Maison > Article > interface Web > Comment créer l'effet de la souris transformant l'image dans Dreamweaver ?_Dreamweaver Tutorial_Web Page Production
Comment créer l'effet de transformation de la souris par image dans Dreamweaver ? Si vous souhaitez faire passer la souris ou cliquer sur l'image dans Dreamweaver, l'image va changer. Comment créer cet effet ? Jetons un coup d'œil au didacticiel détaillé ci-dessous. Les amis intéressés par Dreamweaver peuvent se référer à
Certains effets de passage de la souris peuvent manquer dans Dreamweaver. Aujourd'hui, nous allons voir comment DW peut modifier l'image de passage de la souris. . Après l’avoir terminé, jetons un œil au didacticiel détaillé.
1. Ouvrons d'abord notre logiciel

2. Créez un nouveau fichier html

3. On retrouve l'option insérer ci-dessus

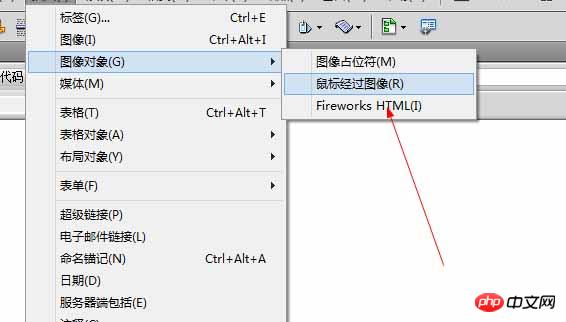
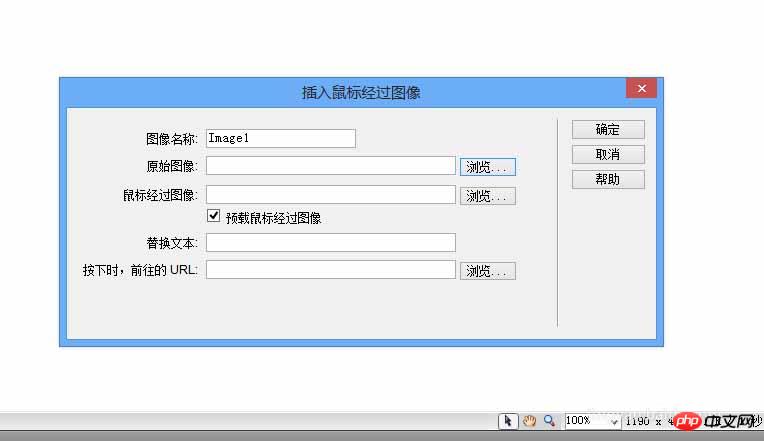
4 Trouvez la souris sur l'image<.>



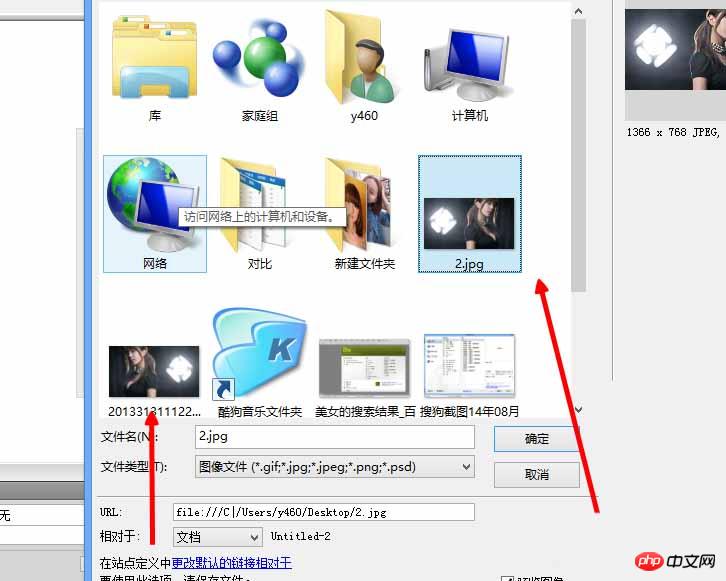
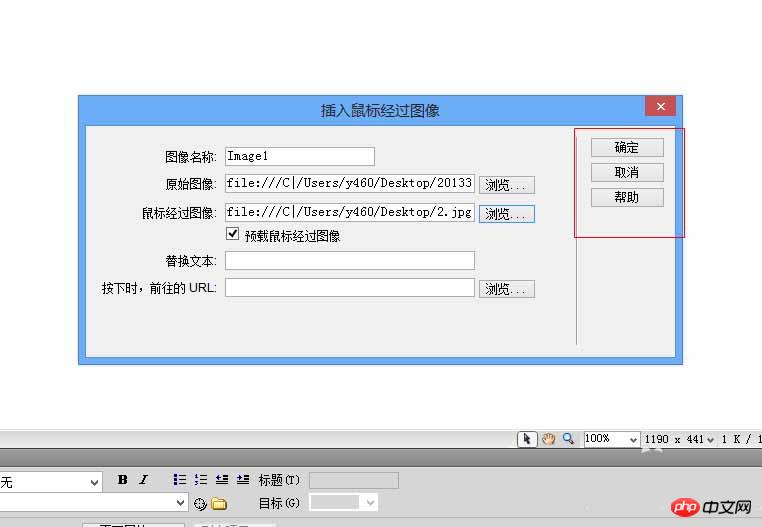
Le chemin est défini, cliquons sur OK


 Ce qui précède est un didacticiel sur la création d'effets de passe de souris dans Dreamweaver. J'espère que vous l'aimerez. Veuillez continuer à prêter attention au site Web PHP chinois.
Ce qui précède est un didacticiel sur la création d'effets de passe de souris dans Dreamweaver. J'espère que vous l'aimerez. Veuillez continuer à prêter attention au site Web PHP chinois.
Étapes de mise en œuvre de la programmation DOM en html5 Navigateur compatible HTML5 et CSS3 Problème Utilisation de la balise html img
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!