Maison >interface Web >tutoriel HTML >Comment écrire du code pour modifier ou ajouter une image d'arrière-plan d'un site Web en HTML ? (exemple)
Cet article explique principalement comment modifier ou ajouter des images d'arrière-plan de site Web dans le code HTML ? Pour les novices, le plus simple est de changer l’image de fond.
Nous pouvons cliquer avec le bouton droit sur la page Web pour afficher le code source du site Web, puis rechercher le code de l'image d'arrière-plan dans le CSS, afficher le chemin de l'image d'arrière-plan et remplacer l'image via FTP ou un serveur.
Les exemples de code spécifiques pour modifier ou ajouter des images d'arrière-plan de sites Web en HTML sont les suivants :
/*控制背景图片是否滚动*/
body{background-image:url(图片地址);background-repeat:no-repeat;background-attachment:fixed;}
body{background-image:url(图片地址);background-repeat:no-repeat;background-attachment:scroll;}
Remarque :
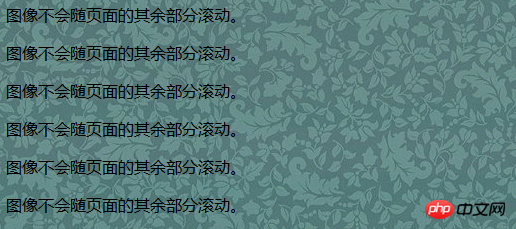
background-attachment définit si l'image d'arrière-plan est fixe ou défile avec le reste de la page. Valeurs possibles : scroll : Valeur par défaut. L'image d'arrière-plan se déplace à mesure que le reste de la page défile. corrigé : L'image d'arrière-plan ne bouge pas lorsque le reste de la page défile. inherit : Spécifie que le paramètre de l'attribut background-attachment doit être hérité de l'élément parent. J'espère que l'introduction de cet article sera utile à tout le monde. 【Articles connexes recommandés】HTML pour réaliser le remplacement de l'image d'arrière-plan
Comment définir l'arrière-plan de l'image d'arrière-plan DIV
Utiliser CSS pour définir les images d'arrière-plan des images
Comment utiliser le sélecteur CSS pour changer l'image d'arrière-plan de la barre de navigation ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!