Home >Web Front-end >CSS Tutorial >CSS absolute and relative units
CSS Both absolute units and relative units belong to the distance unit category.
CSS relative units define the length of one element relative to another element.
For example, vh Relative units are relative to the viewport height.
The following are CSS relative units-
| Sr.No | units and relative |
|---|---|
| 1 | % Parent element size |
| 2 |
em The font size of the element td> |
| 3 | ex strong> x-height of element font |
| 4 |
lh The line height of the element |
| 5 |
rem The font size of the root element |
| 6 |
rlh Row height of the root element |
| 7 |
vb 1% axis of viewport size in root element block |
| 8 |
vh 1% of the viewport height |
| 9 |
vmax 1% of the larger size of the viewport |
| 10 |
vmin 1% of the smaller size of the viewport |
| vw1% of the viewport width |
<!DOCTYPE html>
<html>
<head>
<title>CSS Relative Units</title>
<style>
html{
font-size: 14px;
line-height: normal;
}
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
#textContain {
font-size: 20px;
line-height: 2;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>CSS-Relative-Units</legend>
<input type="text" id="textSelect" placeholder="Type Text Here...">
<input type="number" id="numSelect" value="1" min="1">
<div id="radioBut">
<input class="radio" type="radio" name="heading" value="em" checked><label>em</label>
<input class="radio" type="radio" name="heading" value="rem"><label>rem</label>
<input class="radio" type="radio" name="heading" value="vw"><label>vw</label>
<input class="radio" type="radio" name="heading" value="vh"><label>lh</label>
<input class="radio" type="radio" name="heading" value="ex"><label>ex</label>
</div>
<div id="textContain">Text Preview: <span id="textPreview">Output will show up here</span></div>
<input type="button" onclick="changeText()" value="Preview">
</fieldset>
</form>
<script>
var textSelect = document.getElementById("textSelect");
var numSelect = document.getElementById("numSelect");
var textPreview = document.getElementById("textPreview");
function changeText() {
if(textSelect.value === '')
textPreview.textContent = 'Type some text first';
else{
for(var i=0; i<5; i++){
var radInp = document.getElementsByClassName('radio')[i];
if(radInp.checked === true){
textPreview.textContent = textSelect.value;
textPreview.style.fontSize = numSelect.value+radInp.value
}
}
}
}
</script>
</body>
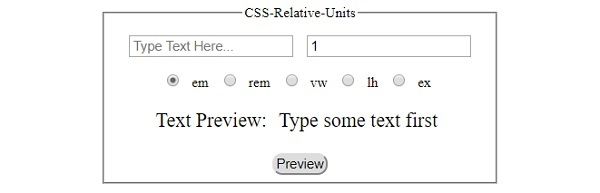
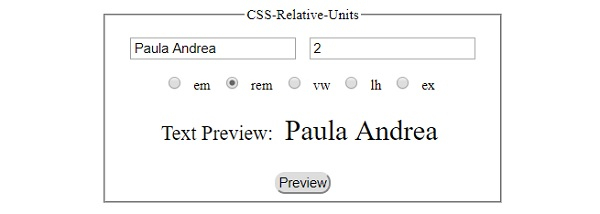
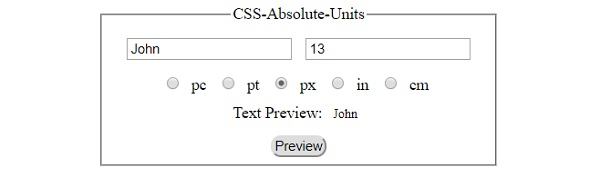
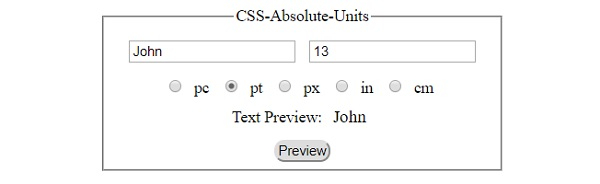
</html> p>Output
The following is the output of the above code-Before clicking any button-





The above is the detailed content of CSS absolute and relative units. For more information, please follow other related articles on the PHP Chinese website!