Maison >interface Web >js tutoriel >Comment utiliser le composant Table d'iview pour fusionner les colonnes d'un tableau
Le contenu de cet article explique comment utiliser le composant Table d'iview pour fusionner les colonnes d'un tableau. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
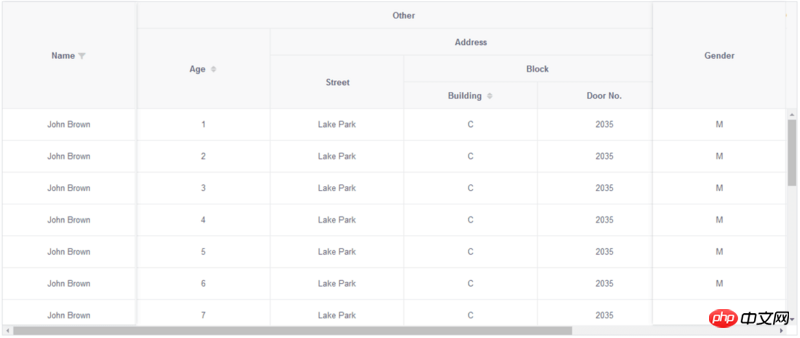
Regroupement d'en-têtes de composants de table d'iview

Fusionner les en-têtes
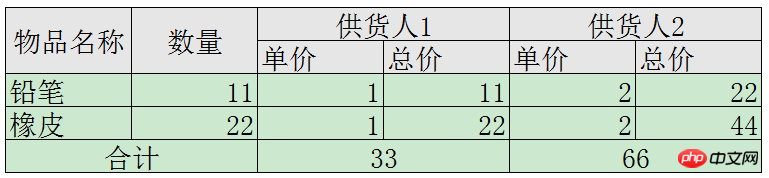
Fusionner les colonnes, afficher le [total]


En-tête Il y a des clés en double, comment faire correspondre les données
Pour implémenter les colonnes fusionnées, vous devez modifier le composant Table pour obtenir
D'après la démo fournie par iview, on constate que l'édition de l'en-tête est relativement simple, et il suffit de l'écrire en fonction du format.
Problème : Il y a des clés en double dans l'en-tête du tableau, comment faire correspondre l'en-tête du tableau et les données du tableau
Solution :
ID clé_fournisseur d'en-tête de table qui doit être regroupé
ID clé_fournisseur de données de table qui doit être regroupé
[
{
"width":"200",
"align":"center",
"title":"物品名称",
"ellipsis":true,
"key":"name",
},
{
"width":"100",
"align":"center",
"title":"数量",
"ellipsis":true,
"key":"purchaseAmount",
},
{
"width":"166",
"align":"center",
"title":"lyy369",
"ellipsis":true,
"key":"supplier_11113173785",
"children":[
{
"width":"100",
"align":"center",
"title":"单价(元)",
"ellipsis":true,
"key":"quoteUnitPrice_11113173785",
},
{
"width":"100",
"align":"center",
"title":"总计(元)",
"ellipsis":true,
"key":"quoteTotalPrice_11113173785",
}
]
},
{
"width":"166",
"align":"center",
"title":"私人定制",
"ellipsis":true,
"key":"supplier_11113173838",
"children":[
{
"width":"100",
"align":"center",
"title":"单价(元)",
"ellipsis":true,
"key":"quoteUnitPrice_11113173838",
},
{
"width":"100",
"align":"center",
"title":"总计(元)",
"ellipsis":true,
"key":"quoteTotalPrice_11113173838",
}
]
}
]
[
{
"name":"手动添加",
"purchaseAmount":"9887.00",
"quoteTotalPrice_11113173785":"494350.00",
"supplierId_11113173785":"11113173785",
"quoteAmount_11113173785":"9887.0000",
"quoteUnitPrice_11113173785":"50.0000",
"quoteTotalPrice_11113173838":"988700.00",
"supplierId_11113173838":"11113173838",
"quoteAmount_11113173838":"9887.0000",
"quoteUnitPrice_11113173838":"100.0000"
},
{
"name":"2018年7月9日",
"purchaseAmount":"1.00",
"quoteTotalPrice_11113173785":"50.00",
"supplierId_11113173785":"11113173785",
"quoteAmount_11113173785":"1.0000",
"quoteUnitPrice_11113173785":"50.0000",
"quoteTotalPrice_11113173838":"100.00",
"supplierId_11113173838":"11113173838",
"quoteAmount_11113173838":"1.0000",
"quoteUnitPrice_11113173838":"100.0000"
},
{
"name":" 中国移动取消流量“漫游”费",
"purchaseAmount":"563.00",
"quoteTotalPrice_11113173785":"28150.00",
"supplierId_11113173785":"11113173785",
"quoteAmount_11113173785":"563.0000",
"quoteUnitPrice_11113173785":"50.0000"
},
{
"name":" 中国移动取消流量“漫游”费",
"purchaseAmount":"23.00",
"quoteTotalPrice_11113173785":"1150.00",
"supplierId_11113173785":"11113173785",
"quoteAmount_11113173785":"23.0000",
"quoteUnitPrice_11113173785":"50.0000",
"quoteTotalPrice_11113173838":"2300.00",
"supplierId_11113173838":"11113173838",
"quoteAmount_11113173838":"23.0000",
"quoteUnitPrice_11113173838":"100.0000"
}
]
Le code source du composant Table d'iview doit être modifié ici.
Le format des données est le suivant, contrôler les lignes, contrôler les colonnes, contrôler le nombre de fusions, contrôler les données d'affichage
[
{// 每一条,表示有一行
"total":"合计", // 展示的数据
"key":"total", // 表头的key
"align":"center",
"ellipsis":true,
"colspan":"2", // 需要计算合并列的个数
"tableBody":[ // tableBody.length 表示有多少个值
{
"total_11113173785":"523700.00",
"key":"total_11113173785",
"colspan":"2",
"align":"center",
"ellipsis":true
},
{
"total_11113173838":"991100.00",
"key":"total_11113173838",
"colspan":"2",
"align":"center",
"ellipsis":true
}
]
}
]
Ce qui suit est le code source modifié. Les événements tels que le mouvement de la souris dans le tableau ne sont actuellement pas pris en charge
table-body.vue:33
<!-- ++++++++++++++++ 2018年8月7日16:49:00 合并列单元格 start +++++++++++++++++++++ --> <template> <template> <table-tr> <td> <cell></cell> </td> <template> <td> <cell></cell> </td> </template> </table-tr> </template> </template> <!-- ++++++++++++++++ 合并列单元格 end +++++++++++++++++++++ -->
Recommandations associées :
Que diriez-vous des composants element-ui qui implémentent une table réutilisée
Comment utiliser l'attribut on-change dans IView
Option de la liste déroulante de sélection d'iview Solution au désalignement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!