Maison > Article > interface Web > Une question sur l'inefficacité du margin-right en CSS
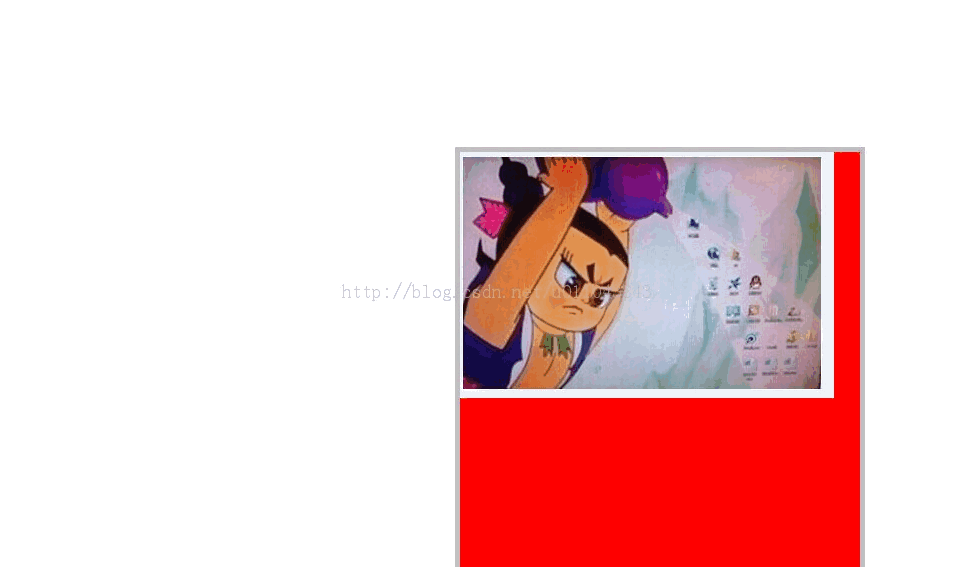
margin-right fonctionne réellement, mais l'effet ne s'affiche pas lorsque la valeur par défaut est le flux standard. Et si on s’éloignait du courant standard ? En pensant à cela, j'en ai immédiatement ajouté un au fichier css : float:right et je peux alors voir l'effet de margin-right pendant les tests.
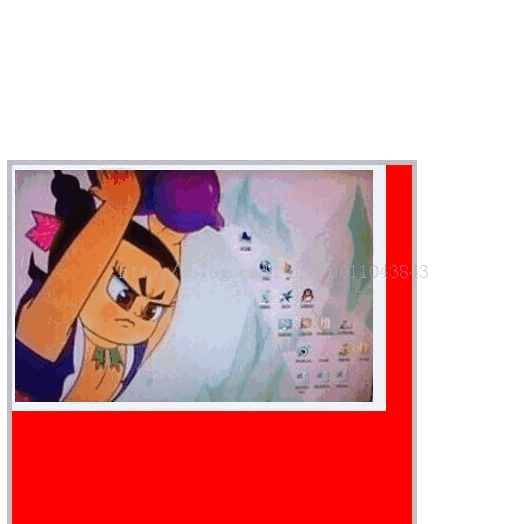
Aujourd'hui, dans le groupe, quelqu'un a soulevé une question sur l'inefficacité du margin-right en CSS. Le code CSS et le code HTML sont les suivants :
Le code est le suivant :
.style1{
width:400px;
height:440px;
background-color
:red;
border:5px solid silver;
margin-top
:20%;
margin-right:30%;
}Le code est le suivant :
<html> <head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head> <body> <p class="style1"><img src="bei.jpg"></p> </body> </html>
Copier son code et change-le Photo, j'ai fait un test, ça ne marche vraiment pas. 
Se pourrait-il que le haut cache l'effet de droite ? Ou est-ce lié à la commande ? Il s’est avéré plus tard que ces idées étaient fausses. Combiné avec le vague souvenir de margin-right de w3school : le navigateur est aligné à gauche par défaut. Après inspiration, margin-right fonctionne réellement, mais l'effet ne s'affiche pas lorsque la valeur par défaut est le flux standard. Et si on s’éloignait du courant standard ? En pensant à cela, j'en ai immédiatement ajouté un au fichier css : float:right; et je peux alors voir l'effet de margin-right pendant les tests. 
L'utilisation de float:left ne fonctionnera pas non plus, ce qui est similaire à la situation par défaut.
PS : concernant la raison pour laquelle l'attribut de droite n'est pas valide : l'attribut de droite n'est valide que lorsque position est absolue et que la valeur de position par défaut est statique, donc l'attribut de droite n'est pas valide. Il est recommandé de ne pas utiliser le bon attribut si vous ne pouvez pas l'utiliser.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!