Maison > Article > interface Web > Comment tracer une ligne verticale entre deux balises div en HTML
Récemment, le chef de projet m'a confié une tâche qui m'obligeait à tracer une ligne verticale dans l'interface, et la hauteur de cette ligne verticale devait occuper automatiquement toute la page parent. J'ai vérifié les informations pertinentes sur Internet et je l'ai finalement obtenue. L'éditeur partagera la solution ci-dessous. Les amis qui en ont besoin peuvent s'y référer.
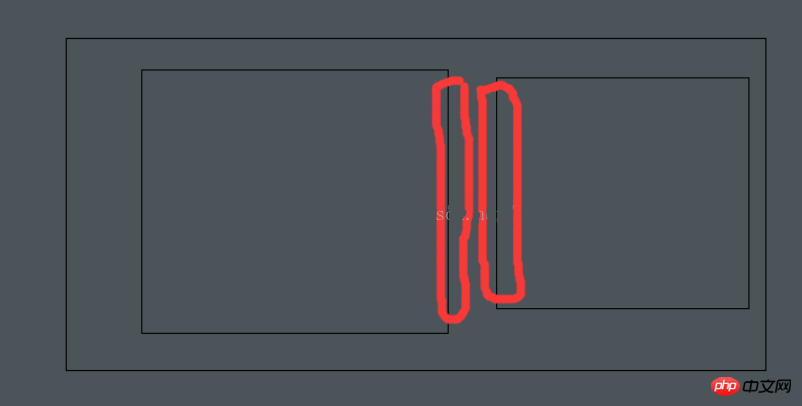
Récemment, lorsque je dessinais une interface, j'ai rencontré une exigence : tracer une ligne verticale dans l'interface, et la hauteur de cette ligne verticale doit occuper automatiquement tout le parent p (c'est-à-dire que la hauteur de cette ligne verticale est la même comme la hauteur des deux p). Le plus haut est de la même hauteur).
Habituellement, nous traçons une ligne horizontale et utilisons simplement l'étiquette

Ajoutez un p supplémentaire aux deux sous-p, définissez la bordure gauche (droite) pour qu'elle soit visible et utilisez le principe consistant à utiliser les valeurs positives et négatives de padding-bottom|margin-bottom pour se compenser. Par exemple, en définissant padding-bottom:1600px; margin-bottom:-1600px; nous pouvons le comprendre comme suit : le remplissage peut être utilisé pour développer l'étiquette externe mais la marge n'est pas utilisée pour développer l'étiquette externe. Autrement dit, lorsque padding-bottom est utilisé pour augmenter la hauteur de l'étiquette externe, l'étiquette externe utilise overflow: Hidden pour masquer la hauteur excessive, afin que la hauteur puisse être alignée sur la colonne la plus haute et que la marge soit liée à la colonne la plus haute. la disposition du module et la marge peuvent compenser le remplissage. La boîte étirée permet à la disposition de démarrer à partir de la section de contenu.
Voici le code :
body{
margin-top:100px;
margin-left:200px;
}
.mainp{
width:900px;
padding:10px;
overflow:hidden; /*关键*/
border:1px solid black;
}
.leftp{
float:left;
width:400px;
background-color:#CC6633;
}
.rightp{
float:right;
width:400px;
background-color:#CC66FF;
}
.centerp{
float:left;
width:50px;
border-right: 1px dashed black;
padding-bottom:1600px; /*关键*/
margin-bottom:-1600px; /*关键*/
}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>竖线画法</title>
<link href="../css/demo.css" rel="stylesheet" type="text/css" />
</head>
<body>
<p class="mainp">
<p class="leftp"><br><br><br><br><br><br></p>
<p class="centerp"></p>
<p class="rightp"><br><br><br><br><br><br><br></p>
</p>
</body>
</html>
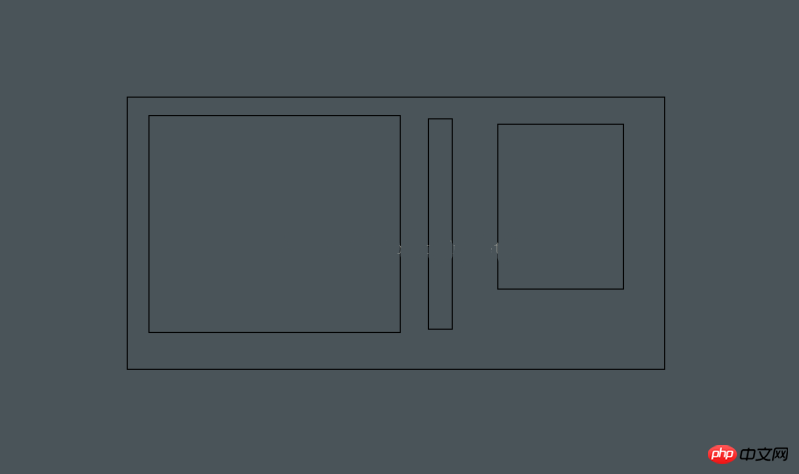
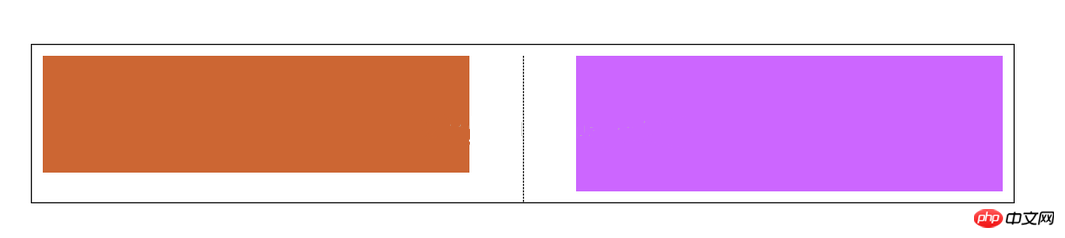
Rendu :

Au fait, notez les idées et les codes clés de js

Comparez les hauteurs des deux sous-p, lequel est le plus élevé. Vous pouvez également atteindre cet objectif en choisissant de rendre visible la bordure adjacente du p le plus grand.
Voici le code de js
function myfun(){
var p1=document.getElementById("content");
var p2=document.getElementById("side");
var h1=p1.offsetHeight;
var h2=p2.offsetHeight;
if(h1>h2){
p1.style.borderRight="1px dashed #B6AEA3";
}else{
p2.style.borderLeft="1px dashed #B6AEA3";
}
}
Résumé
Ce qui précède est l'introduction de l'éditeur sur la façon de tracer une ligne verticale entre deux balises p en HTML. J'espère que cela vous sera utile !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!