Maison > Article > interface Web > Explication détaillée de l'utilisation du stockage local du LocalStorage de H5
Cette fois, je vais vous apporter une explication détaillée de l'utilisation du stockage local LocalStorage de H5. Quelles sont les précautions lors de l'utilisation du stockage local LocalStorage. Voici des cas pratiques, jetons un coup d'oeil.
En parlant de stockage local, cette chose a vraiment nécessité beaucoup de travail pour arriver au point HTML5. L'historique précédent est à peu près le suivant :

javascript dans le passé n'existent plus.
userData, ce sont des trucs d'IE, des ordures. Le plus couramment utilisé est Flash. L'espace est 25 fois supérieur à celui de Cookie, ce qui est fondamentalement suffisant. Ensuite, Google a lancé Gears. Bien qu'il n'y ait aucune restriction, le plus désagréable est qu'il faut installer des plug-ins supplémentaires (je ne l'ai pas étudié en détail). Avec HTML5, celles-ci ont été unifiées. La recommandation officielle est de 5 Mo pour chaque site Web, ce qui est très volumineux. Enregistrez simplement quelques
sur le serveur (ou localhost). Un clic direct sur le fichier HTML local ne fonctionnera pas. La première chose est de vérifier si le navigateur prend en charge le stockage local. En HTML5, le stockage local est un attribut d'une fenêtre, comprenant localStorage et
sessionStorage. Vous pouvez clairement identifier la différence entre les deux à partir de leurs noms. Le premier existe toujours localement, tandis que le second n'est accompagné que de. session. , la fenêtre disparaît une fois fermée. L'utilisation des deux est exactement la même. Ici, nous prenons localStorage comme exemple.
La façon de stocker des données est d'ajouter directement un attribut à window.localStorage, tel que : window.localStorage.a ou window.localStorage["a"]. Ses méthodes d'opération de lecture, d'écriture et de suppression sont très simples et existent sous forme de paires clé-valeur, comme suit :if(window.localStorage){
alert('This browser supports localStorage');
}else{
alert('This browser does NOT support localStorage');
}
Les plus recommandées ici sont naturellement getItem() et setItem(), clear Utilisez RemoveItem() pour les paires clé-valeur. Si vous souhaitez effacer toutes les paires clé-valeur en même temps, vous pouvez utiliser clear(). De plus, HTML5 fournit également une méthode key(), qui peut être utilisée lorsque vous ne savez pas quelles sont les valeurs clés, comme suit : localStorage.a = 3;//设置a为"3"
localStorage["a"] = "sfsf";//设置a为"sfsf",覆盖上面的值
localStorage.setItem("b","isaac");//设置b为"isaac"
var a1 = localStorage["a"];//获取a的值
var a2 = localStorage.a;//获取a的值
var b = localStorage.getItem("b");//获取b的值
localStorage.removeItem("c");//清除c的值
Écrivez le compteur le plus simple qui utilise le stockage local : var storage = window.localStorage;
function showStorage(){
for(var i=0;i2fbbdc9c3515a3c578e5eb88e1f5a546");
}
} Actualisez continuellement et vous verrez le nombre augmenter petit à petit, comme le montre la figure ci-dessous : var storage = window.localStorage;
if (!storage.getItem("pageLoadCount")) storage.setItem("pageLoadCount",0);
storage.pageLoadCount = parseInt(storage.getItem("pageLoadCount")) + 1;//必须格式转换
document.getElementByIdx_x("count").innerHTML = storage.pageLoadCount;
showStorage();

Il devrait Notez que le stockage local HTML5 uniquement peut stocker des chaînes. Lorsqu'il est stocké dans n'importe quel format, il sera automatiquement converti en chaîne, donc lors de la lecture, vous devez effectuer vous-même la conversion de type. C'est pourquoi parseInt doit être utilisé dans le code précédent.
De plus, parfois une étrange erreur QUOTA_EXCEEDED_ERR se produit lors de la définition de setItem() sur iPhone/iPad. Dans ce cas, removeItem() est généralement OK avant de définirItem.
Le stockage local de HTML5 fournit également un événement de stockage, qui peut surveiller les changements dans les paires clé-valeur :
Pour la variable d'événement e, elle. est un objet StorageEvent, fournit des attributs pratiques, qui peuvent être utilisés pour observer les changements dans les paires clé-valeur, comme indiqué dans le tableau suivant :if(window.addEventListener){
window.addEventListener("storage",handle_storage,false);
}else if(window.attachEvent){
window.attachEvent("onstorage",handle_storage);
}
function handle_storage(e){
if(!e){e=window.event;}
//showStorage();
}
|
Property |
Type |
Description |
|
key |
String |
The named key that was added, removed, or moddified |
|
oldValue |
Any |
The previous value(now overwritten), or null if a new item was added |
|
newValue |
Any |
The new value, or null if an item was added |
|
url/uri |
String |
The page that called the method that triggered this change |
这里添加两个键值对a和b,并增加一个按钮。给a设置固定的值,当点击按钮时,修改b的值:
6c04bd5ca3fcae76e30b72ad730ca86d
e388a4556c0f65e1904146cc1a846beeYou have viewed this page d7095a27822ebfc9324399e7e2aaea81054bdf357c58b8a65c66d7c19c8e4d114 time(s).94b3e26ee717c64999d7867364b1b4a3
e388a4556c0f65e1904146cc1a846bee01d8bff6816d3fe04eb5c6a227498a5994b3e26ee717c64999d7867364b1b4a3
3f1c4e4b6b16bbbd69b2ee476dc4f83a
var storage = window.localStorage;
if (!storage.getItem("pageLoadCount")) storage.setItem("pageLoadCount",0);
storage.pageLoadCount = parseInt(storage.getItem("pageLoadCount")) + 1;//必须格式转换
document.getElementByIdx_x("count").innerHTML = storage.pageLoadCount;
showStorage();
if(window.addEventListener){
window.addEventListener("storage",handle_storage,false);
}else if(window.attachEvent){
window.attachEvent("onstorage",handle_storage);
}
function handle_storage(e){
if(!e){e=window.event;}
showObject(e);
}
function showObject(obj){
//递归显示object
if(!obj){return;}
for(var i in obj){
if(typeof(obj[i])!="object" || obj[i]==null){
document.write(i + " : " + obj[i] + "076402276aae5dbec7f672f8f4e5cc81");
}else{
document.write(i + " : object" + "076402276aae5dbec7f672f8f4e5cc81");
}
}
}
storage.setItem("a",5);
function changeS(){
//修改一个键值,测试storage事件
if(!storage.getItem("b")){storage.setItem("b",0);}
storage.setItem('b',parseInt(storage.getItem('b'))+1);
}
function showStorage(){
//循环显示localStorage里的键值对
for(var i=0;i2fbbdc9c3515a3c578e5eb88e1f5a546");
}
}
2cacc6d41bbb37262a98f745aa00fbf0
36cc49f0c466276486e50c850b7e4956
测试发现,目前浏览器对这个支持不太好,仅iPad和Firefox支持,而且Firefox支持得乱糟糟,e对象根本没有那些属性。iPad支持非常好,用的是e.uri(不是e.url),台式机上的Safari不行,诡异。
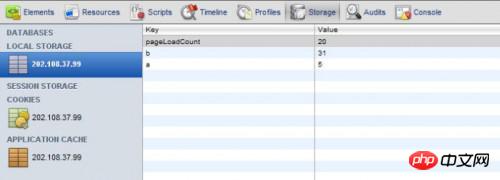
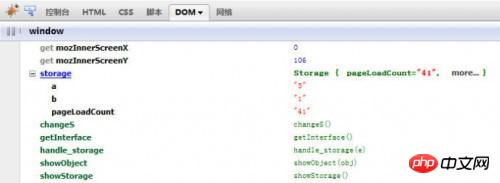
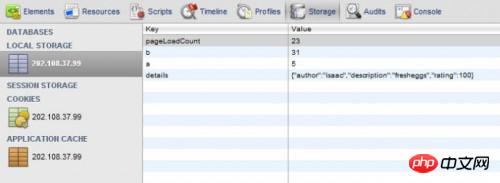
目前浏览器都带有很好的开发者调试功能,下面分别是Chrome和Firefox的调试工具查看LocalStorage:


另外,目前javascript使用非常多的json格式,如果希望存储在本地,可以直接调用JSON.stringify()将其转为字符串。读取出来后调用JSON.parse()将字符串转为json格式,如下所示:
var details = {author:"isaac","description":"fresheggs","rating":100};
storage.setItem("details",JSON.stringify(details));
details = JSON.parse(storage.getItem("details"));

JSON对象在支持localStorage的浏览器上基本都支持,需要注意的是IE8,它支持JSON,但如果添加了如下的兼容模式代码,切到IE7模式就不行了(此时依然支持localStorage,虽然显示window.localStorage是[object],而不是之前的[object Storage],但测试发现getItem()、setItem()等均能使用)。
<meta content="IE=7" http-equiv="X-UA-Compatible"/>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
<a href="//m.sbmmt.com/html5-tutorial-390148.html" target="_blank">基于HTML5陀螺仪实现移动动画效果</a><br>怎样用H5计算手机摇动次数
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!