Dans APP, nous voyons souvent des effets d'animation lorsque la page est déroulée vers le bas, tels que l'image déroulante suivra l'agrandissement, l'actualisation déroulante apparaîtra lors du chargement de l'animation, etc. Ce détail d'interaction peut être vu partout dans diverses applications grand public et systèmes natifs de téléphones mobiles, et peut être utilisé pour les applications ajouter une touche personnelle.
Dans nos projets quotidiens, nous rencontrerons également de tels besoins. Dans l'environnement actuel, la plupart de ces effets sont obtenus par natif. Il existe de nombreux défauts pour les raisons suivantes :
Le cycle de mise en œuvre native est long ;
Le coût de la mise en œuvre multiplateforme est élevé ;
La solution a une faible polyvalence ;
Le coût de candidature aux projets existants est élevé ;
Alors notre page H5 peut-elle mise en œuvre? Explorons ensemble avec tout le monde.
Tout d’abord, implémentons l’effet dynamique d’agrandissement de l’image de la bannière déroulante. L'effet est similaire à :

Exigences d'animation : lorsque la page d'accueil est déroulée, l'image de la bannière suivra l'agrandissement, et lorsque le déroulement est terminé, l'image de la bannière suivra l'agrandissement. l'image de la bannière sera restaurée et rebondie.
L'effet déroulant peut être décomposé en deux parties :
Le contenu principal de la page glisse vers le bas et défile dans son ensemble
De cette façon, l'effet déroulant sera relativement plus fluide et n'affectera pas le défilement normal de ; la page.
2. Mise en œuvre technique
Désactiver l'événement déroulant en haut de la page ---. ---> Déplacer le corps principal de la page Le contenu est contenu dans un conteneur p et les nœuds de contenu qui doivent être agrandis sont copiés en dehors du contenu principal ------> ----> Calculer le décalage glissant et calcul de la mise à l'échelle et d'autres valeurs ------> Le contenu principal de la transfrom glisse vers le bas en fonction de la valeur modifiée, et en même temps, le nœud copié est traité avec une animation d'agrandissement ------> Surveillance de la fin de l'événement d'écran coulissant et exécution de l'animation de rebond
Extraits de code :
 Points clés et explications :
Points clés et explications :
1 Désactivez l'événement déroulant en haut de la page :
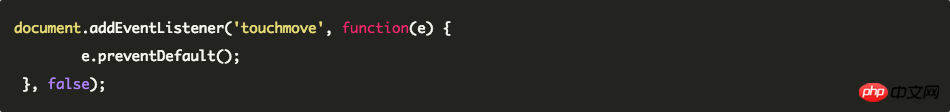
Le point technique est d'empêcher l'événement déroulant de l'événement par défaut, liant ainsi l'événement déroulant à notre animation. Pour éviter les événements par défaut, nous pouvons généralement le gérer comme ceci :
Cependant, cette méthode présente certains défauts. Tout d'abord, cela interdit le glissement normal de la page, provoquant beaucoup d'interférences et de problèmes sur la page ; deuxièmement, le WebView de certaines applications ne peut pas fondamentalement empêcher le déroulement de la vue, provoquant des interférences avec l'animation de la page. La meilleure solution ici est de désactiver le menu déroulant des pages au niveau WebView.
La meilleure solution ici est de désactiver le menu déroulant des pages au niveau WebView.
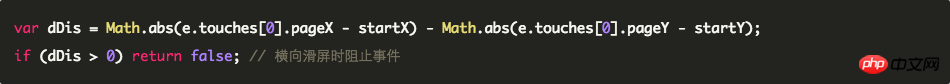
X = valeur absolue (coordonnée actuelle X - coordonnée initiale X) Y = valeur absolue (coordonnée actuelle Y - coordonnée initiale Y)
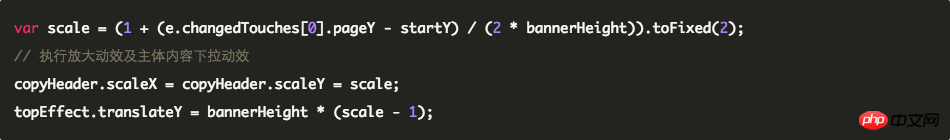
Résultat du calcul X S'il est supérieur à Y, cela signifie un glissement horizontal, sinon cela signifie un glissement vertical.3. Calcul par formule numérique du décalage de l'écran coulissant, de l'effet de mise à l'échelle et de l'effet déroulant
4. L'animation se termine et l'animation de rebond d'inertie 
L'effet de rebond est un mouvement courbe qui simule l'inertie et est complété par la fonction d'animation to() dans l'extrait de code précédent . Voici la fonction de mouvement de courbe :
Cette méthode provient du composant AlloyTouch.
Il existe encore des différences de détails entre l'effet d'animation sur écran coulissant et l'effet natif, et l'algorithme spécifique doit être encore optimisé. À ce stade, l'effet d'animation consistant à agrandir l'image de la bannière en haut est terminé. . En plus de l'image de la bannière supérieure qui peut être lue comme celle-ci, nous avons également essayé d'autres astuces. Par exemple, l'image du carrousel du curseur supérieur ajoute également une animation déroulante et un zoom avant. Étant donné que la structure ici est plus complexe et que le contenu du carrousel de curseurs va changer, le contenu de la partie animation amplifiée doit également rester modifié. L'effet après la mise en œuvre est le suivant : Remarque : en raison des mauvaises performances de certains androïdes, cela affectera l'effet d'animation. Cet effet peut être ressenti sur les téléphones IOS. De meilleurs résultats. De plus, en plus de faire des animations sur des éléments existants, nous pouvons également ajouter quelques éléments intéressants lors du pulldown, comme des œufs de Pâques, des éléments de marque, etc. La méthode de mise en œuvre est la même que ci-dessus, sauf que il n'est pas nécessaire de copier la structure DOM. Au lieu de cela, écrivez directement une structure DOM qui doit effectuer une animation. L'effet après mise en œuvre est le suivant : Nous avons déjà implémenté l'effet pull-down plus tôt, alors pouvons-nous continuer à diffuser l'idée et à l'utiliser dans d'autres scénarios ? Par exemple, nous pouvons créer une animation intéressante comme un œuf de Pâques lorsque la page glisse vers le bas. La réponse est oui, faites-le ! Solutions techniques et mise en œuvre Les principes de mise en œuvre de l'effet pull-down et de l'effet up-slide ici sont fondamentalement les mêmes, mais la différence est que vous avez besoin pour surveiller la page pour faire défiler vers le bas, puis déclencher l'effet d'action. Une partie du code est la suivante : L'effet de démonstration final est le suivant : Dans le monde d'aujourd'hui où l'expérience est primordiale, nos produits visent l'excellence en matière d'expérience. Face à différents besoins de produits, nous devons choisir correctement la solution technique appropriée. Qu'il s'agisse de développement natif, de développement H5 ou de développement d'applications hybrides, l'objectif ultime est de répondre parfaitement aux besoins des produits. Il n'y a pas de meilleure technologie, seulement les meilleures solutions techniques. . Pour plus d'effets spéciaux html5, veuillez faire attention à la colonne des effets spéciaux h5 du site Web chinois php : //m.sbmmt.com/xiazai/js/html53. Démonstration de l'effet de démonstration




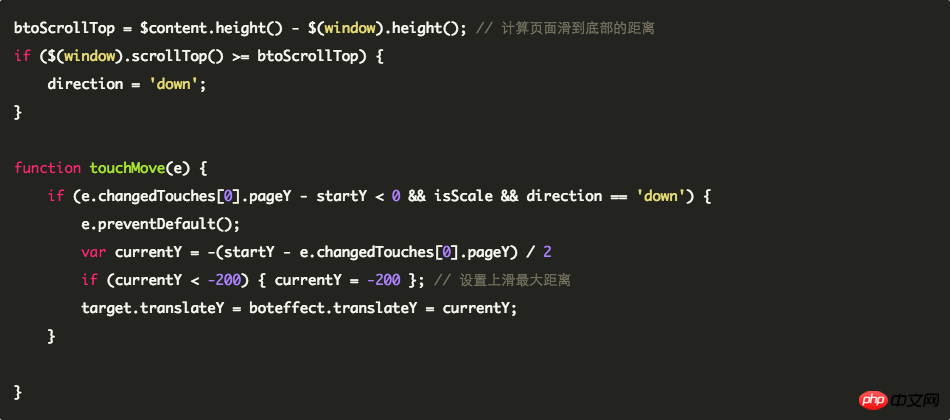
4. En plus de l'effet déroulant, pouvez-vous également créer un slide- effet up ?



5. Résumé