Home >Web Front-end >Vue.js >How to refresh partial content of the page in Vue3
To achieve partial refresh of the page, we only need to implement the re-rendering of the local component (dom). In Vue, the easiest way to achieve this effect is to use the v-if directive.
In Vue2, in addition to using the v-if command to re-render the local dom, we can also create a new blank component. When we need to refresh the local page, jump to this blank component page, and then In the beforeRouteEnter guard in the blank component, it jumps back to the original page.
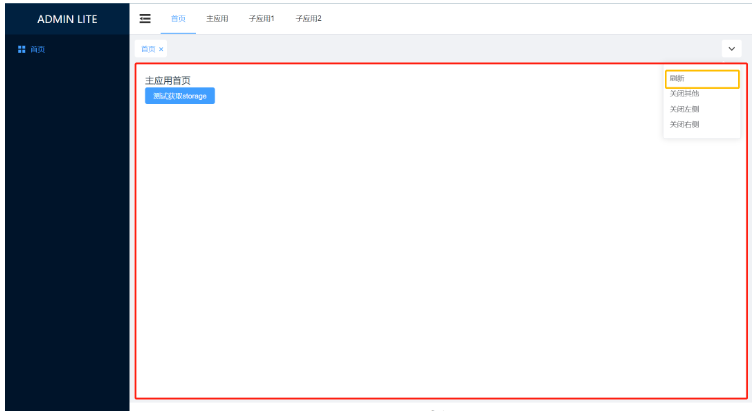
How to click the refresh button in Vue3.X to reload the DOM in the red box and display the corresponding loading status? .


Due to the script setup syntax in Vue3. and onBeforeRouteUpdate two APIs, so we use the v-if directive to re-render the local dom to achieve this requirement. Step 1: Define the state identifier
identifier refresh state in the global state, and re-render based on changes in isRouterAlive. isLoading Identifies the loading status. <pre class="brush:js;">import { defineStore } from &#39;pinia&#39;
export const useAppStore = defineStore({
id: &#39;app&#39;,
state: () =>
({
isRouterAlive: true,
isLoading: false
} as { isRouterAlive: boolean; isLoading: boolean })
})</pre>The second step, borrow the v-if instruction to re-render the dom node
<template>
<div class="common-layout">
<el-container>
<SideMenuView :collapse="isCollapse"></SideMenuView>
<el-container>
<NavMenuView v-model:collapse="isCollapse"></NavMenuView>
<TabsView></TabsView>
<!--核心 start-->
<el-main
v-loading="appStore.isLoading"
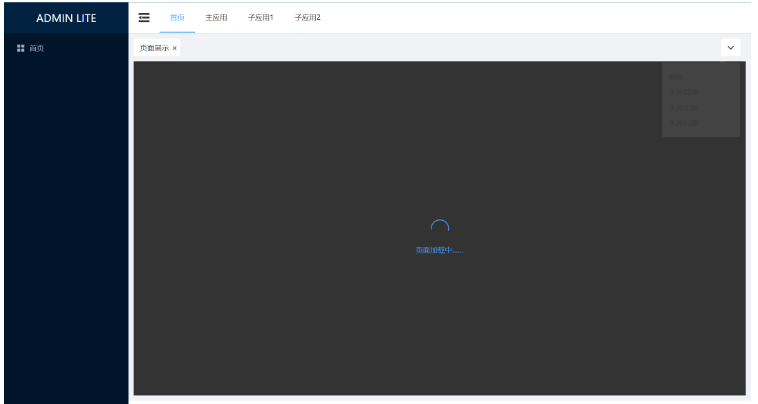
element-loading-text="页面加载中……"
element-loading-background="rgba(0, 0, 0, 0.8)"
>
<router-view v-if="appStore.isRouterAlive"> </router-view>
</el-main>
<!--核心 end-->
<el-footer>Footer</el-footer>
</el-container>
</el-container>
</div>
</template>
<script setup lang="ts">
import SideMenuView from './SideMenuView.vue'
import NavMenuView from './NavMenuView.vue'
import TabsView from './TabsView.vue'
import { useAppStore } from '@/stores/app'
const appStore = useAppStore()
const isCollapse = ref(false)
</script>
<style lang="scss" scoped>
…… CSS样式
</style><template>
<div
class="tabs-item cursor-pointer arrow-down"
ref="buttonRef"
@click="onClickOutside"
>
<el-icon><ArrowDownBold /></el-icon>
</div>
<el-popover
ref="popoverRef"
trigger="hover"
virtual-triggering
:virtual-ref="buttonRef"
>
<div class="arrow-down-item" @click="handleCommand('refresh')">刷新</div>
<div class="arrow-down-item" @click="handleCommand('closeOther')">
关闭其他
</div>
<div class="arrow-down-item" @click="handleCommand('closeLeft')">
关闭左侧
</div>
<div class="arrow-down-item" @click="handleCommand('closeRight')">
关闭右侧
</div>
</el-popover>
</template>
<script setup lang="ts">
import { CloseBold, ArrowDownBold } from '@element-plus/icons-vue'
import type { MenuItem } from '@/interface/menu'
import { useMenuRouterStore } from '@/stores/menu-router'
import { useTabsStore } from '@/stores/tabs'
import { useAppStore } from '@/stores/app'
const router = useRouter()
const menuRouterStore = useMenuRouterStore()
const tabsStore = useTabsStore()
const appStore = useAppStore()
// tabs功能操作
const buttonRef = ref()
const popoverRef = ref()
const onClickOutside = () => {
unref(popoverRef).popperRef?.delayHide?.()
}
const handleCommand = (command: string) => {
if (command === 'refresh') {
appStore.isLoading = true // 展示数据加载状态
appStore.isRouterAlive = false // 设置为false,卸载dom
setTimeout(() => { // 此处采用了定时器,并没有采用网上比较常见的nextTick
appStore.isRouterAlive = true // 设置为true,重新挂载dom
appStore.isLoading = false // 隐藏数据加载状态
}, 500)
} else if (command === 'closeOther') {
tabsStore.closeOther()
} else {
tabsStore.closeLeftOrRight(command)
}
}
// ……
</script>
<style lang="scss" scoped>
…… CSS样式
</style>The above is the detailed content of How to refresh partial content of the page in Vue3. For more information, please follow other related articles on the PHP Chinese website!