Maison >interface Web >tutoriel CSS >Qu'est-ce que le contexte de formatage au niveau bloc (BFC) ? Qu'est-ce que ça fait ? Comment créer ?
Vous n'avez peut-être jamais entendu l'expression « contexte de formatage de bloc », mais si vous avez utilisé CSS pour la mise en page, vous connaissez probablement déjà son objectif. Dans cet article, je couvrirai les méthodes existantes de création d'un contexte de formatage de bloc et pourquoi c'est important dans la mise en page CSS, et je vous montrerai de nouvelles façons de créer un formatage de bloc.
Cet article concerne le contexte de formatage de bloc (BFC). Vous n'avez peut-être jamais entendu parler de ce terme, mais si vous avez déjà fait une mise en page avec CSS, vous savez probablement déjà de quoi il s'agit. Comprendre ce qu'est BFC, ce qu'il fait et comment le créer peut être utile pour vous aider à comprendre l'utilisation de la mise en page CSS.
Ensuite, nous expliquerons le contenu de BFC à travers quelques exemples familiers.
Voyons d’abord ce qu’est BFC ?
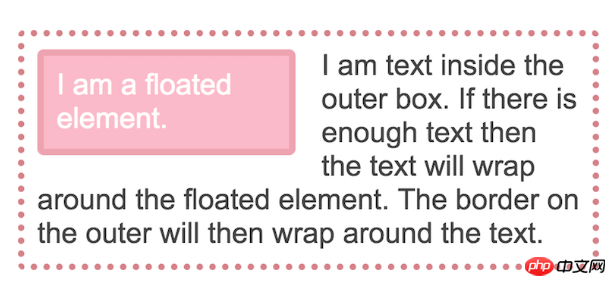
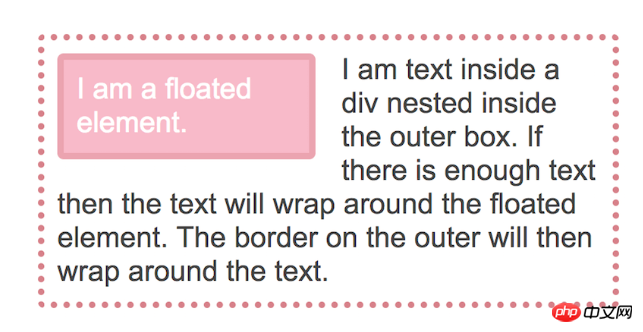
Il est plus facile de comprendre le comportement d'un contexte de formatage au niveau du bloc (BFC) en utilisant un simple exemple flottant. Dans l'exemple ci-dessous, une boîte est créée avec une image flottante à gauche et du texte. Si nous avons beaucoup de texte, il fait le tour de l’image flottante, puis la bordure enferme le texte et l’image à l’intérieur.
<div class="outer">
<div class="float">I am a floated element.</div>
I am text inside the outer box.
</div>.outer {
border: 5px dotted rgb(214,129,137);
border-radius: 5px;
width: 450px;
padding: 10px;
margin-bottom: 40px;
}
.float {
padding: 10px;
border: 5px solid rgba(214,129,137,.4);
border-radius: 5px;
background-color: rgba(233,78,119,.4);
color: #fff;
float: left;
width: 200px;
margin: 0 20px 0 0;
}L'effet est le suivant :

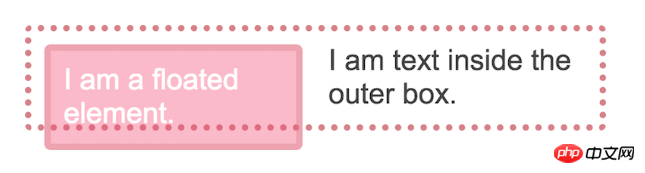
Si vous supprimez du texte pour que le texte ne s'enroule pas autour de l'image, car le flottant est retiré du flux de documents, la bordure s'élèvera et s'étendra sous l'image jusqu'à la hauteur du texte. L'effet est le suivant :

Ce qui précède se produit car lorsque nous faisons flotter l'élément, la boîte dans laquelle se trouve le texte reste de la même largeur, et ce qui est raccourci pour faire de la place pour l'élément flottant est la zone de texte. C'est pourquoi l'arrière-plan et la bordure semblent se trouver derrière notre flotteur.
Nous avons généralement deux façons de résoudre ce problème de mise en page. Une solution consiste à utiliser le hack clearfix, qui a pour effet d'insérer un élément sous le texte et l'image et de le configurer pour effacer les deux. Une autre façon consiste à utiliser l'attribut overflow au lieu de la valeur par défaut visible.
.outer {
overflow: auto;
}
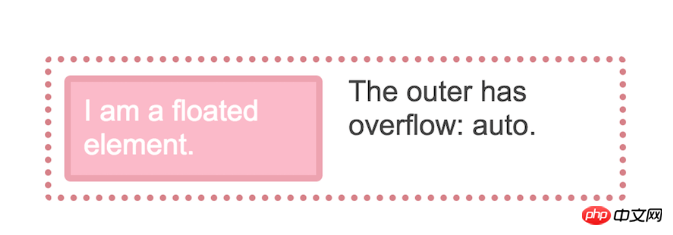
La raison pour laquelle le débordement fonctionne de cette façon est que l'utilisation de toute valeur autre que la valeur initiale visible crée un contexte de formatage au niveau du bloc et est une fonctionnalité de BFC. Oui, contient des nombres à virgule flottante.
BFC peut être vu comme une petite mise en page dans une mise en page plus grande
Vous pouvez considérer BFC comme une mini mise en page dans la page. Une fois que l'élément a créé le BFC, il contient tout le contenu, comme on peut le voir, y compris l'élément qui ne déborde plus du bas de la boîte. BFC implémente également d'autres comportements utiles.
BFC empêche l'effondrement des marges
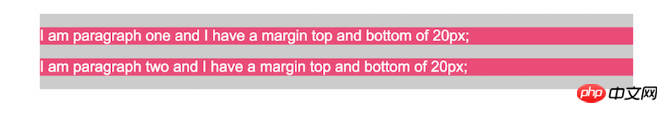
Comprendre l'effondrement des marges est une autre compétence CSS sous-estimée. Dans l’exemple suivant, je définirai un div avec une couleur d’arrière-plan grise.
Il y a deux paragraphes dans ce div. Le bord inférieur de l'élément div externe est de 40 pixels ; les marges supérieure et inférieure du paragraphe sont de 20 pixels.
.outer {
background-color: #ccc;
margin: 0 0 40px 0;
}
p {
padding: 0;
margin: 20px 0 20px 0;
background-color: rgb(233,78,119);
color: #fff;
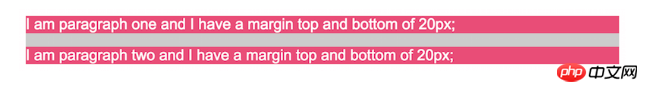
}Comme il n'y a rien entre le bord de l'élément p et la marge du div externe, les deux parties s'effondreront donc le paragraphe finira au ras du haut et du bas de la boîte. Nous ne voyons aucune couleur grise au-dessus et en dessous du paragraphe comme indiqué ci-dessous

Cependant, si nous utilisons BFC, il inclura le paragraphe et ses marges afin qu'ils ne soient pas va s'effondrer, et nous pouvons voir le fond gris du conteneur derrière le bord, comme indiqué ci-dessous

BFC fait une fois de plus le travail de contenir les éléments internes, empêchant la marge de s'effondrer.
BFC arrête le flottement des emballages de contenu.
Vous voudrez vous familiariser avec ce comportement de BFC, car c'est ainsi que fonctionne toute disposition de type colonne utilisant des nombres à virgule flottante. Si un projet crée un BFC, le projet n'encapsule aucun flottant. Dans l'exemple suivant, j'ai une balise comme celle-ci :
<div class="outer">
<div class="float">I am a floated element.</div>
<div class="text">I am text</div>
</div>L'élément avec le flottant flotte vers la gauche, donc le texte dans le div apparaît après avoir entouré le flottant.

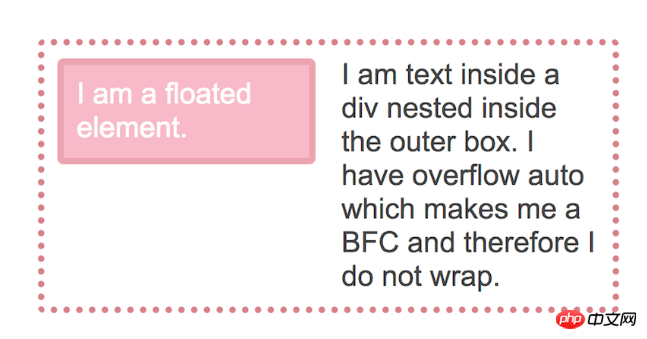
Vous pouvez également empêcher le comportement d'enroulement en faisant du div enveloppant le texte un BFC.
.text {
overflow: auto;
}L'effet est le suivant :

C'est essentiellement ainsi que nous pouvons créer une mise en page flottante avec plusieurs colonnes. Faire flotter un élément crée également un BFC pour cet élément, donc si la colonne de droite est plus haute que la colonne de gauche, nos colonnes n'essaient pas de s'enrouler les unes autour des autres.
Qu'est-ce qui peut créer un BFC d'autre ?
除了用于overflow创建BFC之外,其他一些CSS属性还会创建BFC。正如我们所看到的,浮动元素会创建一个BFC。因此,您的浮动项目将包含其中的任何内容。
使用position: absolute或position: fixed在元素上。
使用display: inline-block,display: table-cell或display: table-caption。该table-cell和table-captions为这些HTML元素的默认,所以如果你有一个数据表,例如,每个单元将创建一个BFC。
使用column-span: all,用于跨越多列布局的列。Flex和Grid项也会创建类似BFC的内容,除了它们分别被描述为Flex格式上下文和网格格式上下文。这反映了每个参与的布局类型。块格式化上下文表示该项目正在参与块布局,Flex格式上下文表示该项目正在参与Flex布局。在实践中,结果是相同的,包含浮点数并且边距不会坍塌。
创建BFC的新方法
使用溢出或其他一些方法来创建BFC有两个问题。首先,这些方法具有基于它们真正设计的副作用。overflow方法创建一个BFC并包含浮点数,但在某些情况下,您可能会发现有一个不需要的滚动条,或者剪切了阴影。这是因为溢出属性旨在让您告诉浏览器在溢出情况下要做什么 - 导致滚动条或剪辑内容。浏览器完全按照你的要求做了!
即使在没有任何不必要的副作用的情况下,使用溢出也可能让另一个开发人员感到困惑。为什么溢出设置为自动或滚动?原始开发者的意图是什么?他们想要这个组件上的滚动条吗?
什么是有用的将是一种创建BFC的方法,该BFC在其他方面是惰性的,不会产生其他行为,只能创建迷你布局,以及安全地在其中发生事情的能力。该方法不会引起任何意外问题,也可以明确开发人员的意图。CSS工作组认为这可能非常方便,因此我们有一个新的display属性值- flow-root。
您可以display: flow-root在本文的任何情况下使用,其中创建新的BFC将是有利的 - 包含浮动,防止边缘折叠,或防止物品包裹浮动。
如果您的浏览器支持display: flow-root最新的Firefox或Chrome,您可以在下面的代码中看到所有这些内容。
<h2>Containing floats</h2> <div class="ex1"> <div class="ex1-float">I am a floated element.</div> I am text inside the outer box. </div> <h2>Prevent margin collapsing</h2> <div class="ex2"> <p>I am paragraph one and I have a margin top and bottom of 20px;</p> <p>I am paragraph two and I have a margin top and bottom of 20px;</p> </div> <h2>Prevent float wrapping</h2> <div class="ex3"> <div class="ex3-float">I am a floated element.</div> <div class="ex3-text"> I am text inside a div nested inside the outer box. I have overflow auto which makes me a BFC and therefore I do not wrap. </div> </div>
* { box-sizing: border-box; }
body {
margin: 40px;
background-color: #fff;
color: #444;
font: 1.4em Arial, sans-serif;
}
/** example 1*/
.ex1 {
border: 5px dotted rgb(214,129,137);
border-radius: 5px;
width: 450px;
padding: 10px;
margin-bottom: 40px;
display: flow-root;
}
.ex1-float {
padding: 10px;
border: 5px solid rgba(214,129,137,.4);
border-radius: 5px;
background-color: rgba(233,78,119,.4);
color: #fff;
float: left;
width: 200px;
margin: 0 20px 0 0;
}
/* example 2*/
.ex2 {
background-color: #ccc;
margin: 0 0 40px 0;
display: flow-root;
}
.ex2 p {
padding: 0;
margin: 20px 0 20px 0;
background-color: rgb(233,78,119);
color: #fff;
}
/* example 3 */
.ex3 {
border: 5px dotted rgb(214,129,137);
border-radius: 5px;
width: 450px;
padding: 10px;
margin-bottom: 40px;
}
.ex3-float {
padding: 10px;
border: 5px solid rgba(214,129,137,.4);
border-radius: 5px;
background-color: rgba(233,78,119,.4);
color: #fff;
float: left;
width: 200px;
margin: 0 20px 0 0;
}
.ex3-text {
display: flow-root;
}浏览器对此值的支持是有限的,但是如果您认为它会很方便,那么请继续在Edge中投票。但是,即使您现在无法在代码中使用方便的流根功能,您现在也可以了解BFC是什么,以及当您使用溢出或其他方法来包含浮点数时您正在做什么。例如,如果要在非支持的浏览器中为flex或网格布局创建回退,那么理解BFC将停止包装浮动项的事实非常有用。
您还可以理解在浏览器如何布局网页方面非常重要的内容。虽然它们本身似乎无关紧要,但正是这些小知识可以加快创建和调试CSS布局所需的时间。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!