Maison >interface Web >js tutoriel >vuejs utilise $emit et $on pour transmettre des valeurs entre les composants
$emit et $on peuvent transférer des valeursentre les composants. Nous savons que les composants parents utilisent des accessoires pour transmettre des valeursaux composants enfants, mais les composants enfants ne sont pas autorisés à transmettre des valeursà composants parents. Ceci peut être réalisé en utilisant ceci. Cet article présente principalement des exemples de vuejs utilisant $emit et $on pour transférer des valeurs entre composants. Si vous êtes intéressé, vous pourrez en apprendre davantage.
Remarque : Les événements $emit et $on doivent être sur une instance publique pour être déclenchés.
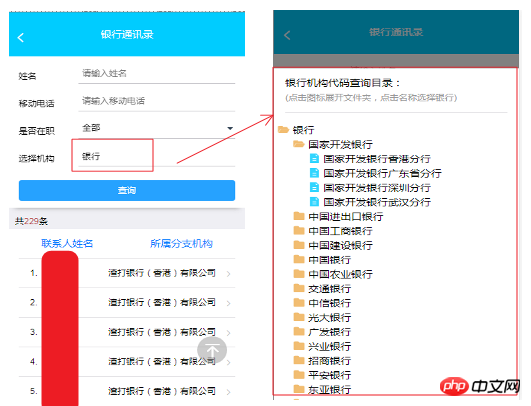
Exemple : je souhaite implémenter la fonction carnet d'adresses d'un certain système, côté web, on peut utiliser le plug-in ztree basé sur jQuery pour afficher l'annuaire. Cependant, dans le framework vuejs. Le répertoire arborescent doit être implémenté via des composants récursifs.
1. Il y a maintenant deux composants, le composant parent contact_index.vue et le composant enfant cust_tree.vue

2 Cliquez à l'intérieur du. composant parent Sélectionnez une banque et sortez de l'arborescence des banques (implémenté à l'aide du composant récursif de vuejs). Deux valeurs doivent être transmises :
(1) Le composant parent transmet le. liste des données du répertoire arborescent à L'affichage de la structure du répertoire est formé dans le sous-composant
(2) Dans le sous-composant, cliquez sur la banque correspondante pour demander le carnet d'adresses de la banque ; . Ici, le code de l'institution de la banque cliquée doit être renvoyé au composant parent, le composant parent soumet le code de l'organisation à la requête en arrière-plan via la saisie
Le premier est celui du parent ; Le composant transmet la valeur au composant enfant à l'aide d'accessoires. Parlons maintenant du deuxième cas, comment transmettre la valeur du composant enfant au composant parent.
Baidu en ligne utilise toujours $emit pour implémenter, mais il y a un sérieux malentendu qui n'est pas expliqué aux autres. Au début, j'ai suivi les résultats de la recherche, et il y aura un composant enfant qui n'est pas surveillé après $. émettre. Après avoir longuement étudié les changements de fonctions, j'ai découvert que les événements $emit et $on doivent être déclenchés sur une instance publique. Mon opération est la suivante :
Tout d'abord, ajoutez bus.js en tant qu'instance publique dans le répertoire src
import Vue from 'vue' export var bus = new Vue()
Deuxièmement, le composant parent est créé Définir l'événement d'écoute $on à l'intérieur de
//父组件与子组件都要import bus.js
import {bus} from '../../bus.js'created(){
bus.$on('custTreeSay',(id)=>{
//监听传值--机构代码
this.instCode = id;
//关闭弹窗
this.popupVisibleTree = false;
//调用查询方法刷新通讯录列表
this.query();
});
bus.$on('custTreeSayName',(name)=>{
//监听传值--机构名称
this.instName = name;
});
}Enfin, définissez l'événement click dans le composant enfant et appelez le Méthode du composant parent Transmettez la valeur correspondante au composant parent via $emit
<span @click="propInstCode(model);propInstName(model)">
{{model.name}}
</span><script type="text/javascript">
import {bus} from '../../bus.js'
export default {
props: ['model'],//这里通过props接收父组件的传值
//method钩子定义传值方法,这边需要传不同的值
methods: {
//通过总线将值传给父组件
propInstCode:function (model) {
//$emit触发当前实例事件
bus.$emit('custTreeSay',this.model.id);
},
propInstName:function (model) {
bus.$emit('custTreeSayName',this.model.name);
}
},
}De cette façon, le composant enfant peut passer $emit La valeur est transmise au bus puis au composant parent. Enfin, le code d'organisation transmis est transmis à la requête en arrière-plan, mais nous avons également besoin du nom de l'organisation correspondant pour l'afficher au client, donc seulement deux entrées sont nécessaires. à définir ici. C'est tout. La saisie du code de l'organisation est masquée et une valeur doit être transmise. L'autre saisie du nom de l'organisation peut être affichée, comme suit :
//将点击跳出目录选择的方法放到显示的机构选择就可以了 <p class="query_condition_item"> <label>选择机构</label> <input name="instName" v-model="instName" readonly @click="showTree()"> </p> <p class="query_condition_item"> <input name="instCode" v-model="instCode" hidden> </p>
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!