Maison >interface Web >tutoriel CSS >La différence entre la transparence CSS rgba et l'opacité (exemple d'analyse)
Lorsque nous effectuons une mise en page, afin de présenter différents effets aux utilisateurs, nous devons souvent définir la transparence. Lorsqu'il s'agit de transparence, la première réaction de beaucoup de gens est la propriété d'opacité en CSS. Oui, c'est en effet un moyen. pour ajuster la transparence. Cependant, comme l'attribut opacity est hérité, parfois les parties qui ne sont pas définies comme transparentes deviennent transparentes. Par conséquent, nous utilisons un autre style, à savoir RGBA. Ensuite, nous expliquerons en détail comment utiliser respectivement rgba et opacity. différence entre rgba et opacité.
1. Comment utiliser rgba et l'opacité
1. La valeur de l'opacité est comprise entre 0 et 1, 0 signifie complètement. transparent , 1 signifie complètement opaque..aa{opacity: 0.5;}2. rgba
R dans rgba représente le rouge , G représente le vert et B représente le bleu Les valeurs des trois couleurs peuvent être positives. nombres entiers ou pourcentage. A représente la transparence Alpha. La valeur est comprise entre 0 et 1, similaire à l'opacité.
.aa{background: rgba(255,0,0,0.5);}2. La différence entre rgba et opacité
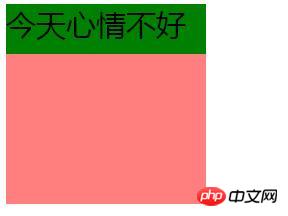
rgba() et opacité peuvent obtenir des effets de transparence, mais la plus grande différence est que l'opacité agit sur les éléments. et Transparence de tout le contenu d'un élément, alors que rgba() ne fonctionne que sur la couleur de l'élément ou sur sa couleur d'arrière-plan. (Les éléments enfants des éléments qui définissent la transparence rgba n'hériteront pas de l'effet de transparence !) Par exemple, lorsque nous écrivons des parties noires transparentes, nous utilisons opcity (0.5), mais cela pose un problème : si vous écrivez sur ce div, alors That la police deviendra également transparente. Nous l'écrivons donc dans le style rgba. Les trois premiers nombres correspondent respectivement aux trois couleurs de r, g et b, et le quatrième nombre correspond au coefficient transparent.Exemple : Donnez au div externe un fond rouge et définissez sa transparence sur 0,5, donnez au div interne une couleur verte et ajoutez du texte. Le code est le suivant :
!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{width: 200px;height: 200px;background: red;opacity: 0.5;}
.a2{width: 200px;height: 50px;background: #008000;font-size: 30px;}
</style>
</head>
<body>
<div class="a1">
<div class="a2">今天心情不好</div>
</div>
</body>
</html>L'effet est tel qu'indiqué :

.a1{width: 200px;height: 200px;background: rgba(255,0,0,0.5);}L'effet est comme indiqué ci-dessous :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!