Home >Common Problem >How to add a hyperlink to text or image in Gmail
No matter how many instant messaging apps have come and gone, email always has a completely different feel to it. Mailing is truly synonymous with Gmail. Not to mention a professional front desk, Gmail is unavoidable, just unavoidable! Because Gmail is used so much, it's important that you know how to make your Gmail experience the smoothest and most efficient, no matter what.
You will most likely need to add a lot of web links in the body of the email, and it will definitely look unwieldy if you have so many links. But links are definitely necessary, even if long links will definitely make your email look ugly. So is there a way out? HyperlinkHow about? How do you hide a link in text or an image? Sound cool? Oh yes, Gmail is very supportive of this feature and we'll tell you how to make the most of it.

Read on to learn how to easily add hyperlinks to text and images in the body of Gmail in the simplest of steps. Hope you like it!
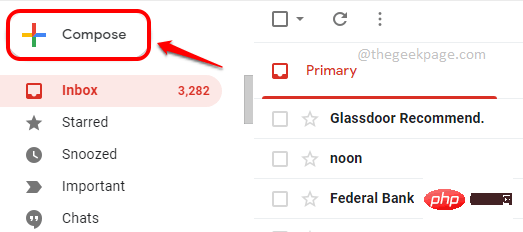
Step 1: Launch Gmail from any browser of your preference. Log in After, click the compose button at the top.

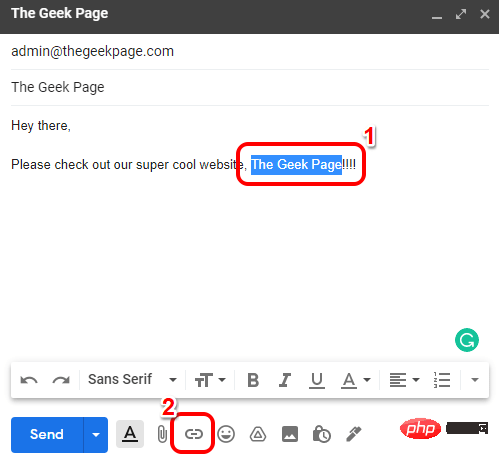
Step 2: Now enter the text to which you want to add the hyperlink.
Click and select the text and then click the Insert Link button at the bottom as shown in the screenshot below.
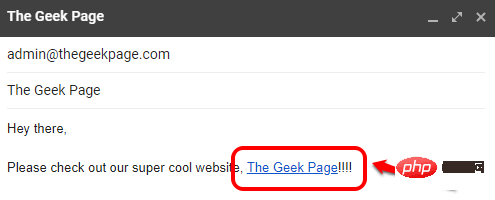
For example, I selected the The Geek Page text, which I will hyperlink to.

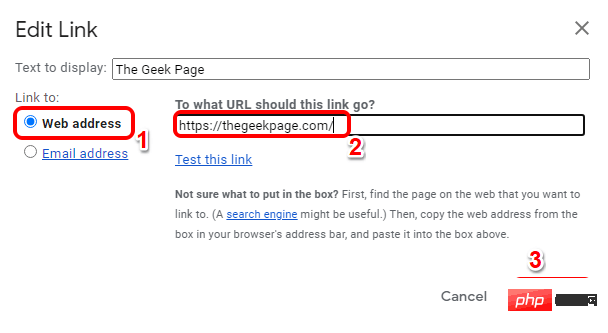
Step 3: In the "Edit Link" window, under the "Link to " section , select the radio button corresponding to the "Website" option. Then on the right , on the To what URL should this link go? Text box, Copy and paste or Type the hyperlink you want the text selected in the previous step to point to.
After completion, click the OK button.

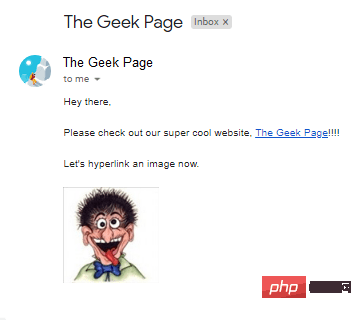
Step 4: That’s it. If you now return to the compose window, you can see that the hyperlink has been successfully added to the text you selected.
In the example below, if you click on the text The Geek Page, it will take you to the link https://thegeekpage.com/.

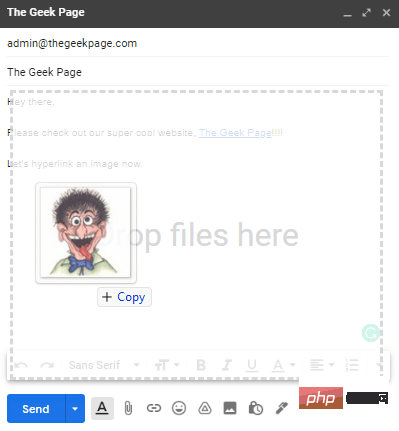
Step 1: To Add a Hyperlink to an Image on Gmail , first you need toinsert the picture into the email. To do this, you can drag and drop the image into the body of the message.
If you find it difficult to insert images using the drag and drop method, you can follow the Insert Photos method detailed in Steps 2 and 3. Otherwise, if you can successfully insert the image using the drag-and-drop method, then you can jump to step 4.

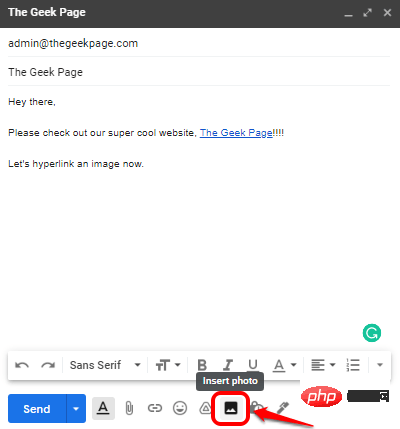
Step 2: To insert an image using the Insert Photo method, click Insert at the bottom of the compose window Photo button, as shown in the screenshot below.

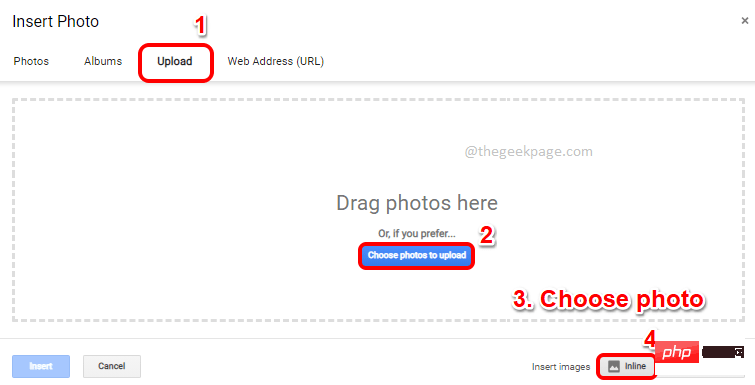
##Step 3: In the "Insert Photo" window, first click "Upload " tab, then click the "Select photo to upload" button, then browse your computer to select the photo you want to insert, and finally click "Inline " button.

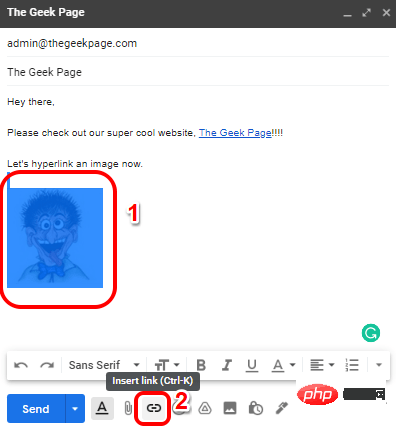
Step 4: You should now have successfully inserted the image into the body of the email.
Select images just like text.After selecting the image, click the Insert Link button at the bottom. Alternatively, you can press the CTRL K keys simultaneously to perform the same action.

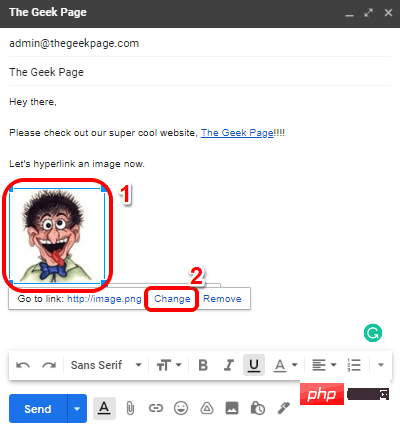
Step 5: Now, click on the image again and then click on the icon associated with it named "Change" link, to add your hyperlink .

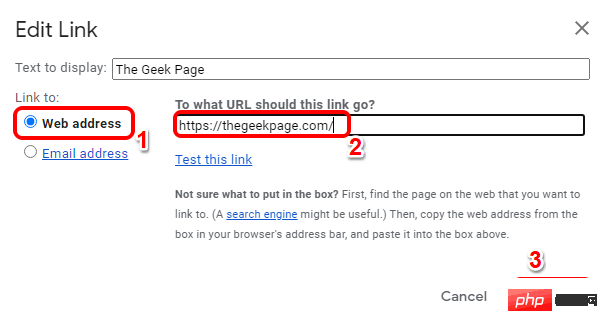
Step 6: In the Edit Link window, click the corresponding to the URL option Radio button and then on the right, Copy and paste or enter your hyperlink.
Click the OK button.

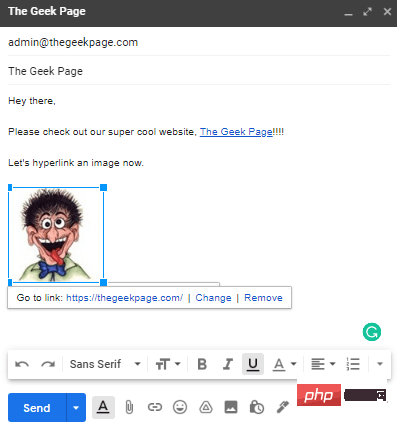
Step 7: That’s it, if you click on your image now, you can see that your hyperlink has been inserted successfully. enjoy!

The above is the detailed content of How to add a hyperlink to text or image in Gmail. For more information, please follow other related articles on the PHP Chinese website!