Maison >interface Web >js tutoriel >Comment créer une démo pour le routage React ? Introduction détaillée à la démo de routage du bâtiment React
Cet article parle principalement des détails de la création d'une démo de routage par react. Il y a aussi une introduction sur React-Router dans le projet. Jetons un coup d'œil ensemble à cet article
Il existe de nombreuses introductions sur React-Router sur Internet. Il est nécessaire d'en parler ici. . Parmi eux, réagissez dans le projet -router et réagir-router-dom ont les mêmes fonctions, citez-en une.
1. Introduction à React-Router4.0 ou supérieur.
J'ai trouvé un article bien écrit, il faut donc que j'en parle ici. Veuillez lire : Un premier aperçu de React Router 4.0
2. L'environnement construit
a. Utilisez create-react-app pour construire
b. . Les versions sont les suivantes :
{
"name": "react-project-router",
"version": "0.1.0",
"private": true,
"dependencies": {
"react": "^16.4.1",
"react-dom": "^16.4.1",
"react-router-dom": "^4.3.1",
"react-scripts": "1.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test --env=jsdom",
"eject": "react-scripts eject"
}
}
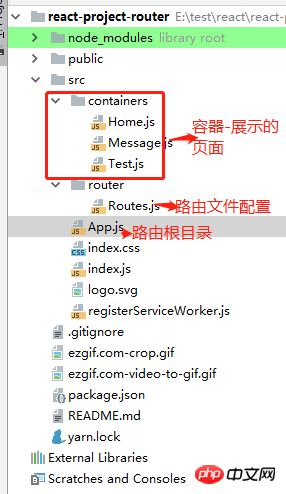
3. Structure des répertoires de fichiers

4.
import React from 'react';
import ReactDOM from 'react-dom';
import {BrowserRouter} from 'react-router-dom';
import './index.css';
import Root from './router/Routes';
import registerServiceWorker from './registerServiceWorker';
const mountNode = document.getElementById('root');
ReactDOM.render(
<browserrouter>
<root></root>
</browserrouter>,
mountNode
);
registerServiceWorker();5 , App.js
/*
App 应用总容器
*/
import React, { Component } from 'react';
class App extends Component {
render() {
return <p>{this.props.children}</p>;
}
}
export default App;6 Fichier du routeur, configuration du routage
/*
Root, Router 配置
*/
import React from 'react';
import { Route, Switch, Redirect } from 'react-router-dom';
import App from './../App';
import Test from './../containers/Test';
import Home from './../containers/Home';
import Message from './../containers/Message';
const Root = () => (
<p>
<switch>
<route> (
<app>
<switch>
<route></route>
<route></route>
<route></route>
<route></route>
{/*路由不正确时,默认跳回home页面*/}
<route> <redirect></redirect>} />
</route></switch>
</app>
)}
/>
</route></switch>
</p>
);
export default Root;7. Codes des composants associés (vous voulez en voir plus Allez sur le site Web PHP chinois Colonne du manuel de référence React pour en savoir plus)
/*
Home 主页
*/
import React, { Component } from 'react';
import { Link } from 'react-router-dom';
class Home extends Component {
render() {
return (
<p>
{/*search,state可以自定义,获取方法:this.props.location.search,this.props.location.state*/}
<link>
点击跳转到路由参数search,state使用
</p>
);
}
}
export default Home;
/*
Test 主页
*/
import React, { Component } from 'react';
import { Link } from 'react-router-dom';
class Test extends Component {
constructor (props) {
super(props)
}
render() {
return (
<p>
</p><p>search:{this.props.location.search} </p>
<p>state:{this.props.location.state.mold} </p>
<p> this.props.history.goBack()}>返回上一页</p>
<p> this.props.history.push('/message/12')}>message页面</p>
);
}
}
export default Test;
/*
Message 主页
*/
import React, { Component } from 'react';
class Message extends Component {
constructor (props) {
super(props)
}
render() {
return (
<h3>Message{this.props.match.params.id}</h3>
);
}
}
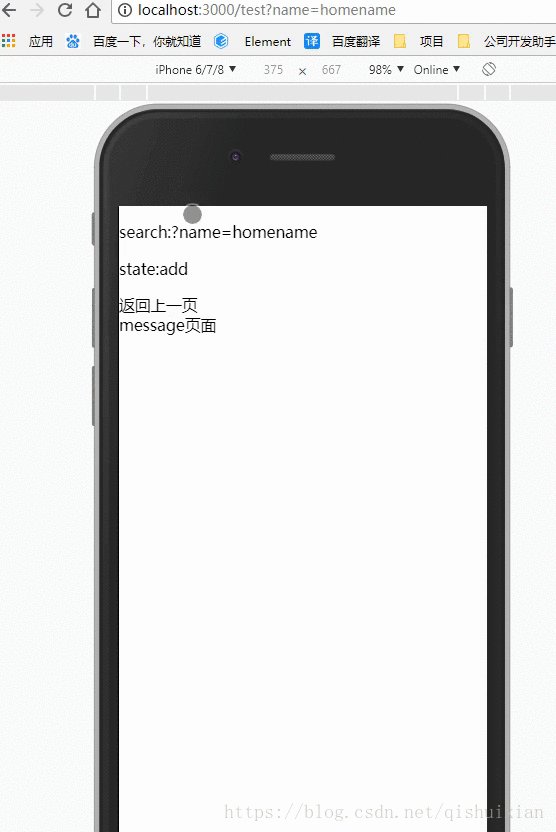
export default Message; 8. L'effet est le suivant

React User Manual du site Web chinois PHP pour en savoir plus. Si vous avez des questions, vous pouvez laisser un message ci-dessous.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!