Home >Java >javaTutorial >What is the process of creating a Java chat window?
JPanel is basically the same as the Panel component in AWT. It has no border and cannot be moved. , zoom in, out, or close the panel. Its default layout manager is FlowLayout. You can also use JPanel's parameterized constructor JPanel (LayoutManager layout) or its setLayout() method to specify a layout manager for it.
JScrollPane is a panel container with a scroll bar, and this panel can only add one component. If you want to add multiple components to the panel, you must add the components to JPanel , and then add the JPanel to the JScrollPane.
JScrollPane()//创建一个空的JScrollPane面板 JScrollPane(Component view)//创建一个显示指定组件的JScrollPane面板,只要组件的内容超过视图大小就会显示水平和垂直滚动条 JScrollPane(Component view,int vsbPolicy,int hsbPolicy)//创建一个显示指定容器并具有指定滚动条策略的JScrollPane。参数vsbPolicy和hsbPolicy分别表示垂直滚动条策略和水平滚动条策略,指定为SCrollPaneConstants的静态常量。
void setHorizontalBarPolicy(int policy)//指定水平滚动条策略,即水平滚动条何时显示在滚动面板上 void setVerticalBarPolicy(int policy)//指定垂直滚动条策略,即垂直滚动条何时显示在滚动面板上 void setViewportView(Component view)//设置在滚动面板显示的组件 void setHorizontalBarPolicy(int policy)//指定水平滚动条策略,即水平滚动条何时显示在滚动面板上
void setVerticalBarPolicy(int policy)//指定垂直滚动条策略,即垂直滚动条何时显示在滚动面板上
void setViewportView(Component view)//设置在滚动面板显示的组件 package Swing;
import javax.swing.*;
import java.awt.*;
public class Example02 extends JFrame{
public Example02(){
this.setTitle("PanelDemo");
//创建一个滚动面板
JScrollPane scrollPane=new JScrollPane();
//设置水平滚动条策略,---滚动条一直显示
scrollPane.setHorizontalScrollBarPolicy(ScrollPaneConstants.HORIZONTAL_SCROLLBAR_AS_NEEDED);
//设置垂直滚动条策略----滚动条需要时显示
scrollPane.setVerticalScrollBarPolicy(ScrollPaneConstants.VERTICAL_SCROLLBAR_ALWAYS);
//定义一个面板
JPanel panel=new JPanel();
panel.add(new JButton("按钮一"));
panel.add(new JButton("按钮二"));
panel.add(new JButton("按钮三"));
panel.add(new JButton("按钮四"));
//设置JPanel面板在滚动面板中显示
scrollPane.setViewportView(panel);
//将滚动面板添加到内容面板的中心区域
this.add(scrollPane, BorderLayout.CENTER);
//将一个按钮添加到内容面板的SOUTH区域
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setSize(400,250);
this.setVisible(true);
}
public static void main(String[] args) {
new Example02();
}
}
Text component is used to receive information entered by the user or display information to the user, including text box (JtexField) and text area (JtexArea). They have a common parent class JTextComponent. This is an abstract class that provides commonly used methods for text components.
| Method description | Function description |
|---|---|
| String getText() | Returns all text content in the text component |
| String getSeletedText() | Returns the selected text component Text content |
| void selectAll() | Select all content in the text component |
| void setEditable() | Set the text component to be editable or non-editable |
| void setText(String text) | Set the content of the text component |
| void replaceSelection(String content) | Replace the currently selected content with the given content |
Can only accept input of a single line of text. Commonly used construction methods of text boxes
| Method description | Function description |
|---|---|
| JTextField() | Create an empty text box, the initial string is null |
| JTextField(int columns) | Create a text box with the specified number of columns, and the initial string is null |
| JTextField(String text) | Create a text box that displays the specified initial string. Text box |
| JTextField(String text,intcolumn) | Create a text box with the specified number of columns and display the specified initial string |
Can receive multiple lines of text input, you can set the number of rows and columns in the area, common construction methods
| Method description | Function description |
|---|---|
| JTextArea(String text) | Create and display the specified initial string Text field |
| JTextArea() | Create an empty text field |
| JTextArea(int rows,int columns) | Create an empty text area with specified rows and columns |
| JTextArea(String text,int rows,int columns) | Create a display specifying the initial Text and specify the text field of rows and columns |
package Swing;
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
public class LiaoTian extends Frame {
JButton sendBt;
JTextField inputField;
JTextArea chatContent;
public LiaoTian(){
this.setLayout(new BorderLayout());
//创建一个文本域
chatContent=new JTextArea(12,34);
//创建一个滚动面板,将文本域作为显示条件
JScrollPane showPanel=new JScrollPane(chatContent);
//设置文本域为不可编辑
chatContent.setEditable(false);
//创建一个面板
JPanel inputPanel=new JPanel();
//创建一个文本框
inputField =new JTextField(20);
//创建一个发送按钮
sendBt=new JButton("发送");
//为按钮添加事件
sendBt.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
//获取输入的信息
String content=inputField.getText();
//判断输入的信息是否为空
if(content!=null&&!content.trim().equals("")){
chatContent.append("本人:"+content+"\n");
}else{
chatContent.append("聊天信息不能为空"+"\n");
}
inputField.setText("");
}
});
//创建一个标签
Label label=new Label("聊天信息");
//将标签添加到Jpanel面板
inputPanel.add(label);
//将按钮添加到Jpanel面板
inputPanel.add(inputField);
//将滚动面板和JPanel面板添加到JFrame窗口
inputPanel.add(sendBt);
this.add(showPanel,BorderLayout.CENTER);
this.add(inputPanel,BorderLayout.SOUTH);
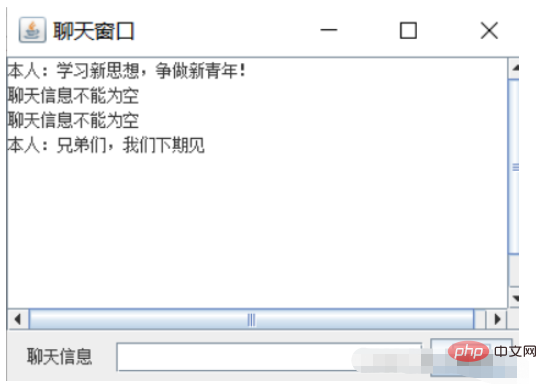
this.setTitle("聊天窗口");
this.setSize(400,300);
this.setVisible(true);
}
public static void main(String[] args) {
new LiaoTian();
}
}Running results

From the above, we can simulate a simple window through JFrame. First, we divide the window into two areas through the BorderLayout layout manager, then put a JScrollPane scrolling panel in the center area, and add a JTextArea text field in the scrolling panel. , used to display chat records, a JPanel panel is placed in the south area, and three components are placed in the JPanel panel. The JLabel label is used for information description, the JTextField text box is used to enter the user's chat information, and the JButton button is used to send chat information. . The JLabel component used here is a static component, used to display a line of static text and icons. Its function is information description. It does not accept user input and cannot add events.
The above is the detailed content of What is the process of creating a Java chat window?. For more information, please follow other related articles on the PHP Chinese website!