "margin-bottom" est "auto", sa valeur d'utilisation est 0"
Jusqu'à présent, pourquoi ce n'est pas le cas dit. Cela est probablement dû au flux vertical typique des pages, où la taille de la page augmente en hauteur. Par conséquent, centrer un élément verticalement dans son conteneur par rapport à la page elle-même ne le fera pas apparaître centré, contrairement au fait de le faire horizontalement (dans la plupart des cas).
Peut-être pour la même raison, ils ont décidé d'ajouter une exception pour les éléments absolus, qui peuvent être centrés verticalement sur toute la hauteur de la page.
Cela peut également être dû à l'effet d'effondrement des bords (l'effondrement des "bords" des éléments adjacents), qui est une autre exception aux marges verticales.
Cependant, ce dernier semble être un scénario improbable - puisque les éléments qui ne réduisent pas leurs marges - comme les flotteurs et débordent d'autres éléments visibles, se voient toujours attribuer automatiquement une marge verticale de 0 px.
Articles connexes recommandés :
1.Les raisons et les solutions pour lesquelles la marge ne fonctionne pas en CSS
Vidéos recommandées :
1.Tutoriel vidéo CSS - Jade Girl Heart Sutra Edition
Centrez l'élément en position absolue
Parce que l'élément en position absolue se trouve avoir à une exception près, nous utiliserons la valeur auto pour centrer verticalement et horizontalement. Mais avant cela, nous devons découvrir quand margin:auto fonctionne réellement comme nous le souhaitons dans des éléments positionnés de manière absolue.
C'est ici qu'intervient une autre spécification du W3C :
"Si les trois éléments "gauche", "largeur" et "droite" sont "auto" : ajoutez d'abord " Toute valeur "auto" de margin-left" et "margin-right" est défini sur 0... "
" si aucun des trois n'est "auto" : Si "margin-left" et "margin -right" sont tous les deux "auto", alors l'équation est résolue avec la contrainte supplémentaire que les deux marges obtiennent des valeurs égales"
Cela dit à peu près que, pour les marges de l'auto horizontale, les intervalles de capture sont égaux, puis les valeurs left, width et right ne doivent pas être automatiques, leurs valeurs par défaut. Il suffit donc de leur donner une certaine valeur dans les éléments absolument positionnés. gauche et droite doivent avoir la même valeur pour un centrage parfait.
La spécification mentionne également quelque chose comme des marges verticales.
"Si les trois éléments "haut", "hauteur" et "bas" sont automatiques, réglez "haut" sur une position statique..."
“如果三者中没有一个是”自动“:如果”margin-top“和”margin-bottom“都是”auto“,则在额外约束下解决方程式,即两个边距得到相等的值......”
因此,对于一个绝对元件被垂直居中,其top,height和bottom值不应该auto。
现在结合所有这些,这是我们将得到的:
<div id="outer"> <div id="inner"></div> </div>
HTML
CSS
Result
EDIT ON#inner {
margin: auto;
position: absolute;
left: 0px;
right: 0px;
bottom: 0px;
top: 0px;
width: 250px;
height: 125px;
background-image: linear-gradient(45deg, #84ECEF 10%, #F8F62F 60%, #FDC018);
}
#outer {
position: relative;
height: 500px;
width: 500px;
background: #1F1D20;
background-image: linear-gradient(#757575 1px, transparent 1px), linear-gradient(90deg, #757575 1px, transparent 1px);
background-size: 25px 25px;
}效果如下:

最后
如果您想要将页面上的元素向右或向左偏移而没有包含它的其他元素(就像浮点数一样),请记住有auto用于边距的选项。
将元素转换为绝对定位只是为了使它可以垂直居中可能不是一个好主意。还有其他选项,如flexbox和CSS变换,更适合那些。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!