Maison >interface Web >tutoriel HTML >Que signifient hr et br en HTML ? Quelles sont les fonctions ?
Cet article vous présente principalement la définition et l'utilisation des balises hr et br en HTML.
Le contenu de cet article est très simple et facile à comprendre Même pour les nouveaux novices en HTML, la définition et l'utilisation de certaines balises de base sont faciles à maîtriser.
Ainsi, dans nos questions d'entretien front-end HTML/css, nous rencontrons parfois des questions aussi simples.
Ci-dessous, nous présenterons la définition et l'utilisation des balises hr et br avec des exemples simples.
La balise
signifie qu'un simple saut de ligne peut être inséré. La balise
est une balise vide (ce qui signifie qu'elle n'a pas de balise de fermeture, il s'agit donc d'une erreur :
). En XHTML, placez la balise de fermeture dans la balise d'ouverture, c'est-à-dire
.
Exemple de code d'étiquette :
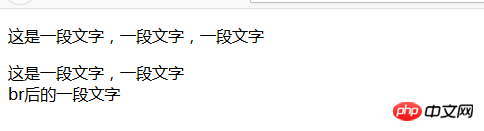
<!DOCTYPE html> <html> <meta charset="utf-8"> <title>br换行符简单示例</title> <head> </head> <body> <p>这是一段文字,一段文字,一段文字</p> <p>这是一段文字,一段文字<br>br后的一段文字</p> </body> </html>
L'effet est le suivant :

Remarque :
L'étiquette commence simplement une nouvelle ligne et lorsque le navigateur rencontre une balise
, il insère généralement un espacement vertical entre les paragraphes adjacents. Balise
La balise
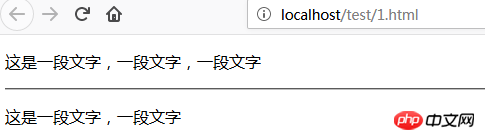
<!DOCTYPE html> <html> <meta charset="utf-8"> <title>hr水平分隔线简单示例</title> <head> </head> <body> <p>这是一段文字,一段文字,一段文字</p> <hr> <p>这是一段文字,一段文字</p> </body> </html>
L'effet est le suivant :

Cet article concerne La définition et l'utilisation des balises hr et br en HTML sont très simples. J'espère que cela sera utile aux amis dans le besoin !
Si vous souhaitez en savoir plus sur les connaissances liées au front-end, vous pouvez suivre le site Web PHP chinois Tutoriel vidéo HTML, Tutoriel vidéo CSS, Tutoriel Bootstrap , etc. Tutoriels associés, tout le monde est invité à se référer et à étudier !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!