Maison >interface Web >js tutoriel >Explication détaillée d'exemples d'événements de clic dans la liste déroulante easyUI
Cet article présente principalement en détail l'utilisation des événements de clic de liste déroulante easyUI. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
L'exemple de cet article vous explique comment utiliser easyUI. La méthode d'événement de clic de la liste déroulante est pour votre référence. Le contenu spécifique est le suivant
Vous pouvez créer une liste déroulante via saisie et sélectionnez
où select est Créer comme suit : Créer jsjson[{
"id":1,
"text":"text1"
},{
"id":2,
"text":"text2"
},{
"id":3,
"text":"text3",
"selected":true
},{
"id":4,
"text":"text4"
},{
"id":5,
"text":"text5"
}] Exemple : Extrait de code html : <select id="in_edit_netlink" style="width:160px;" class="easyui-combobox" data-options="valueField:'id',textField:'text',editable:false" > </select>Extrait de code js :
var ljfsArray = new Array();
var objHTTP = new Object();
objHTTP.text = "HTTP";
var objTCP = new Object();
objTCP.text = "TCP";
objTCP.id = 1;
objHTTP.id = 2;
if (data.ljfs == "HTTP") {
objHTTP.selected=true;
} else {
objTCP.selected=true;
}
ljfsArray.push(objHTTP);
ljfsArray.push(objTCP);
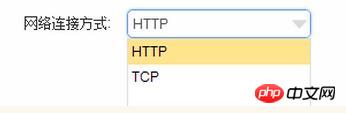
$('#in_edit_netlink').combobox('loadData', ljfsArray);Affichage de l'effet de page :

AttributExplication :
valueField:'id'---objTCP.id--->Valeur de l'option valuetextField:'text'---objTCP.text--- >Valeur d'affichage de la page
objTCP. selected=true; --->L'affichage par défaut est
événement de modification de clic
onChange mais gênant Le problème est le suivant : onChange n'est pas pris en charge dans easyUI et onSelect n'est pas pris en charge en HTML.
onSelect doit être utilisé dans le code js :
$("#in_edit_netlink").combobox({
onSelect: function () {
connectionType = $('#in_edit_netlink').val();
if (connectionType == 1) {
$('#in_edit_sjjh').textbox('setValue', tcpIp);
} else {
$('#in_edit_sjjh').textbox('setValue', httpIp);
}
}
})Utiliser $(function () {
}) Après le chargement par défaut, l'événement onSelect peut être utilisé normalement. Tutoriel vidéo gratuit Javascript
2formulaire vue v-model. Exemple de tutoriel de liaison de contrôle
3.Exemple détaillé de validation de formulaire Bootstrap formValidation
4Bogue OffsetWidth et méthode de traitement en JS.
5.Exemple détaillé de jQuery Validate vérifiant plusieurs noms
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!