Maison >interface Web >js tutoriel >Fonction d'ajout et de suppression par lots de React.js
L'éditeur suivant vous proposera un article sur la fonction d'ajout et de suppression par lots de React.js. L'éditeur pense que c'est plutôt bien, alors je vais le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil.
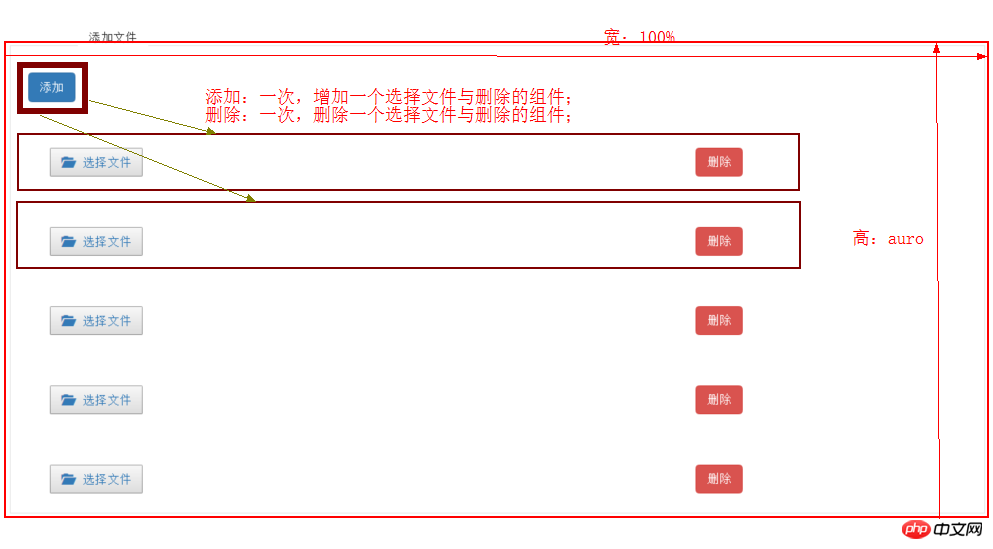
Le CMS que j'ai récemment construit nécessite la fonction d'ajout d'images par lots : Dans la boîte conteneur d'ajout de fichiers, il y a deux contenus, à savoir : Ajouter un bouton et un composant Sélectionner un fichier ajoutés.

Analyse structurelle :
Le composant ajouté s'appelle : UploadQiNiuFiles ( Composant de téléchargement de fichier Qiniu), comprenant un bouton de suppression pour supprimer le composant actuel
Ajouter un événement de bouton
Conteneur où le composant ajouté est stocké
Pour obtenir cet effet, il vous suffit de comprendre le but de trois méthodes :
La liaison directe nécessite Supprimer le deleteType() du composant, qui est une méthode qui appelle removeContent()
//删除{qiniu}与{deleteQiNiu}内容,是把页面上的这两个内容一起删除
deleteType(){
let index = this.props.index;
this.props.callbackParent(index);
}dans le conteneur où le composant est ajoutéb6914dba6ea5413ff8c55047d0e6fcff, ajoutez par lots addContent() et supprimez RemoveContent() écrit pour le bouton d'ajout
//批量添加
addContent(event) {
if (this.state.number.length >= this.state.maxNum) {
return;
}
console.log("this.state.number:" + this.state.number);
this.state.number.push(this.state.number[this.state.number.length - 1] + 1);
let temp = this.state.number;
this.setState({
number: temp
})
}
//删除
removeContent(index) {
if (this.state.number.length <= 1) {
return;
}
this.state.number.splice(index, 1);
this.setState({
number: this.state.number
})
}Analyse du code :
Ajouter un conteneur pour le stockage des composants2cf1e8c0f302bbdf5d4025128a4cf4d9
<p className="pBorder">
{addToBtn} //添加按钮
{items} //被添加的组件
</p>.pBorder {
position: relative;
width: 100%;
height: auto;
margin-top: 5%;
border: 1px solid #e3e3e3;
padding: 30px 10px;
margin-bottom: 5%;
-moz-position: relative;
-moz-width: 100%;
-moz-height: auto;
-moz-border: 1px solid #e3e3e3;
-moz-padding: 30px 10px;
-moz-margin-bottom: 5%;
-webkit-position: relative;
-webkit-width: 100%;
-webkit-height: auto;
-webkit-border: 1px solid #e3e3e3;
-webkit-padding: 30px 10px;
-webkit-margin-bottom: 5%;
}Composants ajoutés : UploadQiNiuFiles et méthode de suppression du composant deleteType()
/**
* Created by wf on 2016/5/16.
*/
import React,{Component} from 'react';
import {render} from 'react-dom';
import ReactBootstrap , {Input,Button,ButtonToolbar} from 'react-bootstrap';
import style from '../../../../css/meeting_data.css';
//七牛上传公共组件
import QiniuUpload from 'qiniu_uploader';
export default class UploadQiNiuFiles extends Component {
constructor(props){
super(props);
}
//获取qiniukey
getQiniuKey(qiniuKey){
this.props.setQiniuKey(qiniuKey);
}
//获取qiniutoken
getQiniuUptoken() {
this.props.acquireToken();
};
//删除{qiniu}与{deleteQiNiu}内容,是把页面上的这两个内容一起删除,直接绑定要删除的组件
//这个方法调用的是removeContent(),在下面有介绍
deleteType(){
let index = this.props.index;
this.props.callbackParent(index);
}
render(){
const qiniu = (
<p className="col-md-8 qiNiuBtn">
<QiniuUpload containerId="containerId" pickfilesId="pickfilesId" qiniuToken={this.props.meetingState.token} callback={this.getQiniuKey.bind(this)} getQiniuUptoken={this.getQiniuUptoken.bind(this)} />
</p>
);
const deleteQiNiu = (
<p className="col-md-4">
<Button bsStyle="danger" className="deleteQiniu" onClick={this.deleteType.bind(this)}>删除</Button>
</p>
);
return(
<p>
<p className="uploadBox">
{qiniu}
{deleteQiNiu}
</p>
</p>
);
}
}Le composant de téléchargement Qiniu a été introduit et est en production Lorsque vous utilisez ce composant, vous avez besoin pour utiliser la méthode d'action et l'état dans les réducteurs, veuillez vous référer à ce lien. Car obtenir les paramètres en police orange nécessite d'utiliser la méthode en action
Ajouter un événement dans le conteneur où p est pBorder
Premier chargement, composant Qiniu Upload : UploadQiNiuFiles, son chemin de chargement est la méthode dans webpack :
/**常用组件路径简写为:
*
* 例:config: path.join(__dirname,"./build/config.js")
* config 变量名
* path.join(__dirname,"./build/config.js") config的路径
*
* 使用方法: import {变量} from 'config'
* //七牛上传公共组件
import QiniuUpload from 'qiniu_uploader';
* **/
resolve: {
alias: {
qiniu_uploader: path.join(__dirname,"./public_component/qiniu_upload/QiniuUpload.js"),
storage: path.join(__dirname,"./utils/Storage.js"),
config: path.join(__dirname,"./build/config.js")
}
}import React,{Component} from 'react';
import {render} from 'react-dom';
import ReactBootstrap , {Input,Button,ButtonToolbar} from 'react-bootstrap';
import { Link } from 'react-router';
//
import UploadQiNiuFiles from './UploadQiNiuFiles.js';Composant pour le téléchargement de fichiers par lots Nom, je le définis comme : UploadFileToFolde
Les paramètres par défaut sont :
constructor(props){
super(props);
this.state = {number: [1], maxNum: 10} //最大数据为10条,默认显示1条
}
/*获取上个页面传过来的值 let local = this.props.location;
如果从(row,query)中跳转过来的页面,从query中传值过来要这么写:let query = local.query;
如果这个页面是包含在某个大的页面下的,要把query与对应的ID传过去
*/
componentDidMount(){
let local = this.props.location;
let query = local.query;
this.props.setActivityId(query.activityId);
}Une fois le rendu des données terminé, componentDidUpdate() doit être exécuté. Ce sont toutes les données de l'état :
this.props.meetingState.addUploadFolderToFileList ; it Qu'il soit vide ou indéfini. Si cet état a une valeur et est ajouté avec succès, toutes les données seront effacées la prochaine fois que vous accéderez à cette page et vous serez renvoyé à la page d'origine lorsque vous cliquerez sur le bouton Enregistrer. La méthode clearInvitation() consiste à effacer toutes les données métier. Sa méthode est écrite dans l'action. Les données sont les données métier, écrivez :
/* 清空*/
export const CLEAR_INVITATION = 'CLEAR_INVITATION';
export function clearInvitation(){
return {
type: CLEAR_INVITATION,
data:{
addInvitationResponse:{},
Invitations:[],
deleteInvitationsResponse:{},
invitationName:'',
folderName: ''
}
}
}<.>componentDidUpdate(){
let addFileToFolderList = this.props.meetingState.addUploadFolderToFileList;
if (typeof(addFileToFolderList) != 'undefined') {
let status = addFileToFolderList.status;
if (200 == status) {
//如果新增成功,则下次添加前清空所有
this.props.clearInvitation();
//点击保存按钮,返回原来的页面
this.props.history.goBack();
}
}
}//批量添加,直接拿来使用
addContent(event) {
if (this.state.number.length >= this.state.maxNum) {
return;
}
console.log("this.state.number:" + this.state.number);
this.state.number.push(this.state.number[this.state.number.length - 1] + 1);
let temp = this.state.number;
this.setState({
number: temp
})
}//删除,直接拿来使用
removeContent(index) {
if (this.state.number.length <= 1) {
return;
}
this.state.number.splice(index, 1);
this.setState({
number: this.state.number
})
} Il existe une méthode de suppression deleteType() dans le téléchargement Qiniu composant, qui appelle La méthode removeContent() est indispensable. Veuillez noter que je mets également le code de la méthode deleteType() ici :
//绑定被删除的组件,直接拿来使用
deleteType(){
let index = this.props.index;
this.props.callbackParent(index); //调用removeContent()方法
}
.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!