Maison >développement back-end >Tutoriel Python >Qu'est-ce que Jinja2 en python ? Comment utiliser ?
Le contenu de cet article porte sur qu'est-ce que Jinja2 en python ? Comment utiliser ? , a une certaine valeur de référence, les amis dans le besoin peuvent s'y référer, j'espère que cela vous sera utile.
Qu'est-ce que Jinja2 ? Sa syntaxe et son ensemble de fonctionnalités puissantes. Le plus important est l’ajout de capacités d’exécution sandbox et de capacités d’échappement automatique en option, qui sont très importantes pour la sécurité de la plupart des applications.
Basé sur Unicode et peut fonctionner sur python2.4 et versions ultérieures, y compris python3.Comment utiliser Jinja2
Pour utiliser le modèle Jinja2, vous devez importer la fonction render_template depuis flask, puis appeler la fonction render_template dans la fonction de routage. Le premier paramètre de cette fonction est le nom du modèle. Les modèles sont enregistrés dans le répertoire par défaut.
Le fichier modèle le plus simple est un fichier HTML ordinaire, mais les fichiers statiques n'ont aucun sens. Vous devez donc transmettre les paramètres de réponse lors de l'accès à l'itinéraire et les afficher dans le navigateur dans un certain style dans le modèle. , Vous devez utiliser les paramètres de mots-clés de la fonction render_template. Supposons qu'il existe un fichier modèle hello.html, le code est le suivant :La partie entourée de {{...}} est l'expression du modèle. Lorsque vous utilisez la fonction render_template pour appeler le fichier modèle hello.html, vous devez spécifier la valeur du nom via des paramètres de mots-clés.
<h1> hello,{{name}}.</h1>
Une fois renvoyé au client, {{name}} sera remplacé par une étoile.
Code de sortie de la page Webrender_template('hello.html',name='star')
<h1> hello,star.</h1>
Affichage des données
1.变量显示语法: {{ 变量名 }}
2. for循环:
{% for i in li%}
{% endfor %}
3. if语句
{% if user == 'westos'%}
{% elif user == 'hello' %}
{% else %}
{% endif%}
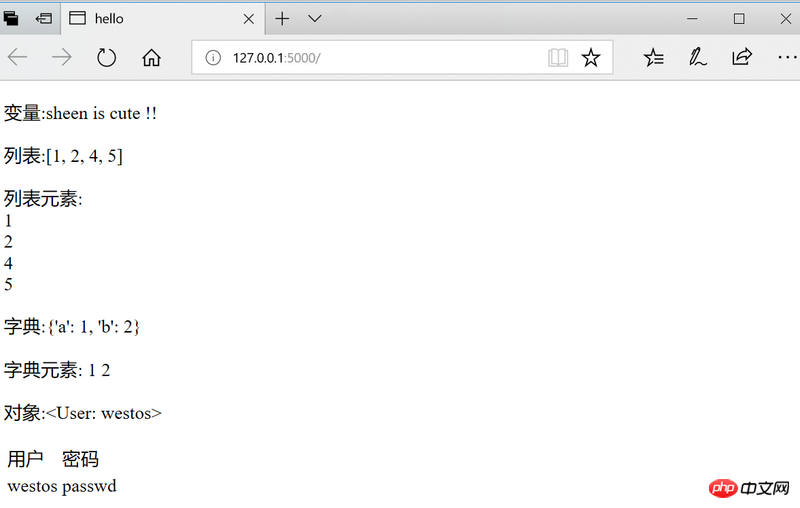
# templates目录里面建立mubna.html文件
nbsp;html>
<meta>
<title>hello</title>
<p>变量:{{ name }}</p>
<p>列表:{{ li }}</p>
<p>列表元素:
{% for item in li %}
<br>{{ item }}
{% endfor %}</p>
<p>字典:{{ d }}</p>
<p>字典元素:
{{ d.a }}
{{ d['b'] }}</p>
<p>对象:{{ u }}</p>
| 用户 | 密码 |
| {{ u.name }} | {{ u.passwd }} |
from flask import Flask, render_template
app = Flask(__name__)
class User(object):
def __init__(self, name, passwd):
self.name = name
self.passwd = passwd
def __str__(self):
return "<user:>" %(self.name)
@app.route('/')
def index1():
name = "sheen is cute !!"
li = [1, 2, 4, 5]
d = dict(a=1, b=2)
u = User("westos", "passwd")
return render_template('muban.html',
name = name,
li = li,
d = d,
u = u
)
app.run()</user:>
 dans modèle Filtre
dans modèle Filtre
Les données renvoyées par le serveur au client peuvent provenir de diverses sources de données. Ces formats de données peuvent ne pas répondre aux besoins du client et les données doivent être retraitées. Le filtre doit être placé après la variable d'expression du modèle, séparé de la variable par '|', {{ vlaue|upper}} convertit toutes les lettres anglaises de la valeur en majuscules.
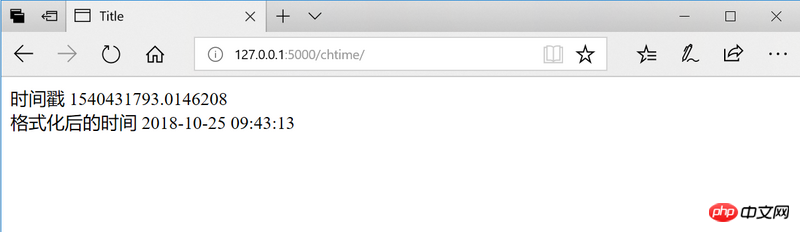
Écrivez un filtre temporel pour convertir l'horodatage en une heure de chaîne dans un format spécifique
from flask import Flask, render_template
import time
app = Flask(__name__)
def time_format(value,format="%Y-%m-%d %H:%M:%S"):
# 时间戳----> 元组
t_time = time.localtime(value)
# 元组 ----> 指定字符串
return time.strftime(format,t_time)
# 第一个参数是过滤器函数,第二个参数是过滤器名称
app.add_template_filter(time_format,'time_format')
@app.route('/chtime/')
def chtime():
return render_template('chtime.html',timestamp = time.time())
app.run()
# templates/目录下的chtime.html
nbsp;html>
<meta>
<title>Title</title>
时间戳
{{ timestamp }}
<br>
格式化后的时间
{{ timestamp | time_format }}
 Opérations macro
Opérations macro
Lors de l'écriture d'un programme python, il y aura de nombreux endroits où le même code ou un code similaire sera appelé. Dans ce cas, vous pouvez placer le code réutilisé dans une fonction ou une classe, et il vous suffit d'accéder à l'instance de la fonction ou de la classe pour réaliser la réutilisation du code. Les macros sont utilisées dans les modèles Jinja2 pour empêcher la redondance du code.
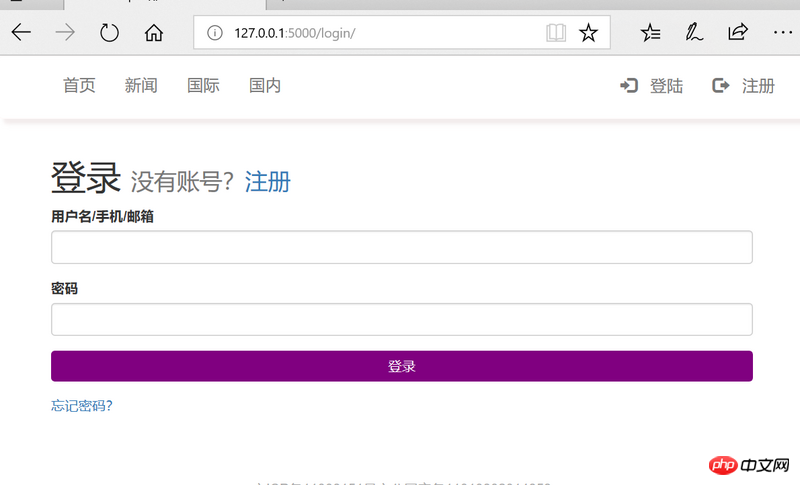
Les macros du modèle Jinja2 doivent être placées dans {%......%}, utiliser des modifications, prendre en charge les paramètres et se terminer par {% endmacro %}Si le la macro doit être utilisée plusieurs fois. Pour partager un fichier modèle, vous devez placer la macro dans un fichier modèle séparément, puis utiliser la commande {% import ....%} pour importer le modèleAppelez la macro pour réaliser l'héritage du modèle de la page de connexion
## templates/目录下的macro.html
{% macro input(type, name, text ) %}
<p>
<label>{{ text }}</label>
<input>
</p>
{% endmacro %}
# # templates/目录下的login.html
{% extends "base.html" %}
{% block title %}
登陆
{% endblock %}
{% block content %}
<p>
</p><h1>登录
<small>没有账号?<a>注册</a></small>
</h1>
{# /*将表单信息提交给/login路由对应的函数进行处理, 并且提交信息的方式为post方法, 为了密码的安全性*/#}
{% endblock %}#主程序
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/login/')
def login():
return render_template('login.html')
app.run()
 Héritage de modèles
Héritage de modèles
Le modèle Jinja2 a une autre technologie de réutilisation de code : l'héritage de modèles. Lorsqu'un modèle est hérité par un autre modèle, les ressources du modèle parent sont accessibles via {{ super() }}. L'héritage d'un modèle d'un autre modèle nécessite la directive extends. Par exemple, le fichier modèle child.txt hérite du code de parent.txt
Une fois que child.txt hérite du modèle parent.txt, tout le code de parent.txt sera automatiquement utilisé, mais il doit être placé dans
{% extends ‘parents.txt’ %}Le code dans doit être référencé en utilisant {{super() }} dans child.txt. Parmi eux, xxxx est le nom du bloc
Syntaxe d'héritage du modèle :{% block xxxx%} .... {% endblock %}
1. 如何继承某个模板?
{% extends "模板名称" %}
2. 如何挖坑和填坑?
挖坑:
{% block 名称 %}
默认值
{% endblock %}
填坑:
{% block 名称 %}
{% endblock %}
3. 如何调用/继承被替代的模板?
挖坑:
{% block 名称 %}
默认值
{% endblock %}
填坑:
{% block 名称 %}
#如何继承挖坑时的默认值?
{{ super() }}
# 后面写新加的方法.
........
{% endblock %}
#templates目录下建立parent.html模板文件
nbsp;html>
{% block head %}
<meta>
<title>{% block title %}hello{% endblock %}</title>
{% endblock %}
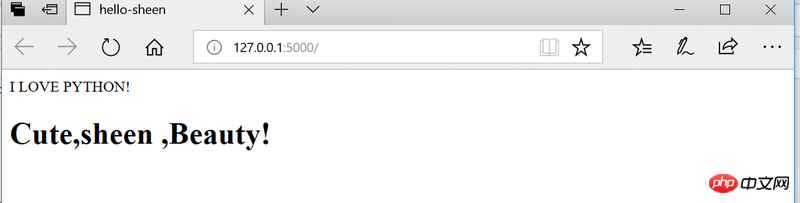
I LOVE PYTHON! <br>
{% block body %}
Cute,{{ text }}
{% endblock %}
#templates目录下建立child.html模板文件
{% extends 'parent.html' %}
{% block title %}
{#继承挖坑时的默认值:{{ super() }}#}
{{ super() }}-{{ text }}
{% endblock %}
{% block body %}
<h1>{{ super() }},Beauty!</h1>
{% endblock %}
# 主程序
from flask import Flask,render_template
app = Flask(__name__)
@app.route('/')
def index():
return render_template('child.html',text = 'sheen')
if __name__ == '__main__':
app.run()

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!