Maison >interface Web >js tutoriel >Implémenter todolist via deux technologies : vue + vuex (tutoriel détaillé)
Cet article présente principalement l'exemple de code d'implémentation de vue + vuex todolist. Je pense que c'est plutôt bien, je vais le partager avec vous maintenant et le donner comme référence.
Démo de Todolist
J'ai récemment revu vuex quand j'avais le temps, puis j'ai écrit une petite démo de Todolist. Le principe est relativement simple, principalement parce que je l'ai standardisé moi-même. Voici comment écrire le code.
Adresse de téléchargement : vue-test_jb51.rar
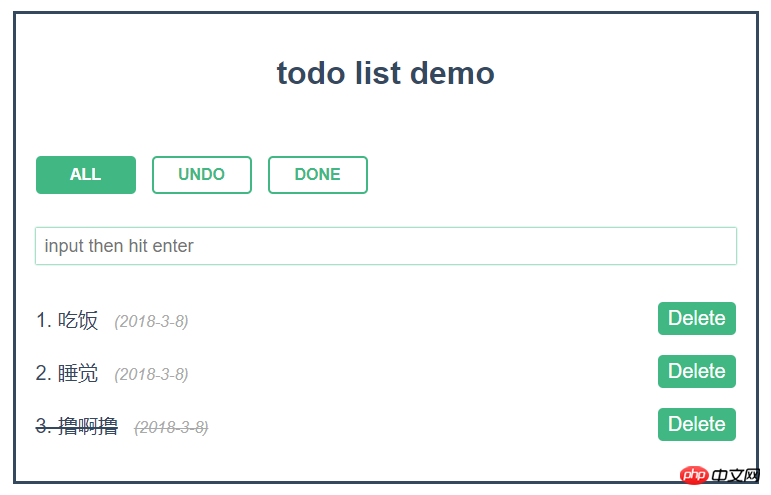
Rendu

Composant racine
<template>
<p class='container'>
<h1 class='title'>todo list demo</h1>
<type-filter
:types='types'
:filter='filter'
:handleUpdateFilter='handleUpdateFilter'
/>
<add-todo :handleAdd='handleAdd' />
<todo-item
v-for='(item,index) in list'
:key='item.id'
:index='index'
:data='item'
:filter='filter'
:handleRemove='handleRemove'
:handleToggle='handleToggle'
/>
</p>
</template>
<script>
import { createNamespacedHelpers } from 'vuex'
import TypeFilter from './filter'
import AddTodo from './addTodo'
import TodoItem from './item'
const { mapState, mapMutations } = createNamespacedHelpers('TodoList')
export default {
name: 'todo-list-demo',
components: { TypeFilter, TodoItem, AddTodo },
computed: {
...mapState(['list', 'types', 'filter'])
},
methods: {
...mapMutations([
'handleAdd',
'handleRemove',
'handleToggle',
'handleUpdateFilter'
])
}
}
</script>
<style lang='scss' scoped>
@import './style.scss';
</style>
Composant d'état du filtre
<template>
<ul class='types'>
<li
v-for='(item,index) in types'
:key='index + item'
:class='filterClass(item)'
@click='handleUpdateFilter(item)'
>{{item}}</li>
</ul>
</template>
<script>
export default {
name: 'type-filter',
props: ['types', 'filter', 'handleUpdateFilter'],
methods: {
filterClass(filter) {
return { filter: true, active: filter === this.filter }
}
}
}
</script>
<style lang='scss' scoped>
@import './style.scss';
</style>
Ajouter un composant à faire
<template>
<input
type='text'
name='add-todo'
id='add-todo-input'
class='add-todo'
@keyup.enter='add'
placeholder='input then hit enter'
/>
</template>
<script>
export default {
name: 'add-todo',
props: ['handleAdd'],
methods: {
add(e) {
const val = e.target.value.trim()
if (val) {
this.handleAdd({
id: new Date().getTime(),
message: val,
status: false
})
e.target.value = ''
}
}
}
}
</script>
<style lang='scss' scoped>
@import './style.scss';
</style>
Composant à faire unique
<template>
<p v-if='show' class='todo-item'>
<span
:class='messageClass(data.status)'
@click='handleToggle(data.id)'
>{{index+1}}. {{data.message}}<i class='date'>{{dateFormat(data.id)}}</i></span>
<span
class='delete'
@click='handleRemove(data.id)'
>Delete</span>
</p>
</template>
<script>
export default {
name: 'todo-items',
props: ['data', 'filter', 'index', 'handleRemove', 'handleToggle'],
computed: {
show() {
return (
this.filter === 'ALL' ||
(this.filter === 'UNDO' && !this.data.status) ||
(this.filter === 'DONE' && this.data.status)
)
}
},
methods: {
dateFormat(time) {
const date = new Date(time)
return `(${date.getFullYear()}-${date.getMonth() + 1}-${date.getDate()})`
},
messageClass: status => ({ message: true, done: status })
}
}
</script>
<style lang='scss' scoped>
@import './style.scss';
</style>
partie vuex (module)
const state = {
list: [],
types: ['ALL', 'UNDO', 'DONE'],
filter: 'ALL'
}
const mutations = {
handleAdd(state, item) {
state.list = [...state.list, item]
},
handleRemove(state, id) {
state.list = state.list.filter(obj => obj.id !== id)
},
handleToggle(state, id) {
state.list = state.list.map(
obj => (obj.id === id ? { ...obj, status: !obj.status } : obj)
)
},
handleUpdateFilter(state, filter) {
state.filter = filter
}
}
export default {
namespaced: true,
state,
mutations
}
Ce qui précède est ce que j'ai compilé pour vous, j'espère qu'il vous sera utile à l'avenir. Utile.
Articles connexes :
Exemple de fonction d'événement de bouton de déclenchement d'entrée implémentée par jQuery
jQuery+Cookie implémente la fonction de changement de skin
Exemple de code pour l'interaction entre les composants angulaires
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!