Maison >interface Web >tutoriel CSS >Introduction à la solution au problème de superposition de marge en CSS (image et texte)
Cet article présente principalement le problème et la solution de la superposition de bordure marge en CSS. A une très bonne valeur de référence. Jetons un coup d'œil avec l'éditeur ci-dessous
Analyse approfondie de la superposition de bordure de marge CSS
Superposition de bordureIntroduction
La superposition de limites est un concept assez simple. Cependant, cela peut créer beaucoup de confusion lors de la mise en page des pages Web dans la pratique. En termes simples, lorsque deux frontières verticales se rencontrent, elles forment une frontière. La hauteur de cette limite est égale à la plus grande des hauteurs des deux limites superposées.
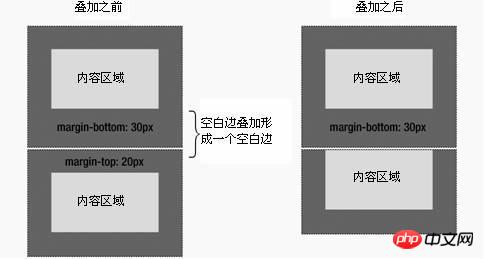
Lorsqu'un élément apparaît au-dessus d'un autre élément, la bordure inférieure du premier élément chevauche la bordure supérieure du deuxième élément, comme indiqué sur l'image :

◆La bordure supérieure d'un élément chevauche la bordure inférieure de l'élément précédent
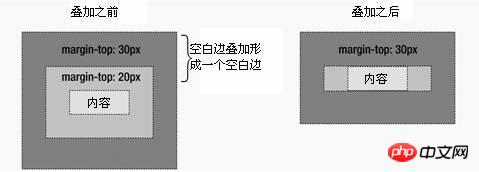
Lorsqu'un élément est contenu dans un autre (en supposant qu'il n'y ait pas de remplissage ou de bordure séparant les bordures) , leurs bordures supérieure et/ou inférieure se chevauchent également, voir l'image :

◆La bordure supérieure de l'élément chevauche la bordure supérieure de l'élément parent
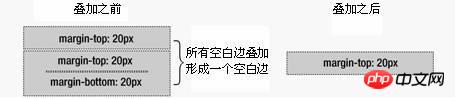
Même si cela peut paraître un peu étrange au premier abord, les frontières peuvent même se chevaucher. Supposons que vous ayez un élément vide, qu'il ait une bordure, mais pas de bordure ni de remplissage. Dans ce cas, la bordure supérieure et la bordure inférieure se touchent, et elles se chevaucheront, comme le montre la figure :

◆Les bordures supérieure et inférieure de l'élément se superpose
Si cette limite touche la limite d'un autre élément, elle se chevauchera également, voir l'image :

◆ La bordure déjà empilée d'un élément vide chevauche la bordure d'un autre élément vide
C'est pourquoi une série d'éléments de paragraphe vides prend très peu de place, car toutes leurs bordures se chevauchent, formant une petite bordure .
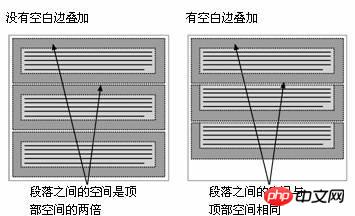
La superposition des bordures peut sembler un peu étrange au début, mais elle a du sens. Prenons, par exemple, une page de texte typique composée de plusieurs paragraphes (voir Figure 2-8). L'espace au-dessus du premier paragraphe est égal à la marge supérieure du paragraphe. Sans superposition de bordure, la bordure entre tous les paragraphes suivants serait la somme des bordures supérieure et inférieure adjacentes. Cela signifie que l'espace entre les paragraphes est deux fois plus grand que le haut de la page. En cas de chevauchement des bordures, les bordures supérieure et inférieure entre les paragraphes se chevauchent afin que la distance soit cohérente partout.

◆La superposition des bordures maintient une distance constante entre les éléments
Seules les bordures verticales des zones de bloc dans le flux normal de documents La superposition des limites se produit. Les bordures entre les cases en ligne, les cases flottantes ou les cases positionnées de manière absolue ne se chevauchent pas.
Le problème de la superposition des bordures
La superposition des bordures est une fonctionnalité CSS qui peut causer beaucoup de problèmes si elle est mal comprise. Veuillez vous référer à l'exemple simple d'un paragraphe imbriqué dans un élément p :
<p id="box"> <p>Thisparagraphhasa20pxmargin.p> </p>
La boîte p est définie avec une bordure de 10 pixels et le paragraphe est défini avec un Bordure de 20 pixels :
#box{
margin:10px;
background-color:#d5d5d5;
}
p{
margin:20px;
background-color:#6699ff;
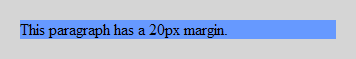
}On pourrait naturellement penser que le style résultant ressemblerait à la figure 1-1, avec 20 pixels entre le paragraphe et le p, et 10 pixels entourant la limite p.

Figure 1-1
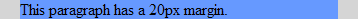
Cependant, le style résultant ressemble en réalité à la figure 1-2.

Figure 1-2
Deux situations se sont produites ici. Premièrement, les bordures supérieure et inférieure de 20 pixels du paragraphe se chevauchent avec la bordure de 10 pixels du p pour former une seule bordure verticale de 20 pixels. Deuxièmement, ces limites ne sont pas entourées par p, mais dépassent au-delà du haut et du bas de p. Ce comportement se produit en raison de la façon dont les éléments qui ont des enfants au niveau du bloc calculent leur hauteur.
如果元素没有垂直边框和填充,那么它的高度就是它包含的子元素的顶部和底部边框边缘之间的距离。因此,包含的子元素的顶部和底部空白边就突出到容器元素的外边。但是,有一个简单的解决方案。通过添加一个垂直边框或填充,空白边就不再叠了,而且元素的高度就是它包含的子元素的顶部和底部空白边边缘之间的距离。
为了让前面的示例看起来像图1-1这样,只需在p周围添加补白或边框:
#box{
margin:10px;
padding:1px;/*或者border:1pxsolidcolor;*/
background-color:#d5d5d5;
}
p{
margin:20px;
background-color:#6699ff;
}边界叠加的大多数问题可以通过添加透明边框或1px的补白来修复。
补充解决方案:
1.外层padding
2.透明边框border:1pxsolidtransparent;
3.绝对定位postion:absolute:
4.外层poverflow:hidden;
5.内层p 加float:left;display:inline;
6.外层p有时会用到zoom:1;
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!