Maison >développement back-end >tutoriel php >Fonction d'implémentation du formulaire BootStrap d'enregistrement de connexion PHP
La connexion et l'inscription sont les modules les plus couramment utilisés dans le développement Web, et ce sont également des fonctions avec lesquelles nous sommes souvent en contact dans notre vie quotidienne. A travers cet article, je partagerai avec vous la fonction de formulaire BootStrap d'enregistrement de connexion en PHP. Les amis qui en ont besoin peuvent s'y référer
Recommandations associées : "Tutoriel Bootstrap"
Avant-propos
Les articles précédents ont brièvement introduit quelques points de connaissances sur le front-end et PHP. Soumission de formulaire dans le front-end est un module très important. Dans cet article, je vais présenter quelques connaissances sur les formulaires. Si vous ne maîtrisez pas bien le contenu précédent et n'avez pas beaucoup pratiqué, je pense que vous feriez mieux d'écrire d'abord toutes les étiquettes.
Introduction au projet
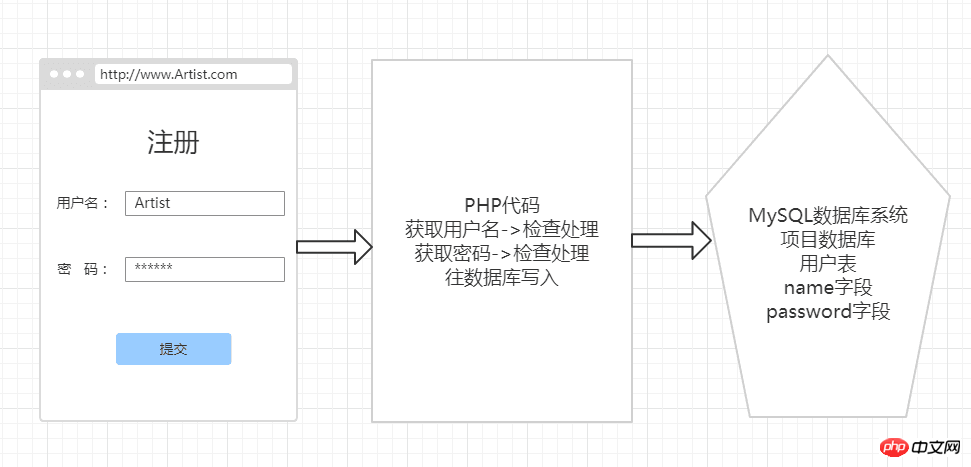
La connexion et l'inscription sont les modules les plus courants que nous utilisons dans le développement Web, et ce sont aussi des Fonctions avec lesquelles nous sommes souvent en contact dans notre vie quotidienne. L'utilisateur remplit le contenu via la page du formulaire frontal et le soumet au backend via POST. Ensuite, une fois le contenu soumis traité par le code PHP, la logique de connexion ou d'enregistrement continue.Schéma de connexion et d'inscription


<html> <head> <meta charset="UTF-8"> <title>Register</title> </head> <body> </body> </html>Ensuite, nous cliquons sur Démarrer pour trouver le contenu suivant

<html> <head> <meta charset="UTF-8"> <title>Register</title> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> </head> <body> </body> </html>BootStrap donne de nombreux cas, dont un cas de page de connexion http://v3.bootcss.com/examples/signin/Let's imitez-le Cette page
<html>
<head>
<meta charset="UTF-8">
<title>Register</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<style>
body {
padding-top: 40px;
padding-bottom: 40px;
background-color: #eee;
}
.form-signin {
max-width: 330px;
padding: 15px;
margin: 0 auto;
}
</style>
</head>
<body>
<p class="container">
<form class="form-signin" action="" method="post">
<h2 class="form-signin-heading">Please sign in</h2>
<label for="inputEmail" class="sr-only">Email address</label>
<br>
<input type="email" name="email" id="inputEmail" class="form-control" placeholder="Email address" required autofocus>
<br>
<label for="inputPassword" class="sr-only">Password</label>
<input type="password" name="password" id="inputPassword" class="form-control" placeholder="Password" required>
<br>
<input type="submit" class="btn btn-lg btn-primary btn-block" type="submit" value="Sign in">
</form>
</p>
</body>
</html>
Résumé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!