Maison >interface Web >js tutoriel >Étapes d'installation du framework CLI Vue.js
Cet article partage principalement un article sur les étapes d'installation du framework CLI de Vue.js. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde. Suivons l’éditeur et jetons un coup d’œil.
1. Vérifiez si le nœud est installé
1) Si vous n'êtes pas sûr d'avoir installé le nœud, vous pouvez utiliser l'outil de ligne de commande Exécuter : node -v (vérifiez la version, il y a Airbus entre node et -

2) Si le résultat de l'exécution indique : xx ; n'est pas une commande interne, veuillez expliquer Vous n'avez pas encore installé le nœud, adresse d'installation du nœud : http://nodejs.cn/download/
Remarque : téléchargez simplement le nœud correspondant
2. installation globale de vue- cli
Exécution en ligne de commande : npm install -g vue-cli // L'ajout de -g consiste à l'installer globalement
Une fois l'installation terminée, vous pouvez entrer la commande : vue Return Car, vous pouvez voir la ligne de commande pour vue

; 3. Initialisation du projet
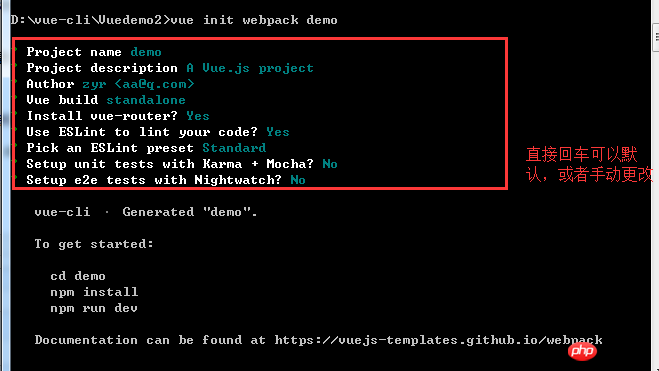
Exécutez la commande : vue init webpack demo (votre nouveau nom de projet/nom de fichier)
Après exécution, un dossier sera automatiquement initialisé : démo (selon vos besoins personnels, lorsque vous devez suspendre l'installation O/N, sélectionnez NON (vous pouvez également installer manuellement plus tard)

Trouvez le dossier de démonstration et vous pourrez voir qu'un projet de base a été initialisé :

4. Démarrer le projet
Comme le montre l'image ci-dessus, après avoir exécuté le projet d'initialisation, il y aura la commande correspondante :

Continuez à exécuter : cd demo (c'est la commande pour entrer dans le dossier demo)
Exécutez ensuite l'installation : npm install

Remarque : npm install peut être exécuté pour installer les plug-ins vue et vue Dans la troisième étape, le projet a été initialisé et il existe des configurations associées dans package.json, il peut donc être installé directement ici. ;
Une fois l'installation terminée, exécutez la commande : npm run dev
L'ensemble du projet a été démarré :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!