Maison >Applet WeChat >Développement de mini-programmes >Comment obtenir des photos d'album à partir de l'applet WeChat
Cet article présente principalement les informations pertinentes sur l'explication détaillée de l'applet WeChat pour obtenir des photos d'album. Les amis qui en ont besoin peuvent se référer à
Applet WeChat pour obtenir des photos d'album
Aujourd'hui, j'ai rencontré la fonction de configuration de l'avatar de l'utilisateur de l'applet WeChat et j'ai pris des notes
1.index.wxml
<!--index.wxml-->
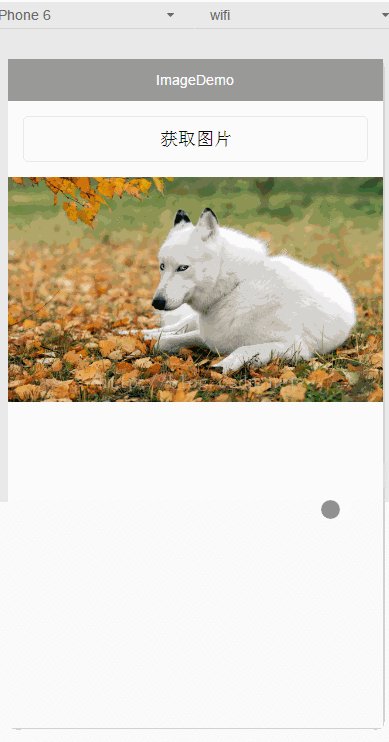
<button style="margin:30rpx;" bindtap="chooseimage">获取图片</button>
<image src="{{tempFilePaths }}" mode="aspecFill" style="width: 100%; height: 450rpx"/>
2.index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
tempFilePaths: ''
},
onLoad: function () {
},
chooseimage: function () {
var _this = this;
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
_this.setData({
tempFilePaths:res.tempFilePaths
})
}
})
}
})Description de l'API :

wx.chooseImage({
success: function(res) {
var tempFilePaths = res.tempFilePaths
wx.uploadFile({
url: 'http://example.weixin.qq.com/upload', //仅为示例,非真实的接口地址
filePath: tempFilePaths[0],
name: 'file',
formData:{
'user': 'test'
},
success: function(res){
var data = res.data
//do something
}
})
}
})Ce qui précède représente l'intégralité du contenu de cet article, je l'espère. sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois ! Recommandations associées :
À propos du choix d'une image pour sélectionner des photos ou prendre des photos dans le mini-programme WeChat
Sélection d'albums photo dans le mini programme WeChat et Introduction à la prise de photos
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!