Home >Web Front-end >Vue.js >What are the common API knowledge points for vue3 component development?
Why use component-based development?
Currently popular front-end frameworks such as Vue React will complete business requirements by writing components, which is component-based development. Including small program development, the idea of component development will also be used.
Analyze componentized ideas to develop applications:
Split a complete page into many small components
Each Each component is used to complete a functional module of the page
Each component can also be subdivided (parent and child components)
General components can be duplicated Use different pages
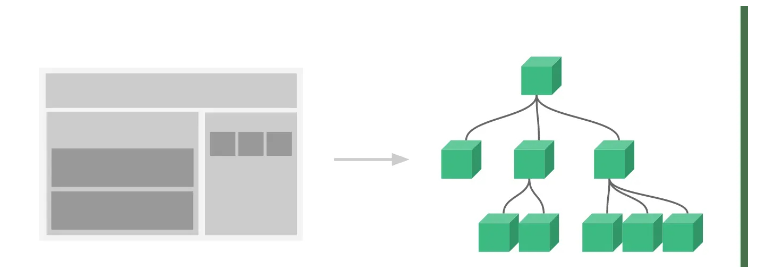
A Vue page should be organized like a nested component tree:

vue3 Entry file:
import { createApp } from 'vue';
import App from './App.vue';
createApp(App).mount('#app');createApp() The function passes in an App, App is a component and is the root component of the project.
The following will analyze the common methods of component development in Vue3.
##$props Used to pass data to sub-components
<p> $props: {{$props}} </p>