Maison > Article > interface Web > Comment utiliser du CSS pur pour obtenir un effet d'animation d'une illusion de rotation d'anneau (code source joint)
Le contenu de cet article explique comment utiliser du CSS pur pour obtenir l'effet d'animation d'une illusion de rotation d'anneau. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.

https://github.com/comehope/front-end-daily-challenges
Définissez dom, le conteneur contient 10 <div> sous-éléments, chaque <code><div> sous-élément a également un sous-élément <code><span></span> :
<figure> <div><span></span></div> <div><span></span></div> <div><span></span></div> <div><span></span></div> <div><span></span></div> <div><span></span></div> <div><span></span></div> <div><span></span></div> <div><span></span></div> <div><span></span></div> </figure>
Définir la taille du conteneur :
.container {
width: 17em;
height: 17em;
font-size: 16px;
}
Définir la taille de l'élément enfant, la même que le conteneur :
.container {
position: relative;
}
.container div {
position: absolute;
width: inherit;
height: inherit;
}
Dessiner un petit carré jaune au milieu de l'élément enfant :
.container div {
display: flex;
align-items: center;
justify-content: center;
}
.container span {
position: absolute;
width: 1em;
height: 1em;
background-color: yellow;
}
Ajoutez l'effet d'animation consistant à déplacer des petits carrés vers la gauche et la droite. La durée de l'animation sera utilisée plus tard, elle est donc définie comme une variable :
.container span {
--duration: 2s;
animation: move var(--duration) infinite;
}
@keyframes move {
0%, 100% {
left: calc(10% - 0.5em);
}
50% {
left: calc(90% - 0.5em);
}
}Utilisez la courbe de Bézier pour ajuster la fonction temporelle de l'animation. Donnez l'impression que le petit carré saute sur les côtés gauche et droit :
.container span {
animation: move var(--duration) cubic-bezier(0.6, -0.3, 0.7, 0) infinite;
}Ajoutez l'animation de la déformation du petit carré pour lui donner l'apparence d'un petit carré. un effet anthropomorphe d'accroupissement et de saut : .container span {
animation:
move var(--duration) cubic-bezier(0.6, -0.3, 0.7, 0) infinite,
morph var(--duration) ease-in-out infinite;
}
@keyframes morph {
0%, 50%, 100% {
transform: scale(0.75, 1);
}
25%, 75% {
transform: scale(1.5, 0.5);
}
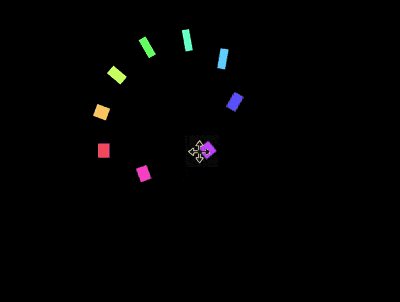
}À ce stade, l'animation d'1 bloc est terminée. Ensuite, définissez les effets d'animation de plusieurs blocs. Définissez les variables d'indice CSS pour les éléments enfants :
.container div:nth-child(1) { --n: 1; }
.container div:nth-child(2) { --n: 2; }
.container div:nth-child(3) { --n: 3; }
.container div:nth-child(4) { --n: 4; }
.container div:nth-child(5) { --n: 5; }
.container div:nth-child(6) { --n: 6; }
.container div:nth-child(7) { --n: 7; }
.container div:nth-child(8) { --n: 8; }
.container div:nth-child(9) { --n: 9; } Faites pivoter les éléments enfants de manière à ce que les petits carrés soient uniformément répartis autour du conteneur et forment un cercle :
.container p {
transform: rotate(calc(var(--n) * 40deg));
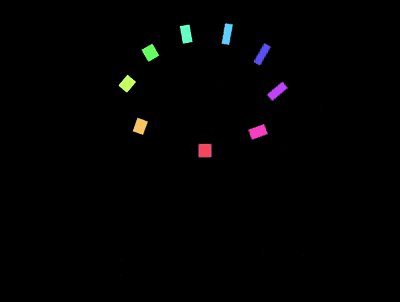
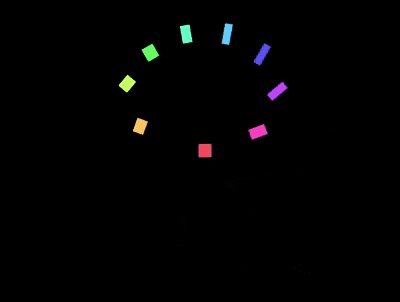
}Définir le délai d'animation. Cela ressemble maintenant à un groupe de petits carrés tournant contre le bord intérieur d'un cercle (mais en fait, aucun élément ne tourne, et la rotation ressentie par le cerveau est une illusion) :
.container span {
animation-delay: calc(var(--duration) / 9 * var(--n) * -1);
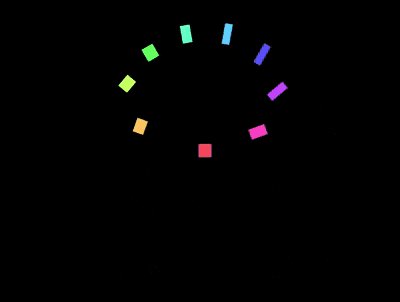
}Enfin, coloriez les petits carrés :
.container span {
background-color: hsl(calc(var(--n) * 80deg), 100%, 70%);
}Le tour est joué ! Si vous souhaitez en savoir plus sur le CSS, vous pouvez vous rendre dans la colonne Tutoriel CSS du site php chinois pour l'apprendre.
Recommandations associées :Comment utiliser du CSS pur pour implémenter l'animation du modèle de mouvement du soleil, de la terre et de la lune
Comment utiliser du CSS pur pour implémenter une vue de dessus du terrain de football (avec code source)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!