
About the running method in Dart
- JIT: Just In Time. Dynamic interpretation, translation and execution at the same time, also called just-in-time compilation, such as JavaScript, Python, etc., used in the development cycle, can dynamically issue and execute code, and the development and testing efficiency is high, but the running speed and performance will be affected. Hot reloading in Flutter is based on this feature
- AOT : Ahead of Time. Static compilation means that the program is translated into machine code before execution, and is compiled in advance, such as C, C, OC, etc. When using AOT during the release period, there is no need to combine cross-platform JavaScript code and native code like RN. Establish inefficient method call mapping relationships between Android and iOS codes.
The running mode of the program has no mandatory relationship with the specific language. For example, python can be either JIT or AOT. Dart is one of the few languages that supports both JIT and AOT.
Dart uses JIT during the development process. Every change does not need to be compiled into bytecode, which saves a lot of time. During deployment, AOT is used to generate efficient ARM code to ensure efficient performance, so Dart It has the characteristics of fast running speed and good execution performance.
Hot Reload
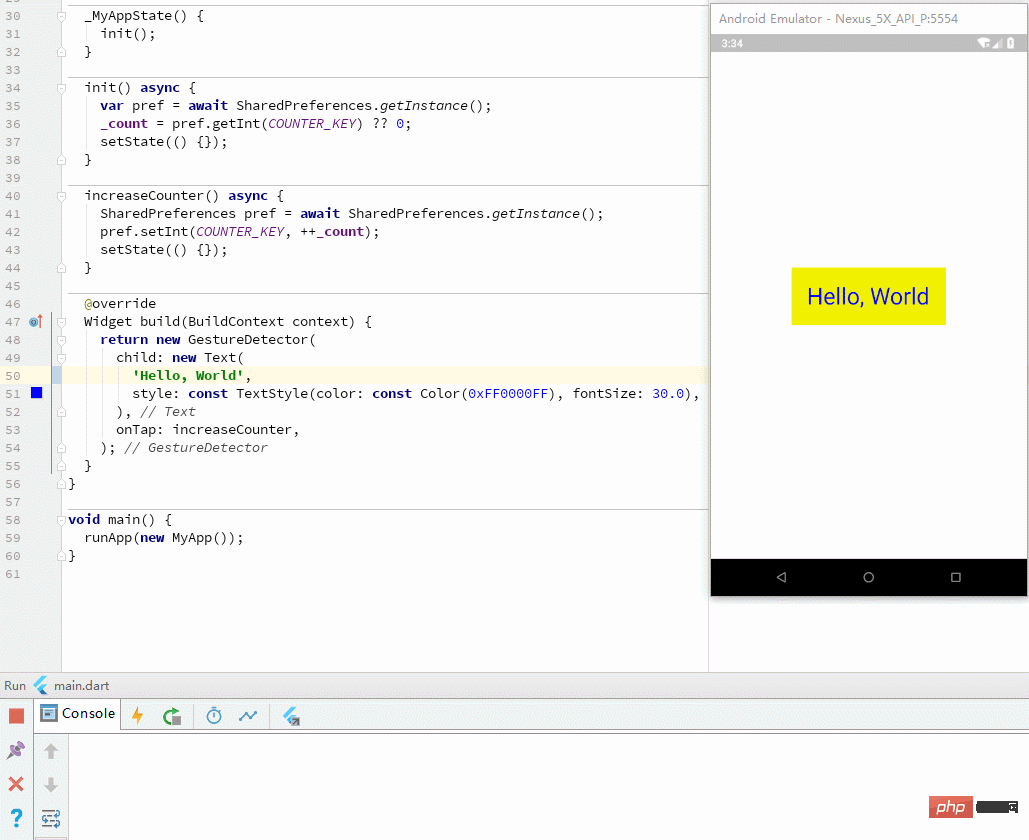
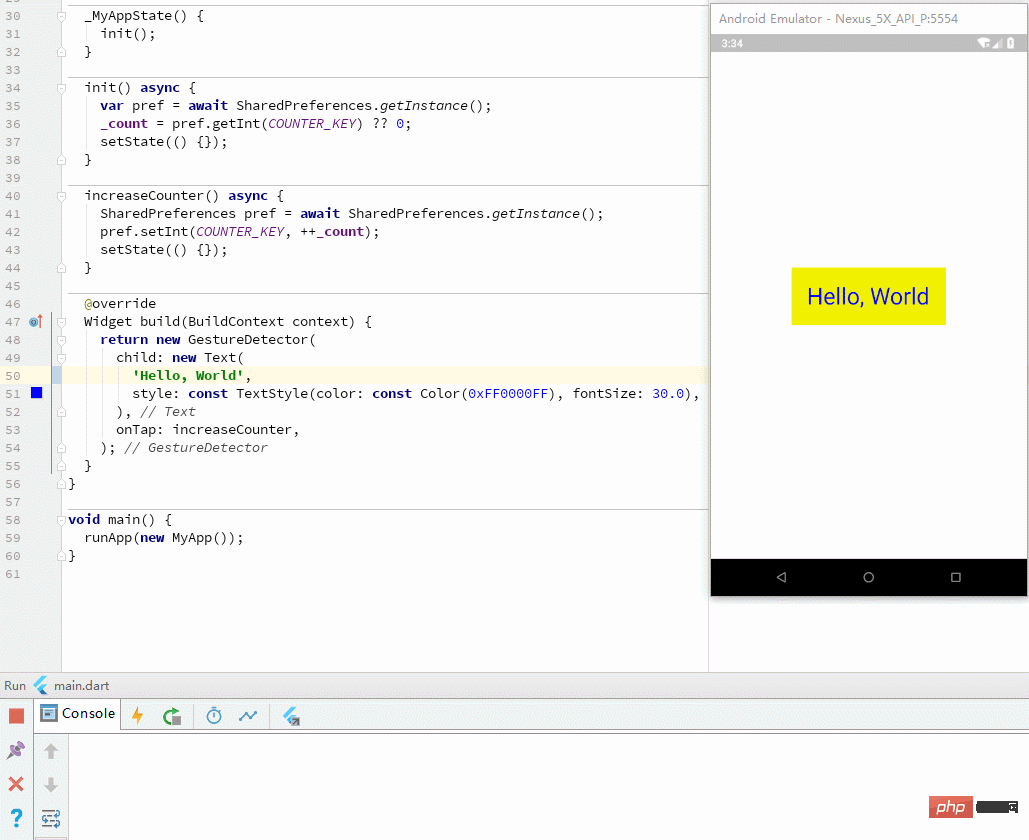
Modify the string "Hello, World" in the Dart code file, add an exclamation mark, and click the save or hot refresh button to immediately update the interface. On, it only takes a few hundred milliseconds:

Flutter injects new code into the running DartVM. To achieve the magical effect of Hot Reload, after DartVM completes updating the class structure in the program, Flutter will immediately rebuild the entire control tree to update the interface. However, hot refresh also has some limitations. Not all code changes can be updated through hot refresh:
- Compilation error, if the modified Dart The code cannot be compiled, and Flutter will report an error in the console. In this case, the corresponding code needs to be modified.
- Conversion of control type from StatelessWidget to StatefulWidget , because Flutter will retain the original state of the program when performing hot refresh, and changing a control from stageless→stateful will cause Flutter to report an error "myWidget is not a subtype of StatelessWidget" when recreating the control, while changing from stateful→stateless will cause an error " type 'myWidget' is not a subtype of type 'StatefulWidget' of 'newWidget'".
- Global variables and static member variables, these variables will not be updated during hot refresh.
- Modified the root control node created in the main function. After hot refresh, Flutter will only re-create the control tree based on the original root node and will not modify the root. node.
- If a class is converted from a common type to an enumeration type, or the type's generic parameter list changes, hot refresh will fail.
When hot refresh fails to update, perform a hot restart (Hot Restart) to fully update all codes. There is also no need to restart the App. The difference Yes restart will synchronize all Dart code packages to the device, and all status will be reset.
The above is the detailed content of This article will help you understand Flutter's hot deployment. For more information, please follow other related articles on the PHP Chinese website!