Maison >interface Web >tutoriel CSS >Comment indenter la première ligne d'un paragraphe de deux caractères en CSS (explication détaillée avec images et texte)
Avez-vous remarqué en parcourant le site que le début de chaque paragraphe de texte est indenté de deux caractères ? Amis qui apprennent le HTML et le CSS, savez-vous comment définir l'indentation de la première ligne du CSS ? Cet article vous expliquera la méthode d'implémentation consistant à indenter la première ligne de CSS de deux caractères. Ce qui suit est une introduction détaillée. Les amis intéressés peuvent s'y référer.
La propriété text-indent en CSS peut mettre en retrait le texte de début d'un paragraphe. La valeur peut être une valeur positive ou une valeur négative. S'il s'agit d'une valeur négative, la première ligne de texte sera mise en retrait. la gauche. La plupart des navigateurs prennent en charge l'attribut text-indent.
Remarque : Lorsque vous utilisez l'attribut text-indent pour l'indentation de texte, vous devez faire attention à la compatibilité du navigateur, comme indiqué ci-dessous :

Syntaxe de base : Sélecteur {text-indent:20px}
signifie que la première ligne de texte de ce sélecteur est en retrait de 20 pixels.
La valeur de l'attribut est définie comme suit :
length peut définir la longueur fixe de l'indentation du texte, la valeur par défaut est 0
% L'ensemble l'indentation est basée sur
hériter en pourcentage de la largeur de l'élément parent indique que la valeur de l'attribut text-indent peut être héritée de l'élément parent
Exemple : utiliser le texte Attribut -indent en CSS pour implémenter l'en-tête du texte Effet d'indentation de ligne
Étapes détaillées : Créez deux balises p sur la page, ajoutez un paragraphe de texte à la balise p et définissez la longueur de la p tag à 300px afin de voir facilement l'effet, voyez quels sont leurs effets maintenant, le code spécifique est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
p{width: 300px;}
</style>
</head>
<body>
<p>好与不好都走了,幸与不幸都过了。真正的梦想,永远在实现之中,更在坚持之中。
累了,就停一停,让手贴着手,温暖冷漠的岁月;苦了,就笑一笑,让心贴着心,体味至爱的抚摸;</p>
<p>哭了,就让泪水尽情流淌,痛彻心菲也是精彩。选择一条道路,就选择一种人生一种无悔。
阴霾终会荡尽,狞笑终是无聊卑鄙终会沉寂。 </p>
</body>
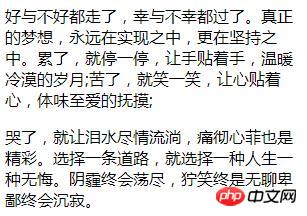
</html>Comme on peut le voir sur l'image ci-dessous, la page présente deux paragraphes. du texte, et les premières lignes des deux paragraphes du texte ne sont pas en retrait.

Ensuite, ajoutez l'attribut text-indent à la balise p et définissez la valeur de l'attribut sur 2em est une unité relative et 2em représente la taille actuelle du texte. . deux fois, c'est-à-dire deux caractères, et voyez quel effet cela produit.
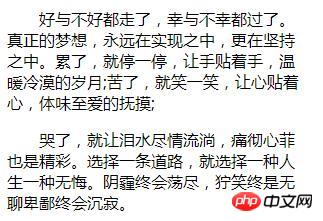
p{width: 300px;text-indent: 2em;}Rendu :

En comparant les deux images avant et après, vous pouvez constater qu'après avoir ajouté l'attribut text-indent en CSS , chaque La première ligne d'un paragraphe est indentée de deux caractères.
Résumé : ce qui précède vous présente la méthode d'indentation de la première ligne de CSS. C'est relativement simple, mais veuillez faire attention lorsque vous l'utilisez : si l'étiquette n'est pas un élément de niveau bloc, utilisez l'affichage. :inline-block attribut pour lui donner des attributs d'éléments de niveau bloc, sinon l'indentation de la première ligne n'est pas valide.
Ce qui précède explique comment définir l'indentation de la première ligne de CSS. Les débutants doivent l'essayer par eux-mêmes pour voir si votre code peut obtenir l'effet d'indentation de la première ligne. Pour plus de didacticiels connexes, veuillez visiter. Manuel CSS en ligne .
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!