Home >Software Tutorial >Computer Software >How to debug HTML pages using Google Chrome?
Some friends want to know how to debug html pages in Google Chrome. Here I will give you a detailed introduction to the operation of debugging html interface in Google Chrome. If you are interested, come and take a look.
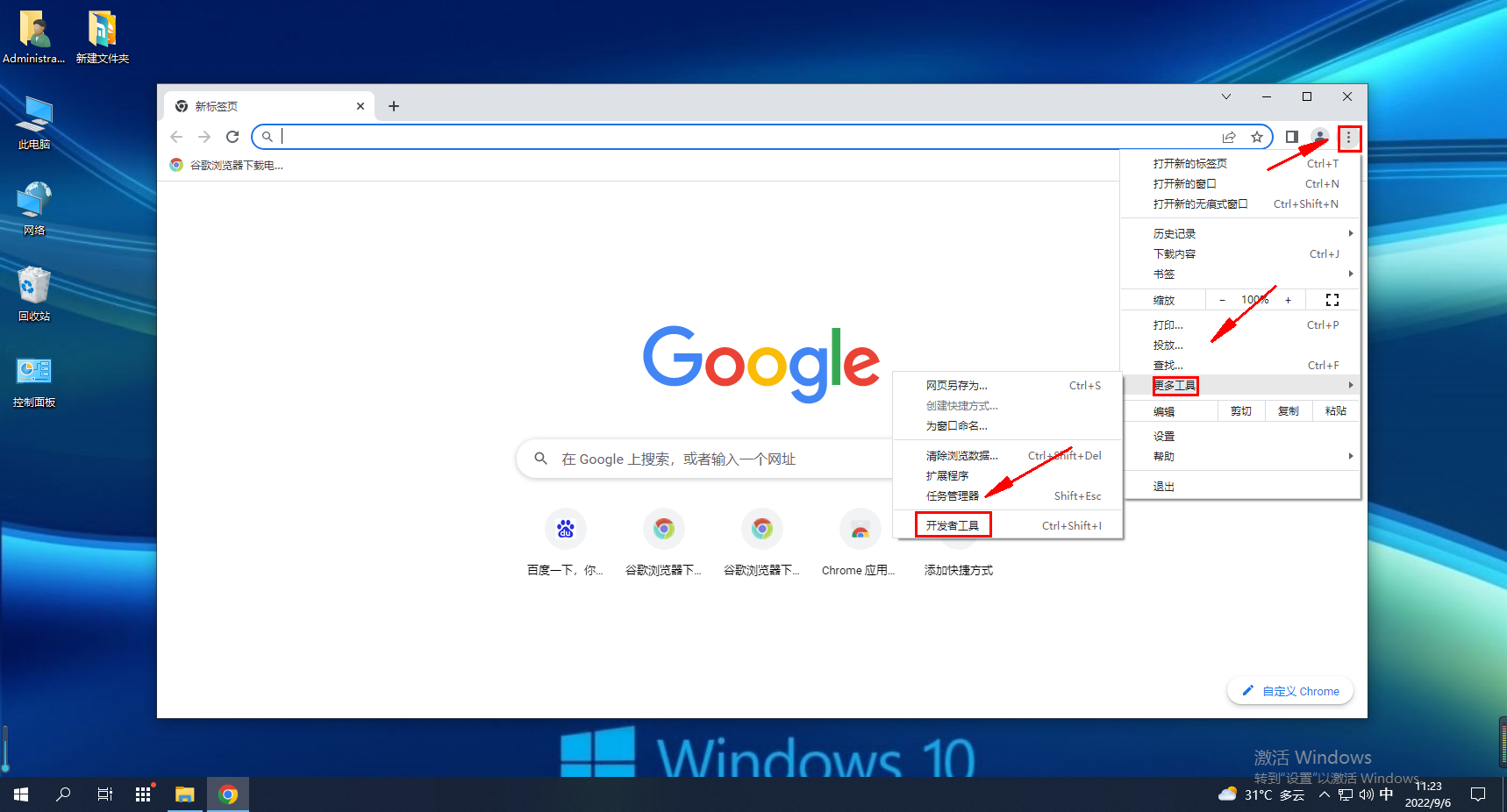
1. Enter the software, click the "Menu" button in the upper right corner of the page, and select "Developer Tools" from the "More Tools" option in the drop-down option list.

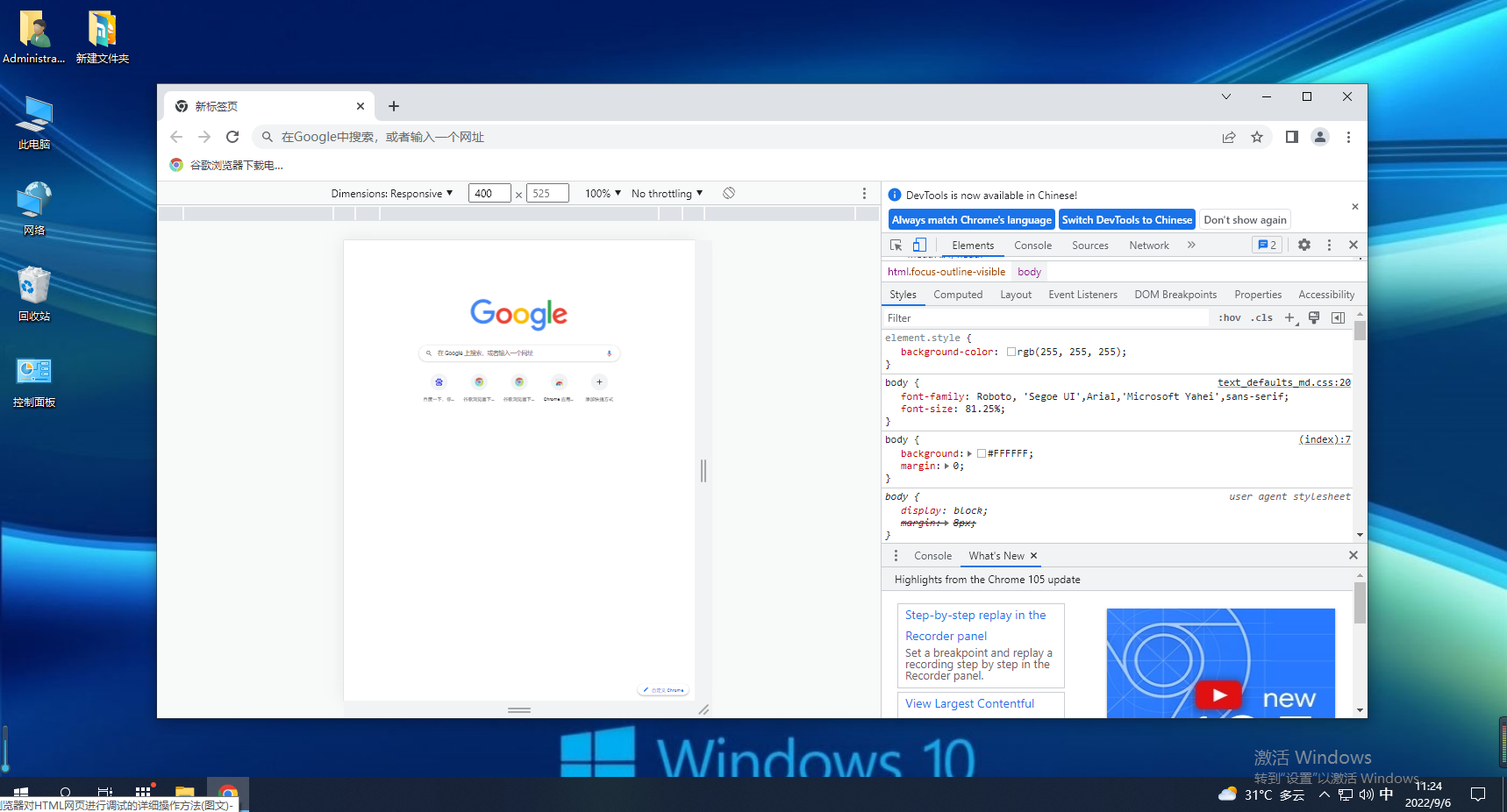
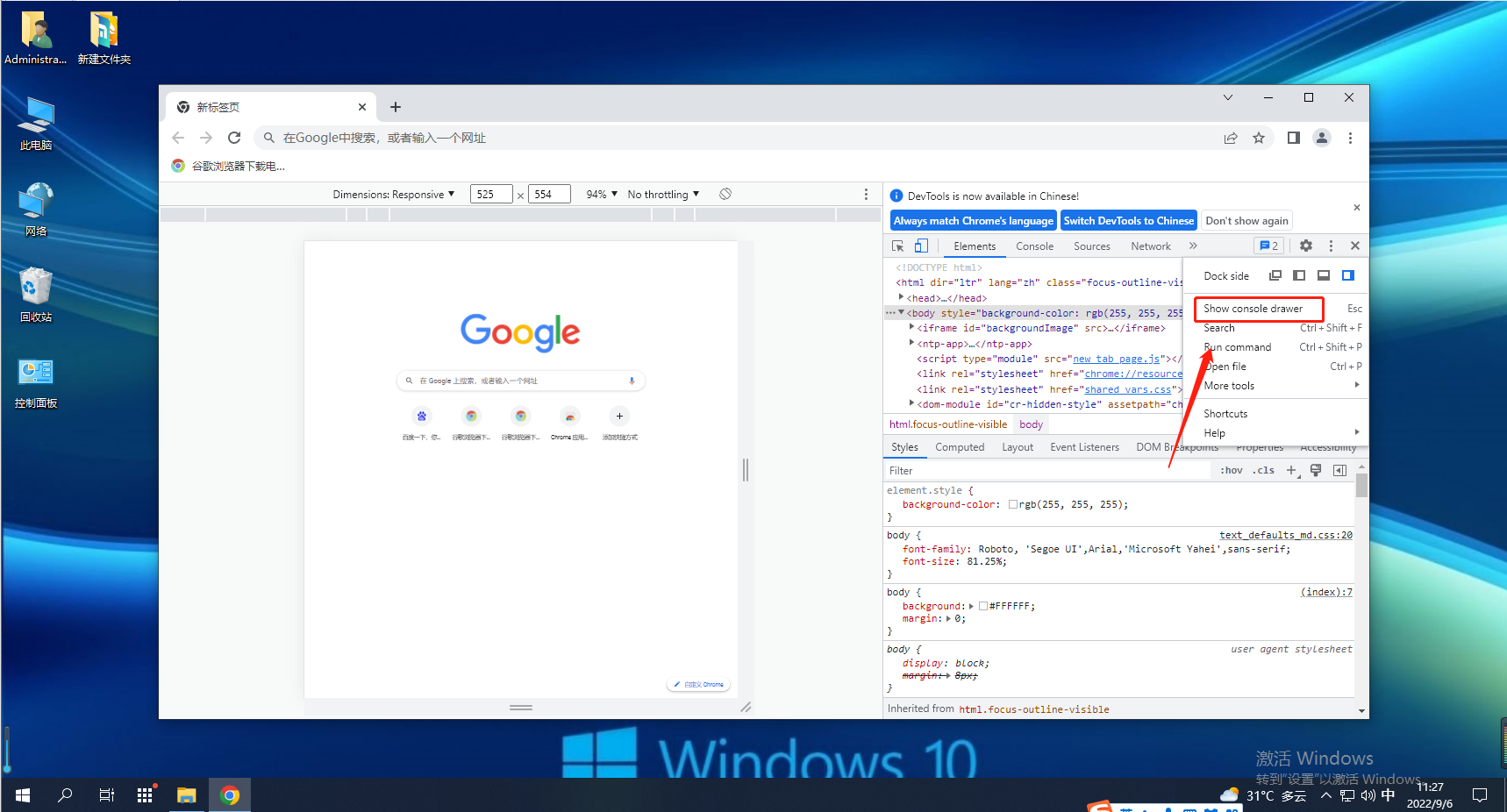
2. Then the developer tools will pop up, and you can view the elements on the editing page, including HTML and CSS.

3. We can click on the label to edit it.

The above is the detailed content of How to debug HTML pages using Google Chrome?. For more information, please follow other related articles on the PHP Chinese website!