Maison > Article > interface Web > html5 utilise html2canvas pour implémenter les captures d'écran du navigateur
Cet article présente principalement l'exemple de HTML5 utilisant html2canvas pour implémenter des captures d'écran du navigateur. Il est d'une grande valeur pratique. Les amis qui en ont besoin peuvent s'y référer
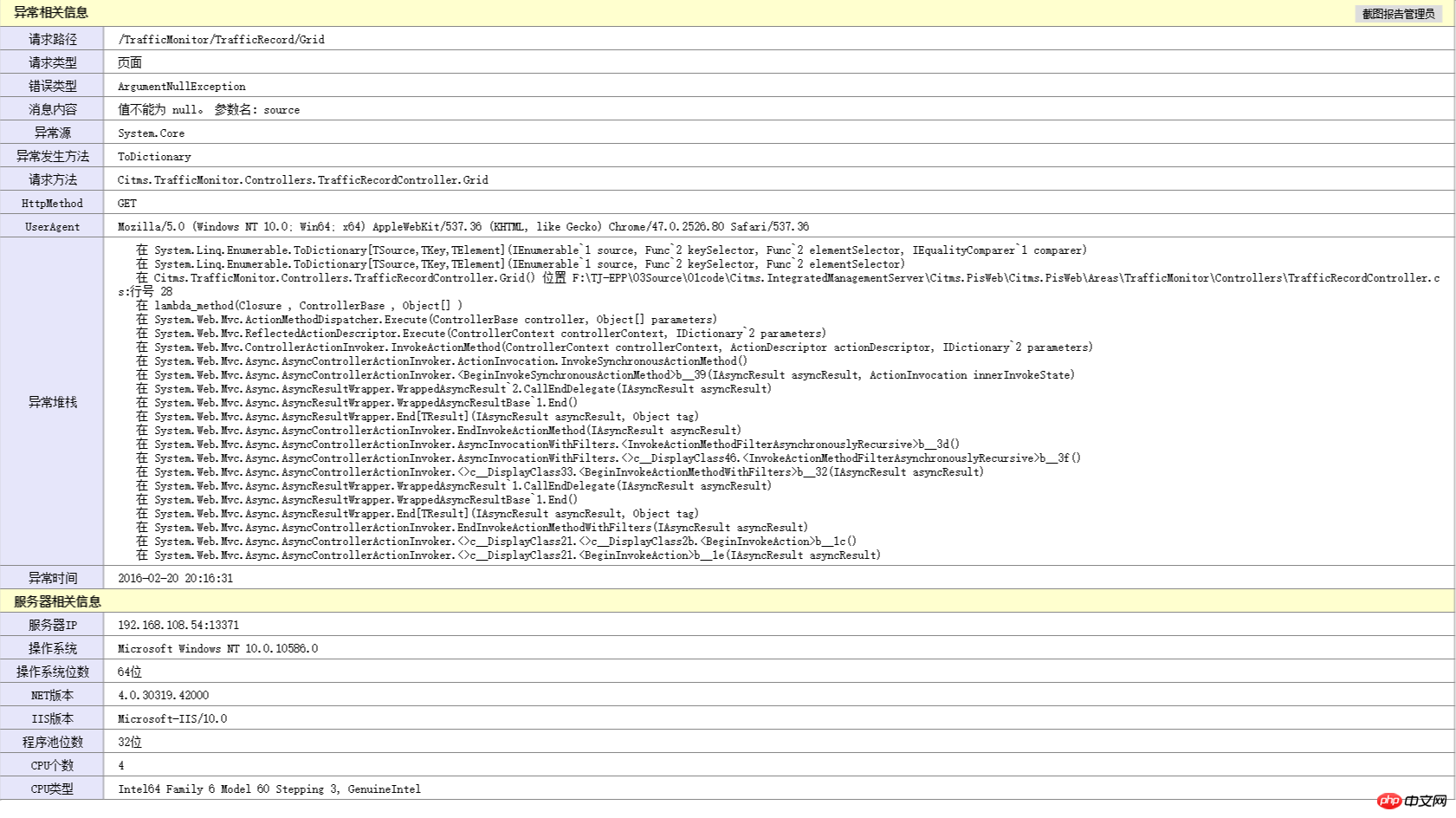
Afin de résoudre l'enregistrement global des informations anormales. un projet récent, j'ai étudié la navigation. La fonction de capture d'écran plein écran de l'appareil permet aux utilisateurs de prendre rapidement des captures d'écran et de les envoyer à l'administrateur lorsqu'ils constatent une anomalie. Les informations finales sur l'exception enregistrée sont les suivantes. Le [rapport de capture d'écran à l'administrateur] ci-dessus est implémenté à l'aide du plug-in frontal html2canvas.

Introduction à html2canvas
Dans le passé, nous ne pouvions capturer des images qu'à l'aide d'autres outils de capture d'écran. Les fonctions des navigateurs modernes sont devenues de plus en plus puissantes. Avec la popularisation progressive du H5, le navigateur lui-même peut prendre des captures d'écran. html2canvas est un tel plug-in front-end. Son principe est de dessiner des nœuds Dom dans Canvas. Bien que très pratique, il présente les limitations suivantes :
iframe n'est pas pris en charge
les images multi-domaines ne sont pas prises en charge
Ne peut pas être utilisé dans les plug-ins de navigateur
Les images SVG ne sont pas prises en charge sur certains navigateurs
Flash n'est pas pris en charge
Ne prend pas en charge les anciens navigateurs et IE Si vous souhaitez confirmer si un certain navigateur est pris en charge, vous pouvez l'utiliser pour visiter http://deerface.sinaapp.com/ et. essayez :)
Étant donné que mon scénario d'utilisation est très simple, enregistrez les informations d'exception et que la page d'exception est également définie par moi-même, alors html2canvas suffit à utiliser.
Exemples d'utilisation
Référencez simplement jquery et html2canvas, et le code est également très simple. J'utilise html2canvas version 0.5.0 ici
html2canvas($("#tbl_exception"), {
onrendered: function (canvas) {
var url = canvas.toDataURL();
//以下代码为下载此图片功能
var triggerDownload = $("<a>").attr("href", url).attr("download", getNowFormatDate()+"异常信息.png").appendTo("body");
triggerDownload[0].click();
triggerDownload.remove();
}
});
Le premier paramètre est l'objet Dom à capturer, et le deuxième paramètre est après le rendu terminé L'objet canevas du rappel.
| Name | Type | Default | Description |
|---|---|---|---|
| allowTaint | boolean | false | Whether to allow cross-origin images to taint the canvas |
| background | string | #fff | Canvas background color, if none is specified in DOM. Set undefined for transparent |
| height | number | null | Define the heigt of the canvas in pixels. If null, renders with full height of the window. |
| letterRendering | boolean | false | Whether to render each letter seperately. Necessary ifletter-spacing is used. |
| logging | boolean | false | Whether to log events in the console. |
| proxy | string | undefined | Url to the proxy which is to be used for loading cross-origin images. If left empty, cross-origin images won't be loaded. |
| taintTest | boolean | true | Whether to test each image if it taints the canvas before drawing them |
| timeout | number | 0 | Timeout for loading images, in milliseconds. Setting it to 0 will result in no timeout. |
| width | number | null | Define the width of the canvas in pixels. If null, renders with full width of the window. |
| useCORS | boolean | false | Whether to attempt to load cross-origin images as CORS served, before reverting back to proxy |
Analyse des problèmes
Après avoir présenté l'utilisation, parlez des problèmes que vous avez rencontrés lors de l'utilisation. Les captures d'écran ne peuvent capturer que le contenu de l'écran actuel. Après avoir vérifié le code source du plug-in et débogué, j'ai trouvé la solution. Le code source et le code modifié sont affichés ci-dessous
Code source :
return renderDocument(node.ownerDocument, options, node.ownerDocument.defaultView.innerWidth, node.ownerDocument.defaultView.innerHeight, index).then(function(canvas) {
if (typeof(options.onrendered) === "function") {
log("options.onrendered is deprecated, html2canvas returns a Promise containing the canvas");
options.onrendered(canvas);
}
return canvas;
});
Code modifié :
//2016-02-18修改源码,解决BUG 对于部分不能截屏不能全屏添加自定义宽高的参数以支持
var width = options.width != null ? options.width : node.ownerDocument.defaultView.innerWidth;
var height = options.height != null ? options.height : node.ownerDocument.defaultView.innerHeight;
return renderDocument(node.ownerDocument, options, width, height, index).then(function (canvas) {
if (typeof(options.onrendered) === "function") {
log("options.onrendered is deprecated, html2canvas returns a Promise containing the canvas");
options.onrendered(canvas);
}
return canvas;
});
Permet principalement aux utilisateurs de personnaliser la largeur et la hauteur de l'objet Dom qui doit être intercepté lors de l'appel. La méthode d'appel actuelle est la suivante
.
$("#btn_screen").on("click", function () {
html2canvas($("#tbl_exception"), {
height: $("#tbl_exception").outerHeight() + 20,
onrendered: function (canvas) {
var url = canvas.toDataURL();
//以下代码为下载此图片功能
var triggerDownload = $("<a>").attr("href", url).attr("download", getNowFormatDate()+"异常信息.png").appendTo("body");
triggerDownload[0].click();
triggerDownload.remove();
}
});
});
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
html Introduction aux captures d'écran basées sur le canevas
Style de page HTML5 pour les messages et les réponses
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!