Maison >interface Web >Tutoriel H5 >Guide de démarrage rapide pour appeler l'API Canvas de HTML5 pour dessiner des graphiques
1. Élément Canvas
Le code html suivant définit un élément canvas.
<!DOCTYPE html>
<html>
<head>
<title>Canvas快速入门</title>
<meta charset="utf-8"/>
</head>
<body>
<p>
<canvas id="mainCanvas" width="640" height="480"></canvas>
</p>
</body>
</html>
Accédez à l'élément canvas via l'instruction Javascript suivante :
//DOM写法
window.onload = function () {
var canvas = document.getElementById("mainCanvas");
var context = canvas.getContext("2d");
};
//jQuery写法
$(document).ready(function () {
var canvas = $("#mainCanvas");
var context = canvas.get(0).getContext("2d");
});
//接下来就可以调用context的方法来调用绘图API
2. API de base
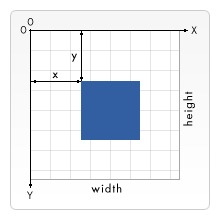
2.1 Système de coordonnées
Le contexte de rendu Canvas 2D utilise un système de coordonnées cartésiennes plates, avec le coin supérieur gauche comme origine (0,0), et 1 unité du système de coordonnées équivaut à 1 pixel de l'écran. Les détails sont les suivants : 
2.2 Dessiner des graphiques de base
2.2.1 Rectangle
//绘制一个填充矩形
context.fillRect(x, y, width, height)
//绘制一个边框矩形
context.strokeRect(x, y, width, height)
//清除一个矩形区域
context.clearRect(x, y, width, height)
2.2.2 Lignes
Il existe certaines différences entre dessiner des lignes et dessiner des graphiques. Les lignes sont en fait appelées chemins. Pour tracer un chemin simple, vous devez d'abord appeler la méthode beginPath, puis appeler moveTo pour définir les coordonnées du point de départ du chemin, puis appeler lineTo pour définir les coordonnées du point final du segment de ligne (peut être défini plusieurs fois), puis appelez closePath pour terminer le dessin du chemin. Enfin, appelez Stroke pour dessiner le contour (ou appelez Fill pour remplir le chemin). Voici un exemple :
//示例
context.beginPath(); //开始路径
context.moveTo(40, 40); //移动到点(40,40)
context.lineTo(300, 40); //画线到点(300,30)
context.lineTo(40, 300); //画线到点(40,300)
context.closePath(); //结束路径
context.stroke(); //绘制轮廓
//或者填充用context.fill();2.2.3 Cercle
Canvas n'a en fait pas de méthode spéciale pour dessiner un cercle. Vous pouvez simuler un cercle en. dessiner une forme d'arc. Puisqu'un arc est un chemin, l'API permettant de dessiner des arcs doit être incluse entre beginPath et closePath.
2.3 Style
2.3.1 Modifier la couleur de la ligne
var color;
//指定RGB值
color = "rgb(255, 0, 0)";
//指定RGBA值(最后一个参数为alpha值,取值0.0~1.0)
color = "rgba(255, 0, 0, 1)";
//指定16进制码
color = "#FF0000";
//用单词指定
color = "red";
//设置填充颜色
context.fillStyle = color;
//设置边框颜色
context.strokeStyle = color;
2.3.2 Modifier la largeur de la ligne
//指定线宽值
var value= 3;
//设置边框颜色
context.linewidth = value;
2.4 Dessiner du texte
//指定字体样式
context.font = "italic 30px 黑体";
//在点(40,40)处画文字
context.fillText("Hello world!", 40, 40);
2.5 Dessiner une image
Avant de dessiner une image, vous devez définir l'image et la charger.
var img = new Image();
img.src = "myImage.png";
img.onload = function () {
//图像加载完毕执行
};
Ce qui suit est l'explication de l'API drawImage :
//在(x,y)出绘制图像image
context.drawImage(image, x, y)
//在(x,y)出绘制width*height的图像image
context.drawImage(image, x, y, width, height)
//在image的(sx,sy)处截取sWidth*sHeight的图像,在(dx,dy)处绘制dWidth*dHeight的图像
context.drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)
Fonctions avancées
3.1 Make Remplissage du canevas Le moyen le plus simple de remplir la fenêtre du navigateur
est de définir la largeur et la hauteur de l'élément canevas exactement sur la largeur et la hauteur de la fenêtre du navigateur, et d'utiliser CSS pour éliminer l'espace blanc.
Code CSS :
* {
margin: 0;
padding: 0;
}
html, body {
height: 100%;
width: 100%;
}
canvas {
display: block;
}Code Javascript :
function resizeCanvas() {
//canvas由jQuery获取
canvas.attr("width", $(window).get(0).innerWidth);
canvas.attr("height", $(window).get(0).innerHeight);
context.fillRect(0, 0, canvas.width(), canvas.height());
}
$(window).resize(resizeCanvas);
resizeCanvas();3.2 Statut du dessin
dans la toile Dans , l'état de dessin fait référence à l'ensemble des propriétés qui décrivent l'apparence du contexte de rendu 2D à un moment donné, notamment : matrice de transformation, zone de découpage, globalAlpha, globalCompositeOperation, StrokeStyle, fillStyle, lineWidth, lineCap, lineJoin, miterLimit, shadowOffsetX, shadowOffsetY, shadowBlur, shadowColor, police, textAlign et textBaseline.
Lorsque vous devez modifier l'état global du canevas, vous enregistrez généralement d'abord l'état actuel - appelez la méthode de sauvegarde pour pousser l'état dans la pile d'état de dessin). Après avoir terminé l'opération, appelez la méthode de restauration pour restaurer le. état de dessin.
//示例
context.save();
context.globalAlpha = 0.5;
context.fillRect(0, 0, 200, 100);
context.restore();3.3 Transformation
3.3.1 Traduction
Déplace l'origine du contexte de rendu 2D d'une position à une autre. Notez que ce qui est déplacé ici est l'origine des coordonnées, qui est la position globale du dessin. L'API est la suivante :
//将坐标原点移动到(x,y)
context.translate(x, y)3.3.2 Zoom <.>
//将全局横纵尺寸缩放至x,y倍(即在原有数值乘上倍乘因子)
context.scale(x, y)3.3.3 Rotation
//将画布绕着原点旋转radius弧度
context.rotate(radius) Veuillez faire attention au site Web PHP chinois (m.sbmmt.com) pour le contenu !