Maison >interface Web >tutoriel CSS >Utilisez le dégradé linéaire CSS3 pour obtenir l'effet clignotant des images (exemple de code)
Le contenu de cet article concerne l'utilisation du dégradé linéaire CSS3 pour obtenir l'effet clignotant des images. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
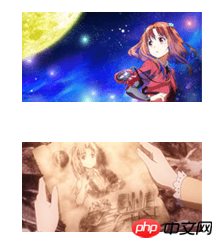
J'ai vu un tel effet d'image sur Baidu Music http://music.baidu.com/ Lorsque la souris est déplacée vers le haut, un flash de lumière clignote sur l'image. L'effet est plutôt cool. Alors réalisons à nouveau cet effet :

Comment obtenir cet effet CSS3 ?
HTML est conçu comme ceci :
<p class="overimg">
<a><img src="//m.sbmmt.com/images/css3.jpg" alt="Utilisez le dégradé linéaire CSS3 pour obtenir l'effet clignotant des images (exemple de code)" ></a>
<i class="light"></i>
</p>CSS est :
.overimg{
position: relative;
display: block;
/* overflow: hidden; */
box-shadow: 0 0 10px #FFF;
}
.light{
cursor:pointer;
position: absolute;
left: -180px;
top: 0;
width: 180px;
height: 90px;
background-image: -moz-linear-gradient(0deg,rgba(255,255,255,0),rgba(255,255,255,0.5),rgba(255,255,255,0));
background-image: -webkit-linear-gradient(0deg,rgba(255,255,255,0),rgba(255,255,255,0.5),rgba(255,255,255,0));
transform: skewx(-25deg);
-o-transform: skewx(-25deg);
-moz-transform: skewx(-25deg);
-webkit-transform: skewx(-25deg);
}
.overimg:hover .light{
left:180px;
-moz-transition:0.5s;
-o-transition:0.5s;
-webkit-transition:0.5s;
transition:0.5s;
}L'idée générale est de concevoir une couche transparente i, et skewx est négatif sur le Axe X Pour une déformation de 25 degrés, la couleur d'arrière-plan utilise le dégradé linéaire de CSS3, puis lors du survol de la pseudo-classe, un temps d'animation de 0,5 s est défini.
En même temps, utilisez le curseur de style souris CSS:pointeur sur le calque i. Si vous ne définissez pas cela, vous devez attendre l'animation du calque transparent pour voir le pointeur.
Ce qui précède est une introduction complète à l'utilisation du dégradé linéaire CSS3 pour obtenir l'effet clignotant des images. Si vous souhaitez en savoir plus sur le Tutoriel vidéo CSS3, veuillez faire attention au site Web PHP chinois. .
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!