Maison >interface Web >tutoriel CSS >Compréhension approfondie de l'utilisation de clearfix en CSS
S'il y a un p comme conteneur externe et que le p interne est défini sur le style flottant, le conteneur externe p ne peut pas être ouvert car il n'y a pas d'espace libre à l'intérieur. Regardez l'exemple ci-dessous :
La disposition p est la suivante :

Le code CSS est le suivant :
.out{border:1px solid #F00; width:500px;}
.inner1{width:200px; height:200px; float:left; border:1px solid #00F;}
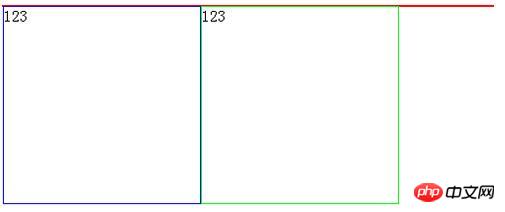
.inner2{width:200px; height:200px; float:left; border:1px solid #0F0;}IE et FF s'affichent comme indiqué ci-dessous :

Solution humaine traditionnelle :

Cependant, ajouter autant de p est un peu inapproprié. L'une est qu'il y a un p supplémentaire dénué de sens, et l'autre est que lorsque vous utilisez dojo pour faire du Drag & Drop, puisque ce p est un point d'octet du conteneur p, si ce nœud est déplacé, cela provoquera des bugs typographiques : Si vous Want Le p de la boîte bleue affichée est déplacé après ce p, et à cause de clear:both, il sera forcé de s'afficher sur une nouvelle ligne. Par conséquent, il est préférable d’utiliser la méthode clearfix ci-dessous. Ajoutez un style clearfix à la p extérieure.
clearfix est défini comme suit :
.clearfix:after{visibility:hidden;display:block;font-size:0;content: " ";clear:both;height:0;}
.clearfix{*zoom:1;}
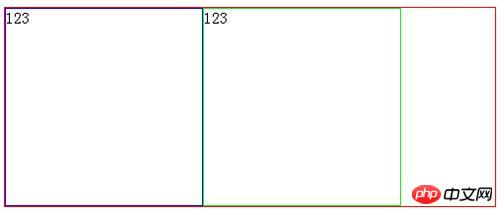
Après cette modification , l'affichage sera normal.
Ce code est utilisé pour effacer les flotteurs.
Le code suivant peut s'expliquer ainsi :
.clearfix:after { <----在类名为“clearfix”的元素内最后面加入内容;
content: "."; <----内容为“.”就是一个英文的句号而已。也可以不写。
display: block; <----加入的这个元素转换为块级元素。
clear: both; <----清除左右两边浮动。
visibility: hidden; <----可见度设为隐藏。注意它和display:none;是有区别的。仍然占据空间,只是看不到而已;
height: 0; <----高度为0;
font-size:0; <----字体大小为0;
}Le code entier est équivalent à flottant L'élément est suivi d'un p vide avec une largeur et une hauteur de 0, puis il est défini sur clear:both pour obtenir l'effet d'effacer le flottant. (Le principe de ce CSS est d'utiliser le pseudo-objet after, qui va ajouter le contenu dans le contenu à la fin de l'élément sur lequel clearfix est appliqué, c'est à dire un ".", et le définir comme un élément de niveau bloc (display="block"); hauteur Réglez-le sur 0, clear="both", puis masquez son contenu (visibility="hidden") Cela développera l'élément de niveau bloc.)
.La raison pour laquelle vous l'utilisez est parce que vous n'avez pas besoin d'écrire un grand nombre de balises vides sans signification dans le fichier html et que les balises flottantes peuvent être effacées.
.clearfix { *zoom:1;}
La compréhension approfondie ci-dessus de l'utilisation de clearfix en CSS (un article à lire absolument) est tout le contenu partagé par l'éditeur. J'espère qu'il pourra vous donner une référence, et j'espère aussi que tout le monde. prendra en charge le site Web PHP chinois.
Pour une compréhension plus approfondie de l'utilisation de clearfix en CSS et des articles connexes, veuillez prêter attention au site Web PHP chinois !
Articles connexes :
Analyse approfondie de clearfix pour effacer les flotteurs
Une brève introduction à l'utilisation de clearfix et clear en CSS
CSS sur la méthode flottante de compensation clearfix
La méthode flottante de compensation CSS clearfix la plus complète