Home > Article > Web Front-end > Share some elegant writing methods of JS (reduce/map)
This article brings you relevant knowledge about JS, and mainly introduces you to some elegant writing methods of JS. Friends who are interested can take a look at it together. I hope it will be helpful to everyone.

Some elegant writing methods of JS
reduce
1. You can use the reduce method to implement summation based on a certain key value in an object array.
For example, suppose there is the following object array:
const arr = [
{ name: 'apple', price: 2 },
{ name: 'banana', price: 3 },
{ name: 'orange', price: 4 },
];If you want to sum based on the price attribute, you can use the following code:
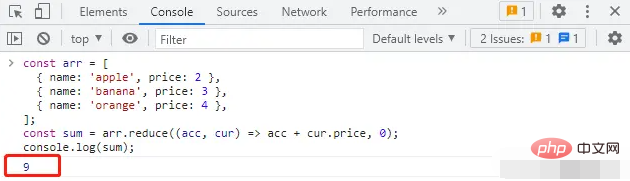
const sum = arr.reduce((acc, cur) => acc + cur.price, 0); console.log(sum); // 9

Among them, the first parameter of the reduce method is a callback function, which receives two parameters: the accumulator (acc) and the current element (cur). The return value of the callback function will be used as the accumulator value the next time the callback function is called. The second parameter of the reduce method is the initial value of the accumulator, which is set to 0 here.
In the callback function, we add the accumulator and the price attribute of the current element, and finally get the sum of the price attributes of all elements.
map
#1. You can use the map method to obtain the value of another key based on a certain key value in the object array.
For example, suppose you have the following object array:
const arr = [
{ name: 'apple', price: 2 },
{ name: 'banana', price: 3 },
{ name: 'orange', price: 4 },
];If you want to get the price attribute based on the name attribute, you can use the following code:
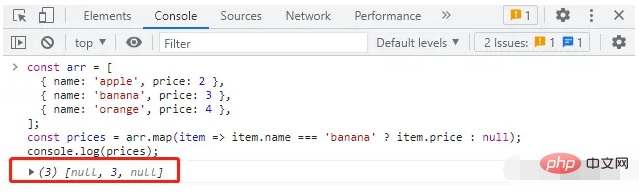
const prices = arr.map(item => item.name === 'banana' ? item.price : null); console.log(prices); // [null, 3, null]

Among them, the parameter of the map method is a callback function, which receives one parameter: the current element (item). The return value of the callback function will be used as an element of the new array. In the callback function, we determine whether the name attribute of the current element is equal to 'banana'. If so, return the price attribute of the current element, otherwise return null. Finally, a new array is obtained, in which only the price attribute of the element whose name attribute is 'banana' has a value, and the price attribute of other elements is null.
2. You can use the map method to obtain the price attribute of the element in the object array based on a certain key value. You can use the find method to achieve this.
For example, suppose you have the following object array:
const arr = [
{ name: 'apple', price: 2 },
{ name: 'banana', price: 3 },
{ name: 'orange', price: 4 },
];If you want to get the price attribute based on the name attribute, you can use the following code:
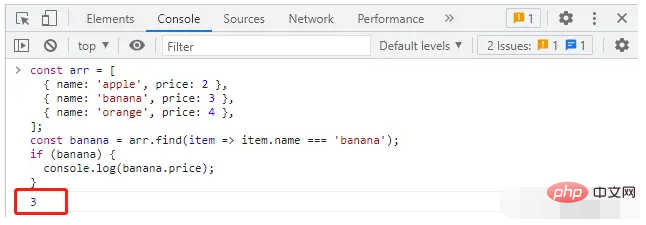
const banana = arr.find(item => item.name === 'banana');if (banana) {
console.log(banana.price); // 3}复制代码

Among them, the parameter of the find method is a callback function, which receives one parameter: the current element (item). The callback function needs to return a Boolean value indicating whether the current element meets the conditions. The find method will return the first element that meets the conditions. If there is no element that meets the conditions, it will return undefined.
In the callback function, we determine whether the current element is banana, and if so, return the current element. Finally, an object is obtained, in which only the price attribute of the element whose name attribute is 'banana' has a value, and the price attribute of other elements is undefined. We can use the if statement to determine whether an element that meets the conditions is found. If it is found, its price attribute is output.
Recommended study: "JavaScript Video Tutorial"
The above is the detailed content of Share some elegant writing methods of JS (reduce/map). For more information, please follow other related articles on the PHP Chinese website!